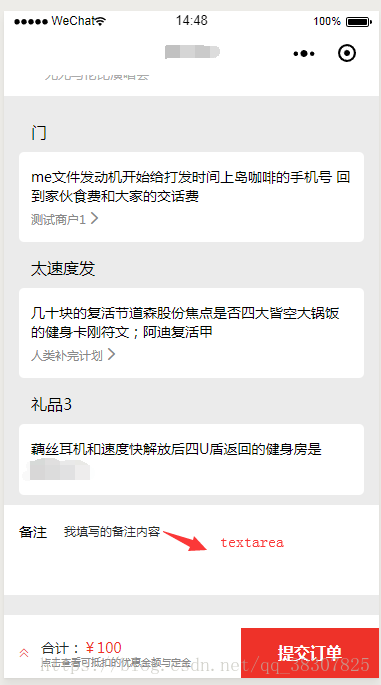
小程序的textare、input输入框层级是最高的 那么我们在textare、input输入的内容就会总是显示在最上一层。
这是时为什么呢?官方文档有说明,因为textare、input这些是原生组件。原生组件的层级是最高的,不管其它非原生组件z-index设置多大,原生组件都无法覆盖在原生组件上。想了很久终于想到个办法,但是并不完美。
思路:textarea输入完成时,将textarea隐藏,将输入内容显示在一个text文本框,此时页面没有原生组件textarea,底部的价格浮层就可完美遮住输入内容。当点击text输入框时,又将text隐藏,显示textarea,并将textarea的焦点选中,这样又可以继续输入内容。这样就不会有穿透问题。主要运用了textarea的bindblur(输入框失去焦点触发事件)、bindconfirm(输入点击完成触发事件)、focus(获取焦点 Boolean)。
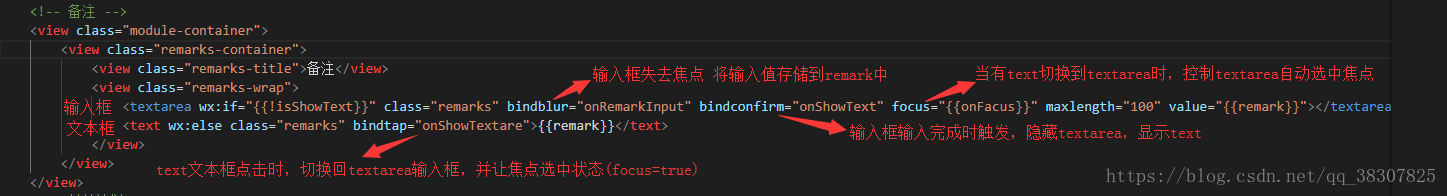
WXML:
JS:
page({ data: { onFocus: false, //textarea焦点是否选中 isShowText:false, //控制显示 textarea 还是 text remark: '', //用于存储textarea输入内容 }, onShowTextare() { //显示textare this.setData({ isShowText: false, onFacus: true }) }, onShowText() { //显示text this.setData({ isShowText: true, onFacus: false }) }, onRemarkInput(event) { //保存输入框填写内容 var value = event.detail.value; this.setData({ remark: value, }); }, })
就是这样就不完美的解决了textare穿透的问题了,输入完成滚动页面,底部价格浮层都可以完美遮住输入框内容(因为此时并没有输入框,只有text文本框,当然不会出现层级穿透问题了)。但是当用户在textarea正在输入时,滚动页面此时显示的是textarea,并没有输入完成触发事件用text替换textarea。此时任然存在穿透显示问题。
这就是我能想到的解决办法了。0.0 如有不足或更好的解决方案,欢迎留言交流。