为了测试图片上传插件的上传功能是否好用,最近尝试搭建了一个接收图片的服务器,因为图片上传的编码格式是form-data,所以我选择使用express+multer,实现过程中发现有几个需要注意的地方,在这里和大家分享下。
1 引入express和multer
这里没什么好说的,安装好包文件后,引入文件。
var express = require('express'), multer = require('multer');
2 设置图片的存储路径
multer方法接受一个options对象,其中就有一项dest用来设置存储路径的。这里有些同学可能会遇到疑问,发现自己使用dest接收的图片文件打不开,都是一串不知名的文件,如下图。

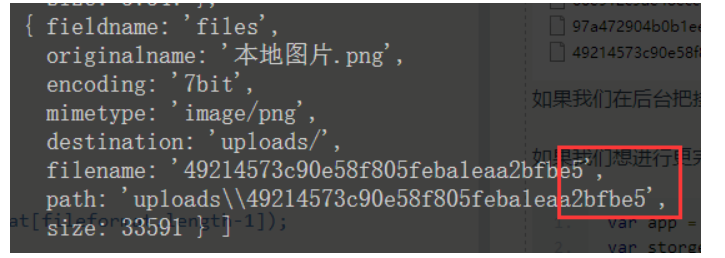
如果我们在后台把接收的文件对象打印出来,会发现这是因为没有为文件制定后缀名。

如果我们想进行更完整的定制,需要使用diskstorage方法,具体代码如下。
var app = express(); var storge = multer.diskStorage({ destination: function (req, file, cb) { cb(null, 'uploads') }, filename: function (req, file, cb) { var fileformat = (file.originalname).split('.'); cb(null, file.fieldname+'-'+Date.now()+'.'+fileformat[fileformat.length-1]); } })
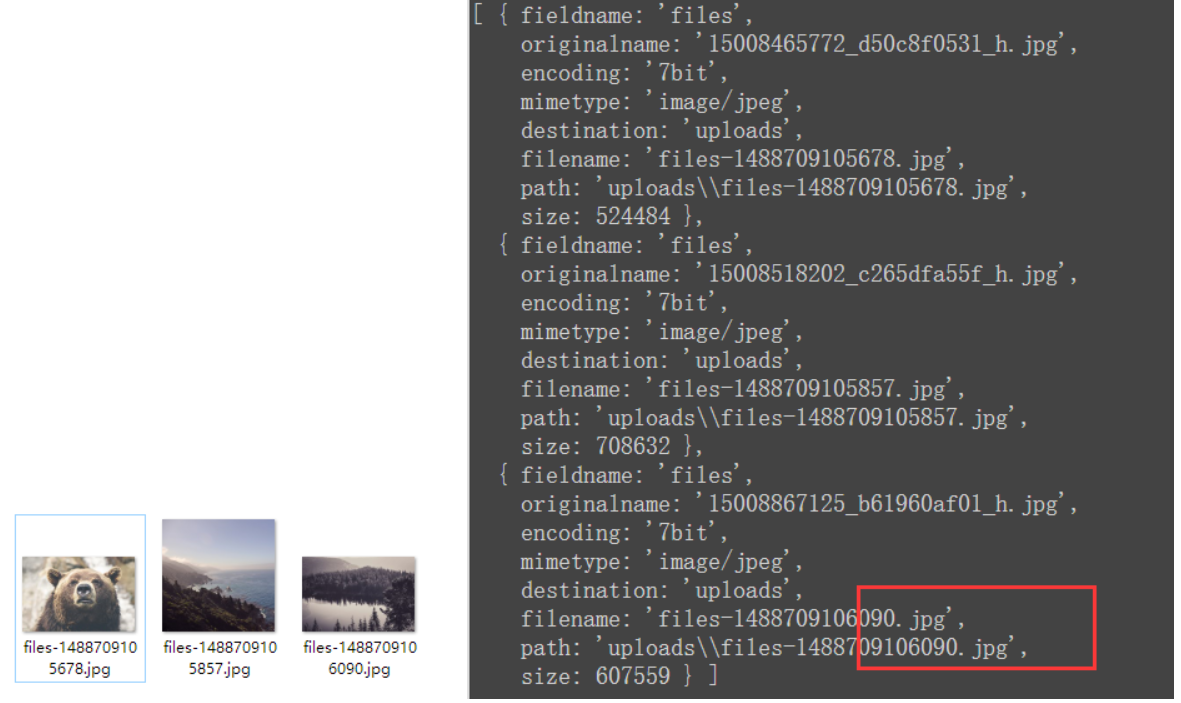
这样我们接收到的图片就会有后缀名了。

3 处理请求
express的路由方式很简便,代码如下:
app.post('/', upload.array('files',20), function (req, res, next) {
console.log(req.files);
res.send('img received');
})
这里需要注意的地方就是app.post方法的参数,第一个参数是客户端请求的路径,比如表单的action属性是'/',那这里的第一个参数就应该设置为'/',第二个参数也要注意,array方法的第一个参数是客户端表单的name属性,比如表单input元素的name属性是'files',这里就应该设置为‘files’,否则会报错如下信息。
4 总结
multer的使用方法主要需要注意两个地方,一是设置路径的同时需要设置后缀名,二是处理请求的时候,需要对应字段的name属性。下面附上完整代码。
var express = require('express'), multer = require('multer'); var app = express(); var storge = multer.diskStorage({ destination: function (req, file, cb) { cb(null, 'uploads') }, filename: function (req, file, cb) { var fileformat = (file.originalname).split('.'); cb(null, file.fieldname+'-'+Date.now()+'.'+fileformat[fileformat.length-1]); } }) var upload = multer({storage: storge}) app.use(express.static('./static')); app.post('/', upload.array('file',20), function (req, res, next) { console.log(req.files); res.send('abc'); }) app.listen(3000)