vue的hash模式和history模式,默认是hash模式,带 # 号的url。 列如:localhost:8080/#/login
history模式是不带 # 号的url,也就比较美观一点。列如:localhost:8080/login
但是history模式如果不带#号,还需要后台配置支持。具体看vue的api上面都有介绍。
链接:https://router.vuejs.org/zh/guide/essentials/history-mode.html
但是我现在想要一种请求的地址是这样的:localhost:9000/devs/index.html/#/login (这种是可以放在服务器上想要显示出来的链接。)
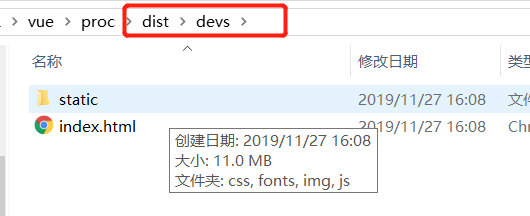
devs是可以随意更换一种名字但是一定是自己打包出来的文件,也可以简单理解打包完之后在dist文件夹中 dist/devs/index.html 和 dist/devs/static,原本在dist文件夹下的index和static两个文件都多了一层目录。
注释:本地其实还是依旧可以是:localhost:8080/#/login。
所以就要满足这个要求一定要是hash模式,如果是history模式如果链接后面显示index.html就不会显示出来,需要后台配置,这边不想让后台去配置这些东西,所以要用hash模式。
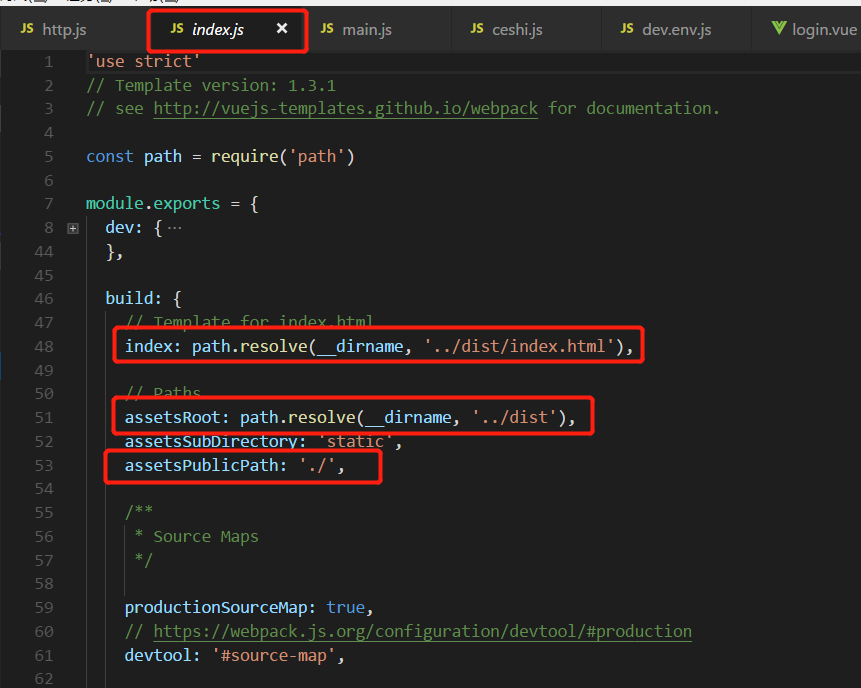
现在的问题就是devs这个文件是怎么加的。在config文件夹下的index.js。如图:
图一:
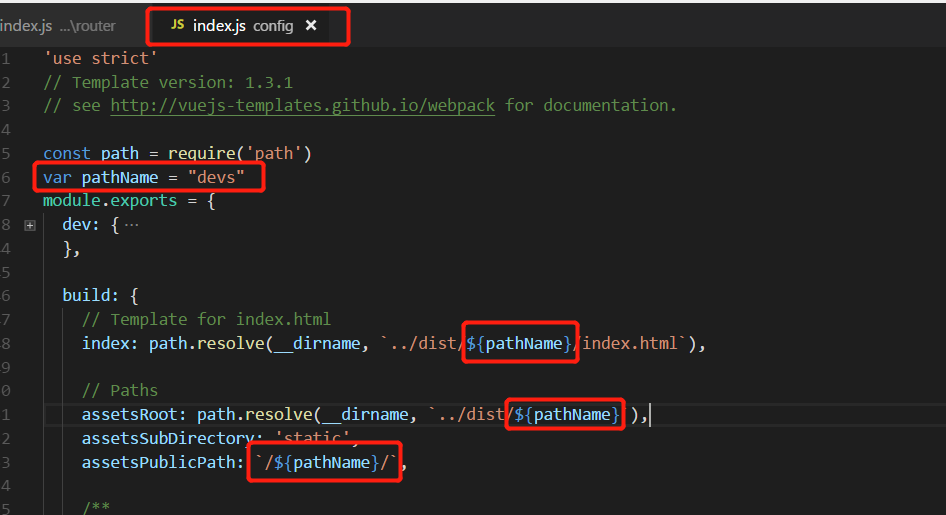
图二:
图三:
图一是初始的样子,图二是修改了build打包的之后的东西,图三是打包完之后dist文件夹下就会多增加devs文件夹。这样如果放在服务器上我们就可以正常访问了。
比如放在服务器上是这样的:https://nqstions.syk.com/devs/index.html/#/login