$.ajax(),get数据时报这个错误,上网查了一下,大部分都是从后台角度给出的分析的原因和方法。
和后台交流了一下发现是自己格式写错了,可能不是这个问题的根本原因,但是假如前端遇到这个问题的话,也可以先根据我的错误自检一下,再不行再去看看后台是否写错。
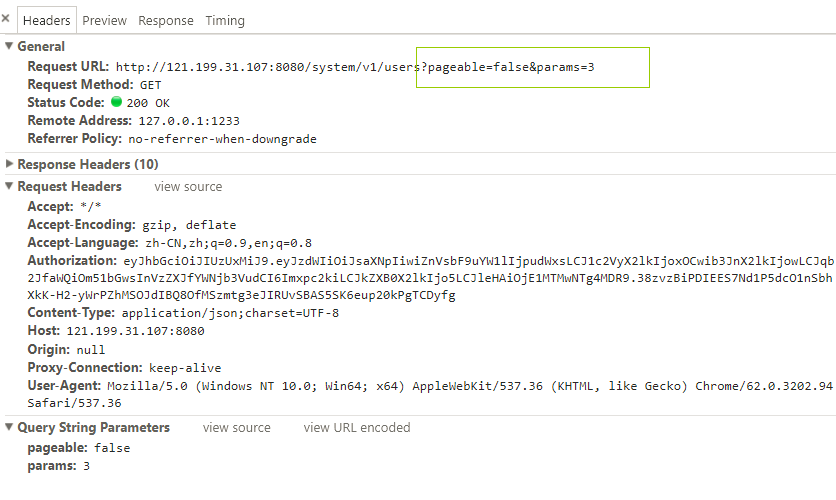
1.错误的代码,少写了一对大括号。
if(arr.ids){
var editId = arr.ids;
$.ajax({
type: 'GET',
headers : {
'Authorization':accessToken
},
url : postprefix + 'system/v1/users?pageable=false¶ms=' + editId,
contentType:'application/json;charset=UTF-8',
success: function (e) {
console.log(e);
}, error: function (e) {
Toastr.error(e.responseJSON.message);
},complete:function(e){
arr = []
}
});
}
f12:

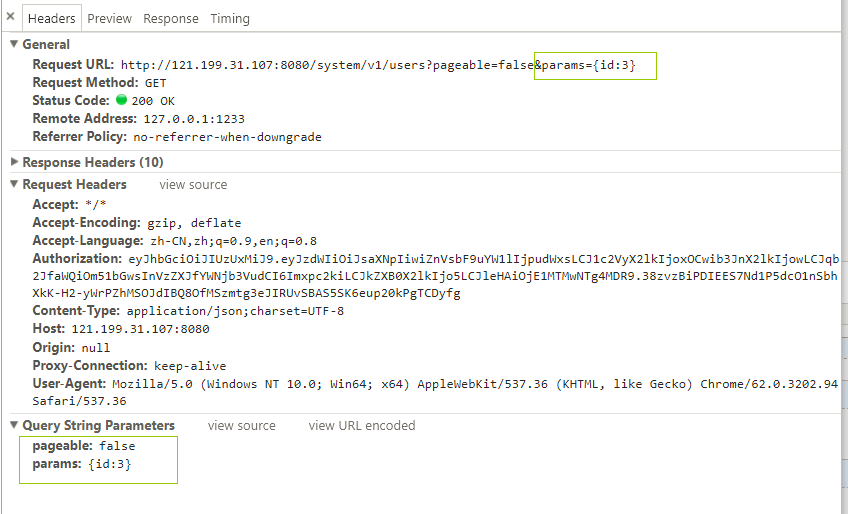
修改后的代码:
if(arr.ids){
var editId = arr.ids;
$.ajax({
type: 'GET',
headers : {
'Authorization':accessToken
},
url : postprefix + 'system/v1/users?pageable=false¶ms={id:' + editId + '}',
contentType:'application/json;charset=UTF-8',
success: function (e) {
console.log(e);
}, error: function (e) {
Toastr.error(e.responseJSON.message);
},complete:function(e){
arr = []
}
});
}
f12: