通常我们都会先获取元素,然后得到style对象获取对应的css属性值;
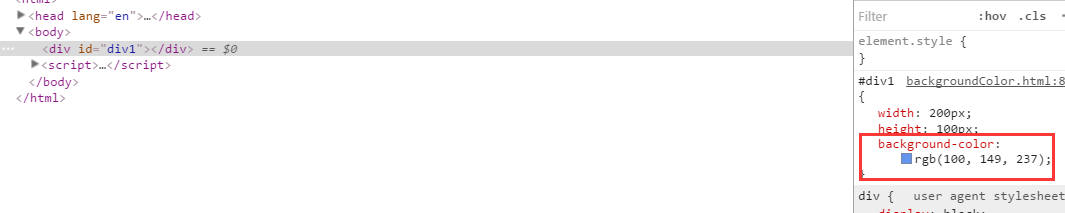
下面,假设我定义一个div并在css中给定了指定的background-color:
这里并没有考虑!important/内联的形式。
如:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>获取元素最终background-color</title> 6 7 <style type="text/css"> 8 #div1 { 9 width:200px; 10 height: 100px; 11 background-color:cornflowerblue; 12 } 13 14 </style> 15 </head> 16 <body> 17 18 <div id="div1"></div> 19 20 </body> 21 </html>
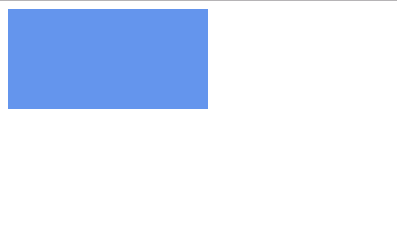
页面效果:

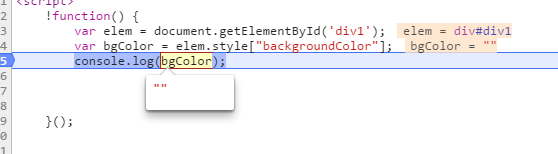
1 !function() { 2 var elem = document.getElementById('div1'); 3 var bgColor = elem.style["backgroundColor"]; 4 console.log(bgColor); 5 6 7 8 }();
这里我们使用最原始的办法来获取元素background-color;发现并没有获取得到任何值。

那问题来了;我们怎么获取得到目前元素的最终背景色呢?是不是除了这个意外就没有办法了?
其实在DOM2样式规范在document.defaultView中包含了一个getComputedStyle()方法,该方法返回一个只读的CSSStyleDeclaration对象;
该对象里包含了特定元素所有的计算样式。
这里我们修改一下js代码:
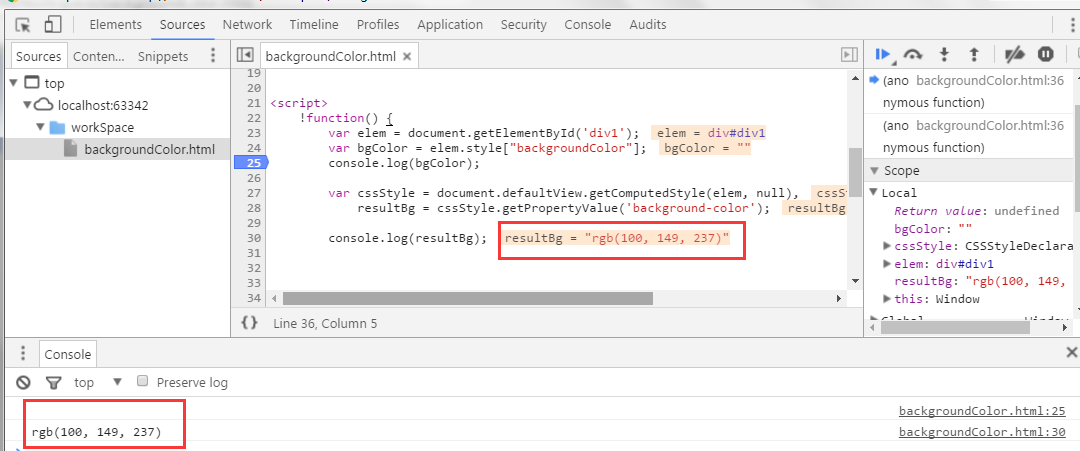
!function() { var elem = document.getElementById('div1'); var bgColor = elem.style["backgroundColor"]; console.log(bgColor); var cssStyle = document.defaultView.getComputedStyle(elem, null), resultBg = cssStyle.getPropertyValue('background-color'); console.log(resultBg); }();
这里值得注意的是getPropertyValue接受的css属性值不是驼峰的形式;而是原有的css属性值。


这样我们成功获取元素的background-color。
此外还有一个前面提示到的这里所讲的例子并没有考虑到!important/内联的形式。如果元素是内联形式的话那用原有的elem.style["backgroundColor"]即可获取,
但是由于项目维护的原因这里并不建议使用!important/内联的形式来改变css权重。