shortcut icon:特指浏览器中地址栏左侧显示的图标,一般放大小为16x16 或者 32*32(再大是完全没有必要的!),后缀名为.icon的图标;
bookmark:浏览器书签、收藏用的图标;
<head> <title>shortcut icon VS bookmark</title> <!-- 地址栏左侧显示的图标 --> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <!-- 书签、收藏用的图标 --> <link rel="bookmark" type="image/x-icon" href="favicon.ico"> </head>
兼容:
对于不同的浏览器,方法是有差别的
(firefox和chrome可以直接在物理地址访问,其他要用服务器地址如127.0.0.1)
①. 浏览器通用:这大概是所有浏览器通用的在标签页加入指定图标的方法:
把favicon.ico图标放到网站根目录下,在网页的<head></head>中加入<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
<!DOCTYPE html> <html> <head> <title>shortcut icon</title> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico" /> </head> <body> <h1>shortcut icon</h1> <p>特指浏览器中地址栏左侧显示的图标,一般放大小为16x16 或者 32*32(再大是完全没有必要的!),后缀名为.icon的图标;</p> </body> </html>
②. 对于IE浏览器:把需要显示的16x16像素的ICO图标命名为favicon.ICO放置在网站根目录下,浏览器会自动检索
③. 对于火狐、Safari、Chrome、Edge浏览器:图标格式没有IE低版本那么严格,GIF(兼容性差)和PNG格式的图标也可以显示,图标名称也可以不是favcion
把图标放在根目录后,在<head></head>中加入
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="gif_favicon.gif" type="image/gif" >
或(显示最下面的图标(除Edge),如下png)
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="png_favicon.png" type=" image/png" >
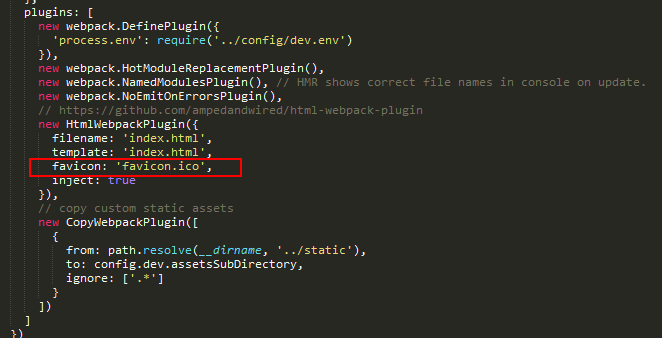
④. 特殊:vue框架要改配置文件build/webpack.dev.conf.js

2、meta
①.
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
②.
<meta name="format-detection" content="telephone=no" /> <meta name="format-detection" content="email=no" />
③.
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
如果支持Google Chrome Frame:GCF,则使用GCF渲染;
如果系统安装ie8或以上版本,则使用最高版本ie渲染;
否则,这个设定可以忽略
附加:
(1)图片转化为ico格式
在线工具:比特虫http://www.bitbug.net
(2)测试用图片(16x16)
① ico
② png

③ gif

(3)参考博主
icon图片的几种大小规格
-
16*16
-
32*32
-
48*48
-
64*64
-
128*128