一、前言
MAUI,跨平台的 GUI 框架,基本介绍本文不再赘述。
话不多说,既然可以跨平台,那么我们就来实现一个在移动端很常用的控件:悬浮操作按钮(FAB,Floating Action Button)。
本文属于新手向、保姆级教程,大佬们请一笑而过。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/16416656.html
二、实现原理
原理很简单:将界面分为“两层”,下层是滚动界面,上层是悬浮按钮。
三、一步步实现
(一)创建 MAUI 应用项目
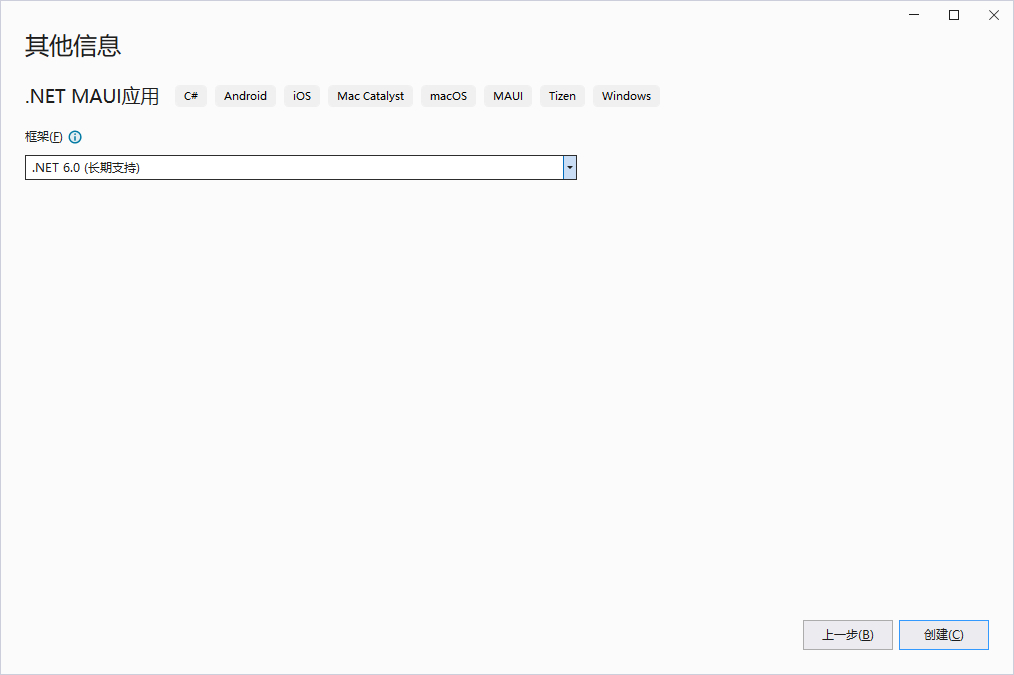
(本文使用的是:VS2022 Preview)
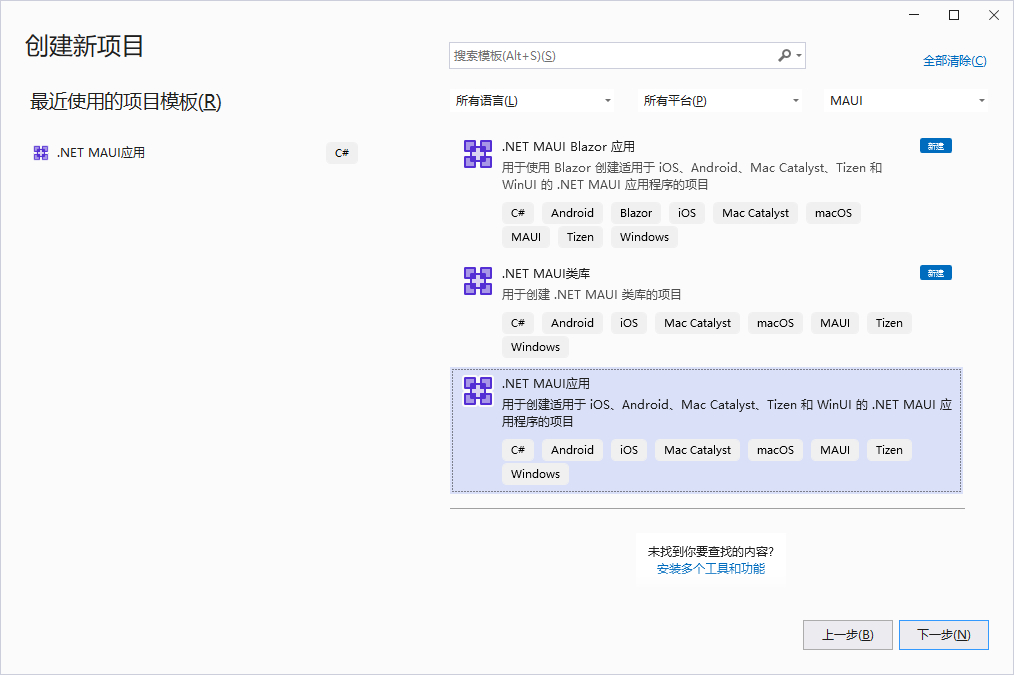
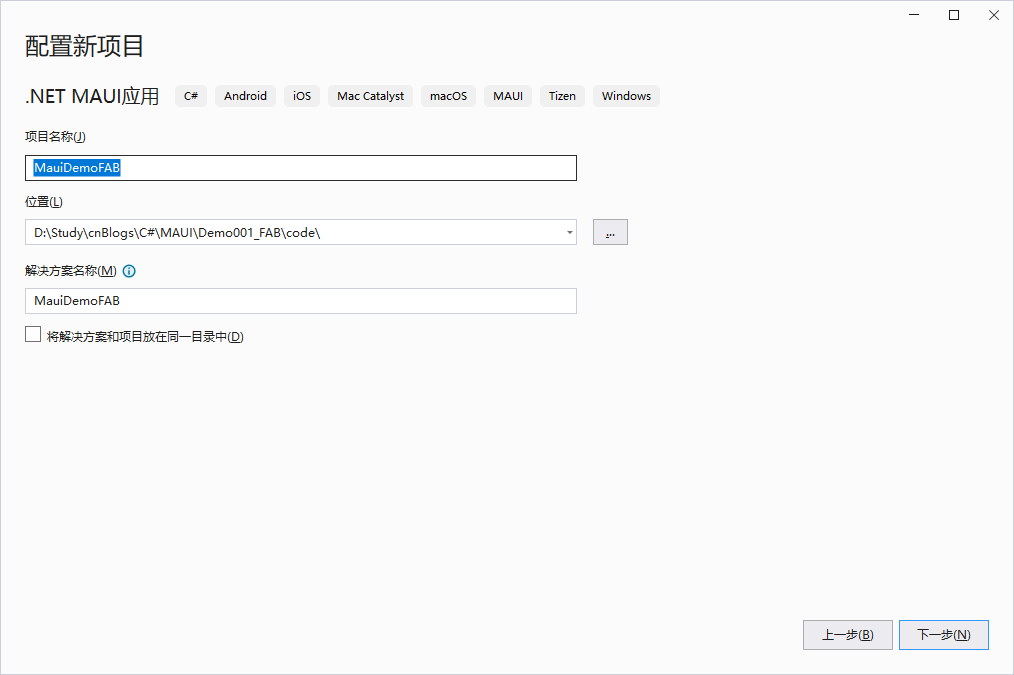
启动VS,按照流程提示,创建 MAUI 应用项目。



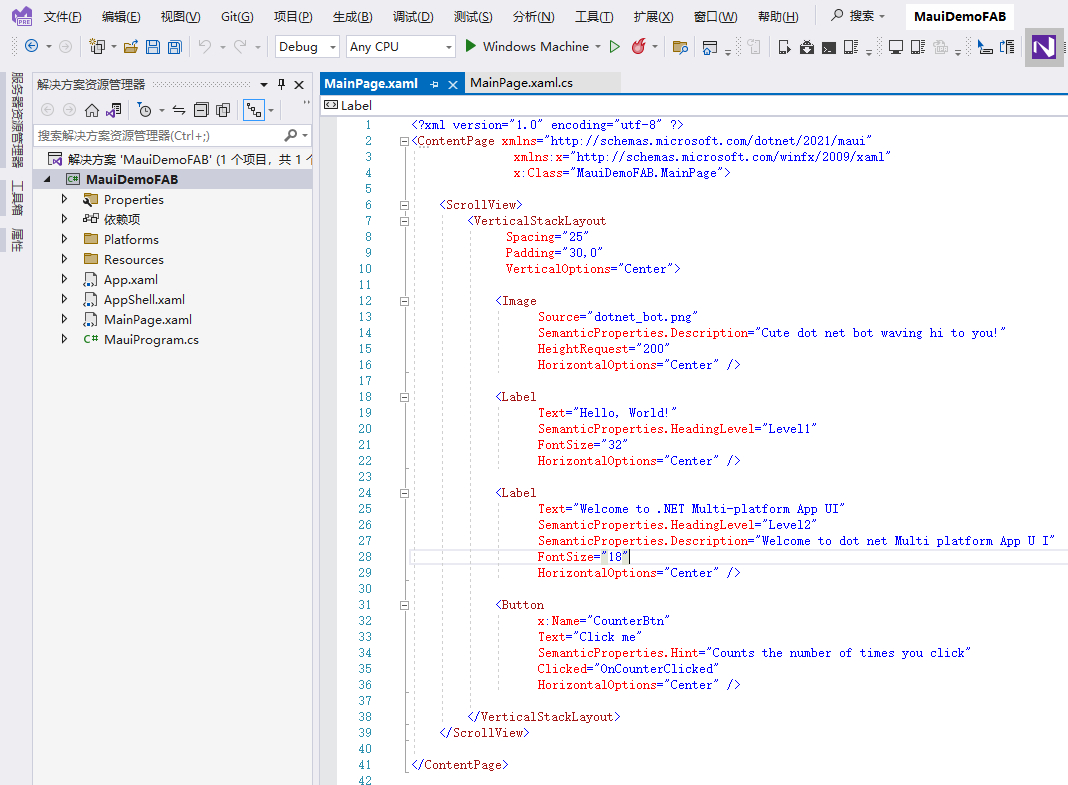
在创建成功后,会自带一些代码,可以编译运行体验一下。

(二)清空无关代码
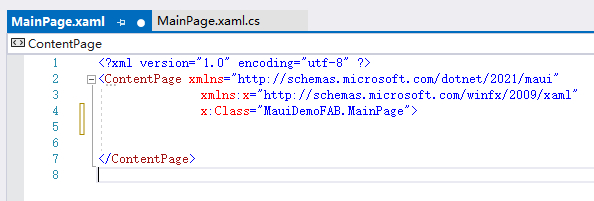
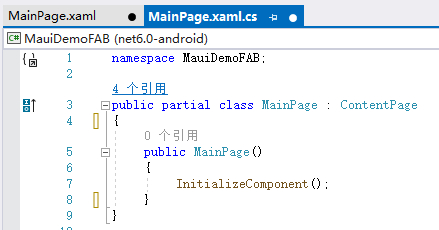
这些自带的代码,几乎都是我们用不上的,所以我们对代码进行一下清理。清理后的代码如下。
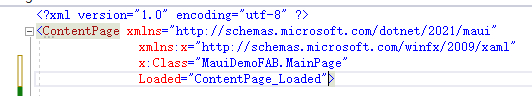
1,前台 XAML 代码。

2,后台 CS 代码。

(三)布局方式选择
首先,悬浮按钮的位置是在屏幕的右下角,并不随着屏幕内容的滚动而变化位置。
所以,我们要使用用“绝对坐标”的方式,让悬浮按钮固定在右下角。
在 MAUI 中,“绝对坐标布局”对应的是:AbsoluteLayout
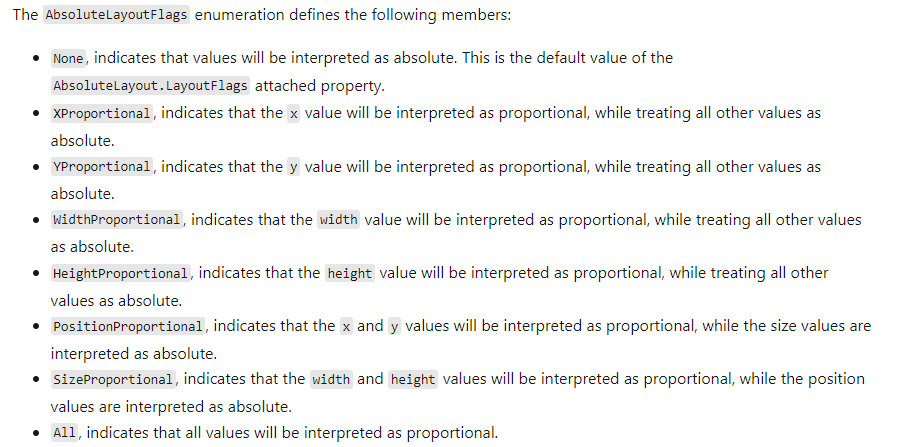
在“微软技术文档”中,对“AbsoluteLayout”的解释如下:
详见:https://docs.microsoft.com/en-us/dotnet/maui/user-interface/layouts/absolutelayout
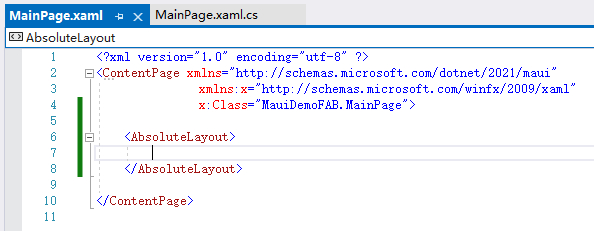
在 XAML 页面,我们添加布局:

(四)悬浮按钮编写
因为悬浮按钮一般而言就是圆形纯色背景+功能图标,所以我们这里使用控件“ImageButton”来实现悬浮按钮。
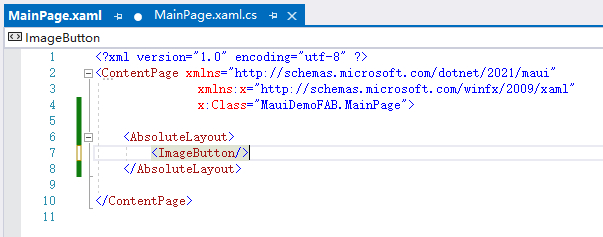
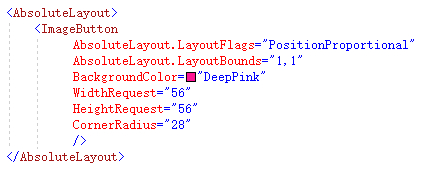
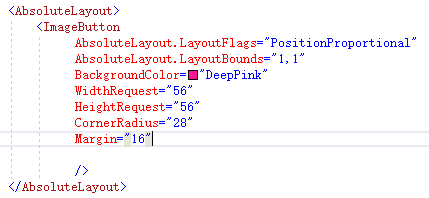
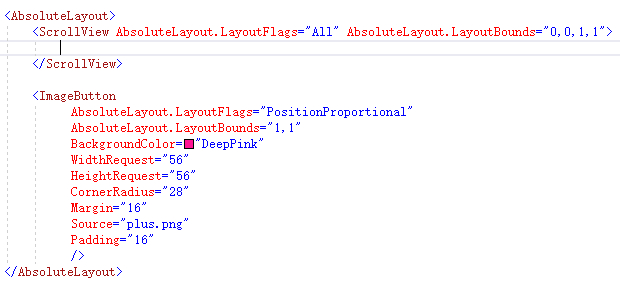
在 XAML 页面,我们添加“ImageButton”:

为了使悬浮按钮一直处于右下角,我们需要用到绝对布局的附加属性:“AbsoluteLayout.LayoutFlags”和“AbsoluteLayout.LayoutBounds”。
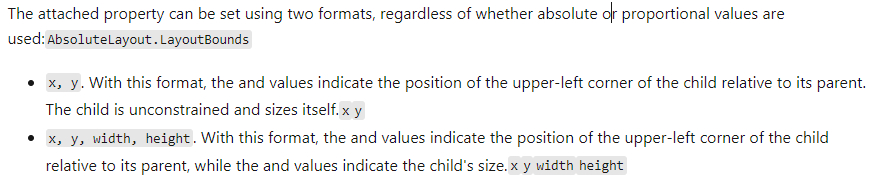
在“微软技术文档”中,对“AbsoluteLayout”的解释如下:
详见:https://docs.microsoft.com/en-us/dotnet/maui/user-interface/layouts/absolutelayout


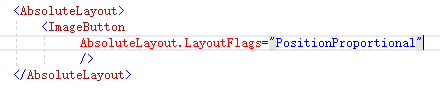
在设置“AbsoluteLayout.LayoutFlags”时,因为悬浮按钮的尺寸是固定的,位置也是固定的,所以我们使用“PositionProportional”,即:“位置”是按比例设置的,而“尺寸”则是按数值设置的。

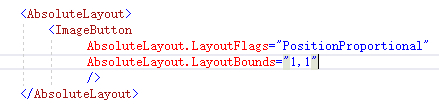
既然悬浮按钮一直是处于右下角,所以我们将“AbsoluteLayout.LayoutBounds”的 x 和 y 都设置为 1:

(注:下文我们会单独设置尺寸,之所以不在这里将“AbsoluteLayout.LayoutBounds”设置为“1,1,56,56”,是为了将按钮图标缩小到合适的比例,因为这里为了简单化只用了一个按钮来实现悬浮按钮。)
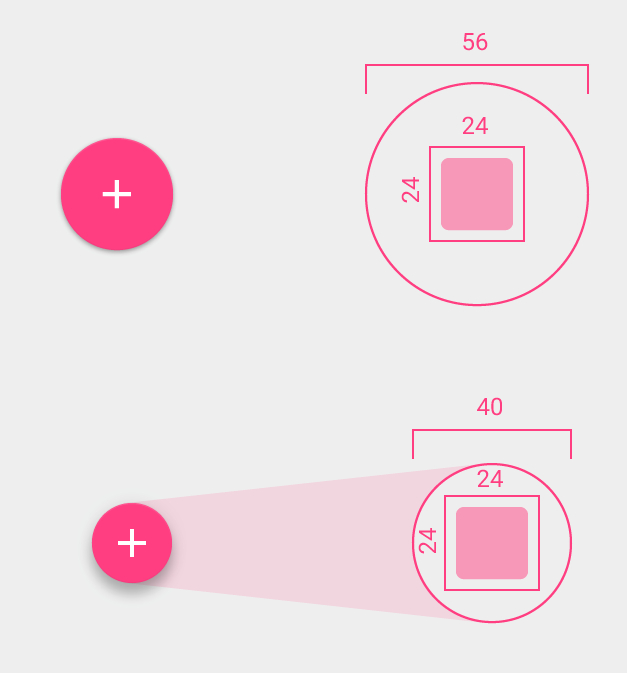
根据 Android 官方 Material 风格建议,悬浮按钮的尺寸一般情况下是 56x56。
详见:https://material.io/components/buttons-floating-action-button

我们将按钮的尺寸设置为56x56,并设置为圆形:

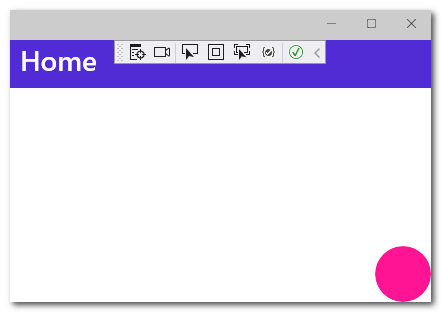
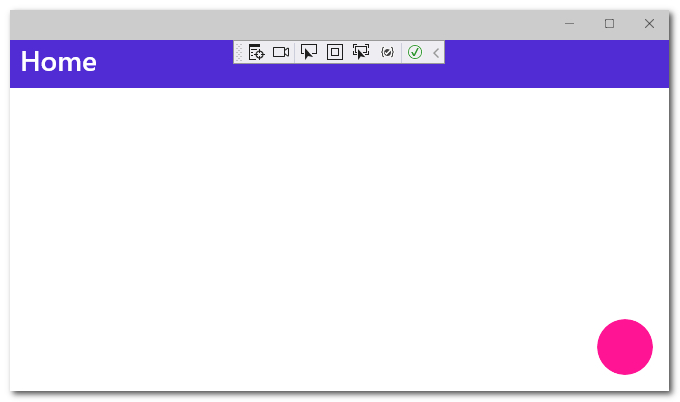
到这里,我们编译运行一下,可以看到已经有一个按钮一直处于窗口的右下角:


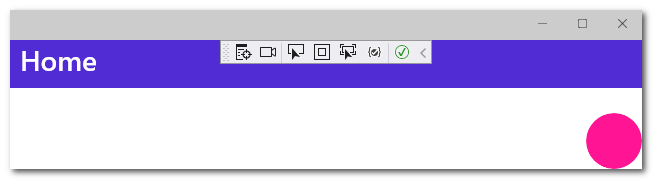
这里我们发现按钮太靠边了,所以我们增加点边距:

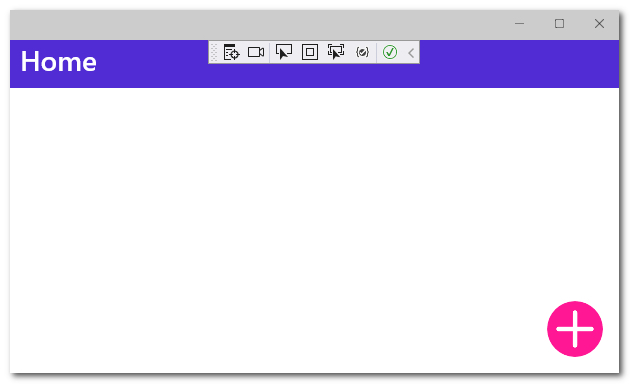
效果如下:

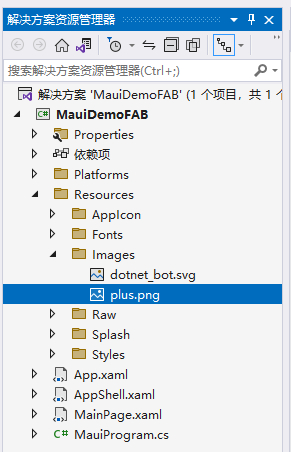
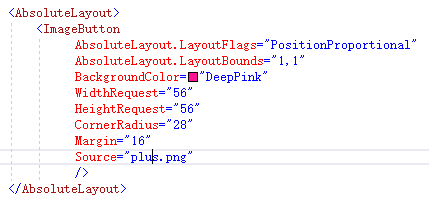
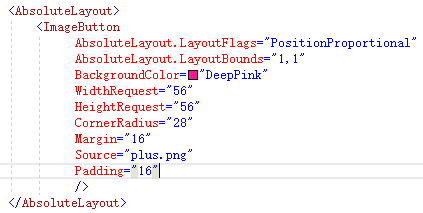
然后,我们添加一个 PNG 图片,用作按钮图标:


效果如下:

已经有悬浮按钮那味了,但是这个图标还是有点大了。
这是因为我添加的 png 图片像素是 200x200,并没有进行尺寸缩小。主要是为了防止在高分辨率下变模糊。
所以接下来,我们对这个图标进行缩小。
以 WPF 上的经验,添加图片时,是可以设置图片尺寸的,但是在 MAUI 中,我愣是没找到如何去实现,残念。后续再研究研究。
那这里,我就通过设置 Padding 来变相实现图标的缩小:

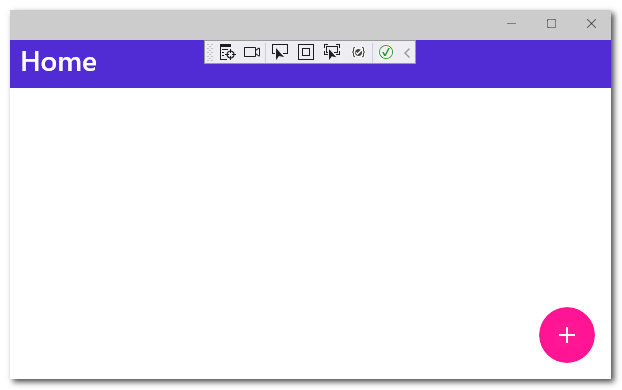
效果如下:

到这里,悬浮按钮已经基本实现完成了,不过还有个问题,那就是在 Android 上(iOS 没测试),使用了 Padding 后的效果与 Windows 上的效果不一样,在 Android 上整个按钮缩小成了一个点(此处忘截图了)。
所以,在 Android 端,只能将 Padding 那行代码删除掉,然后效果就是未缩小前的图标。
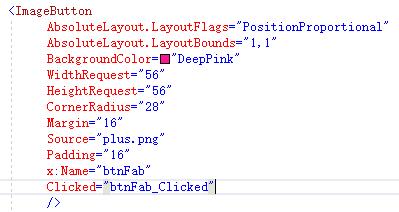
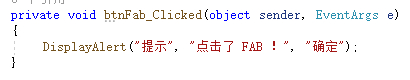
接下来,再为悬浮按钮增加一个点击事件,弹窗提示一下。
XAML:

CS 后台代码:

(五)滚动区域实现
有了悬浮按钮,接下来就要增加滚动界面了。
因为 XAML 一般情况下都是代码越在下面,控件越在上层显示,所以我们在 ImageButton 上方添加滚动区域。
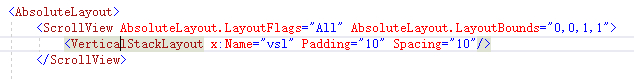
滚动区域是要布满整个窗口的,所以我们将附件属性“AbsoluteLayout.LayoutFlags”和“AbsoluteLayout.LayoutBounds”分别设置为 “All” 和 “0,0,1,1”:

为了演示用,我们增加一个垂直布局控件:

至于里面的控件,我们通过后台代码来动态生成。
首先为窗体绑定一个加载事件:

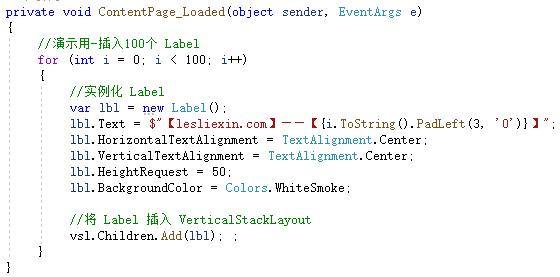
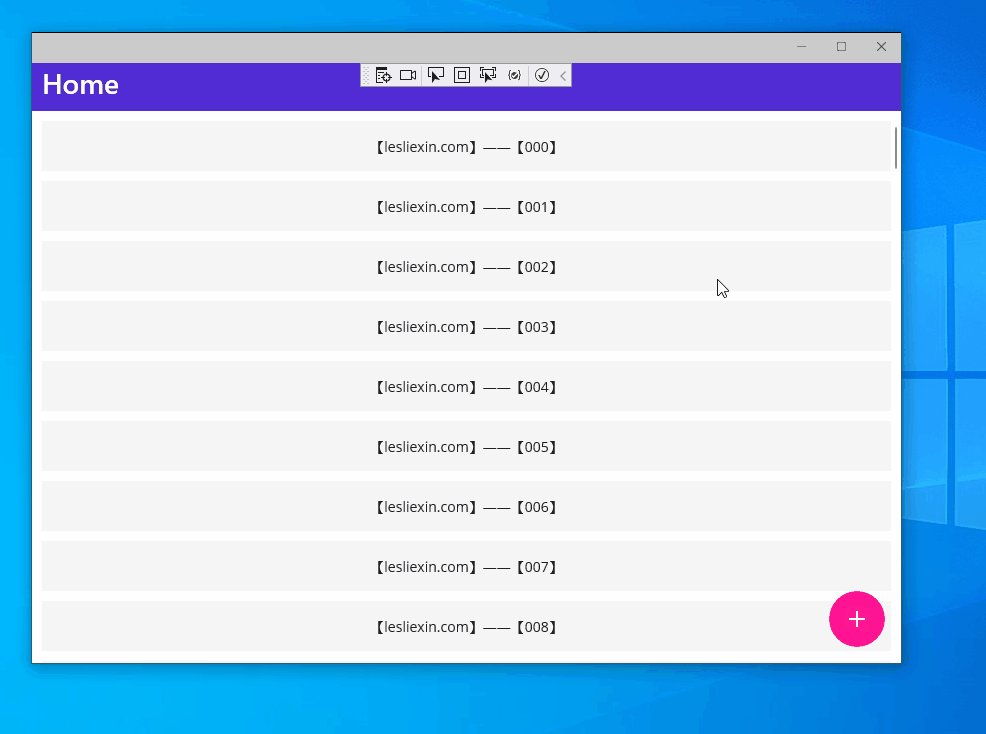
在后台代码中,我们动态添加 100 个 Label 控件:

四、效果演示
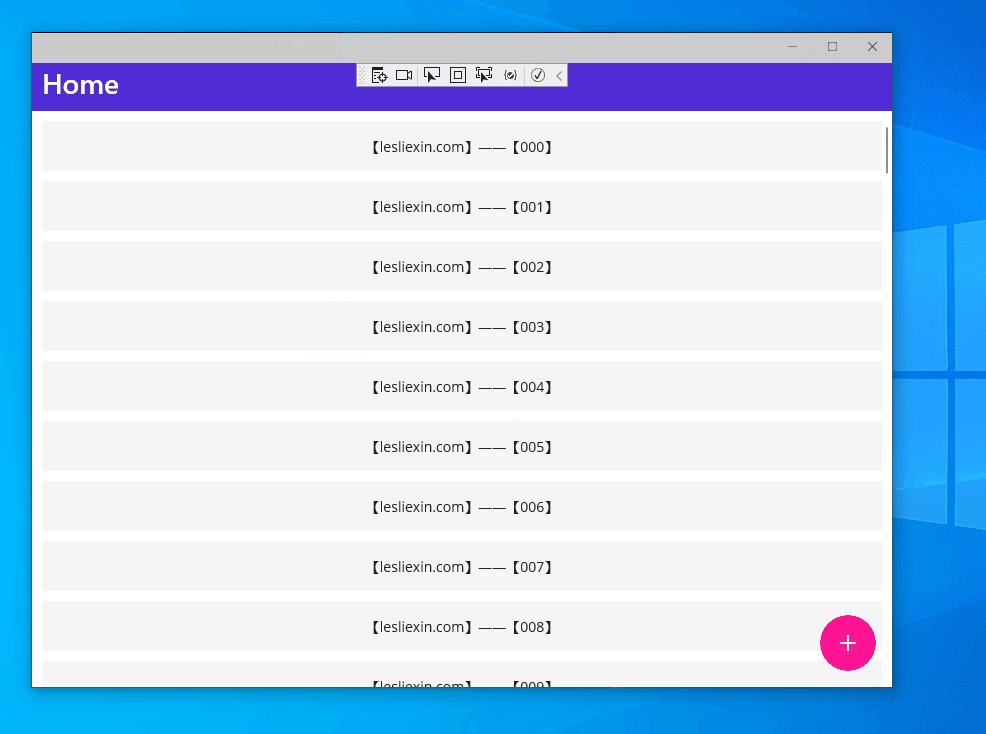
Windows 效果:

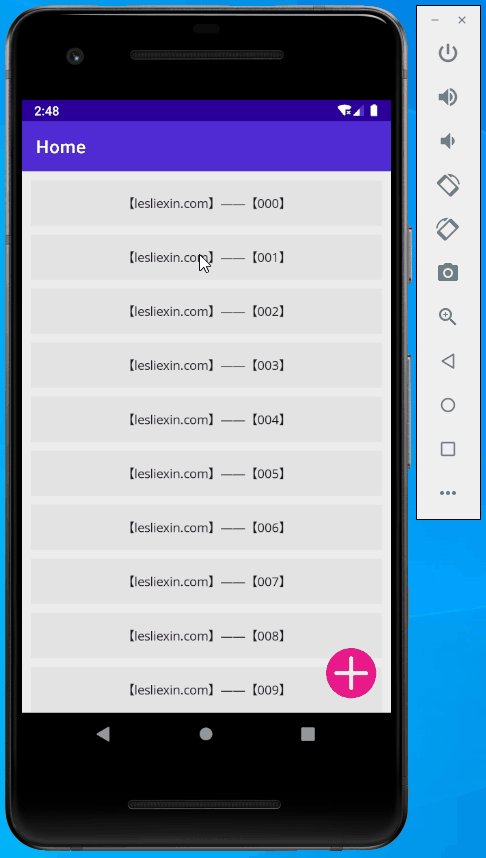
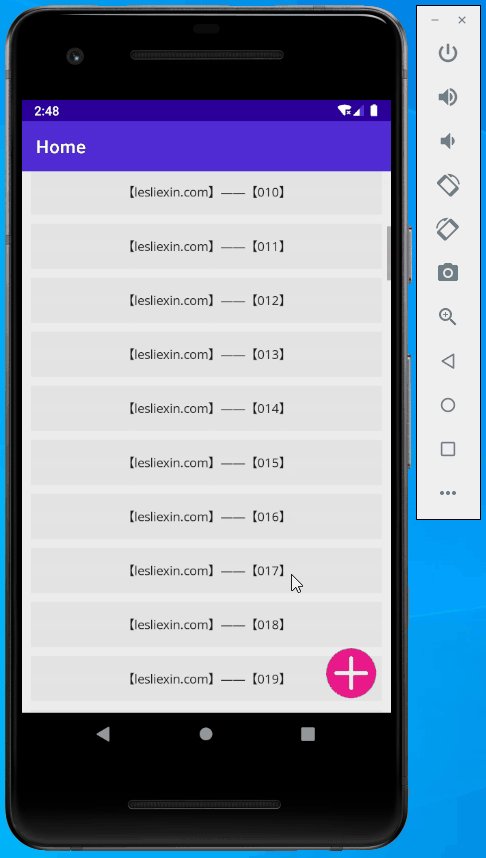
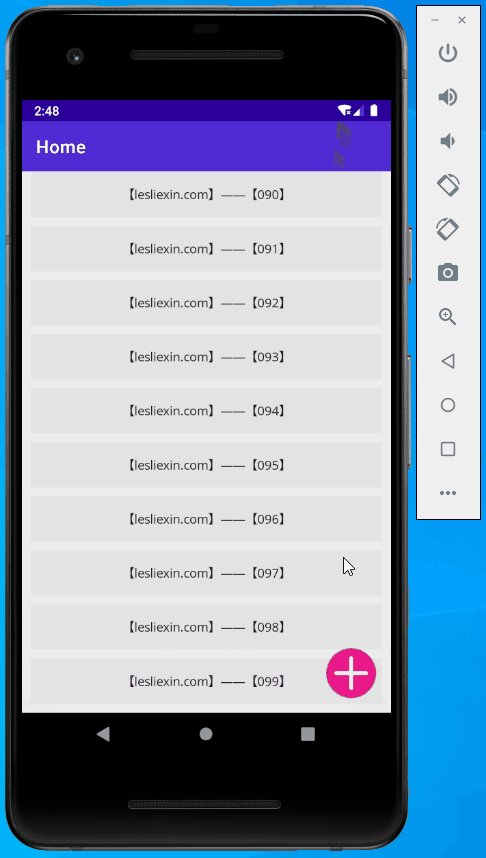
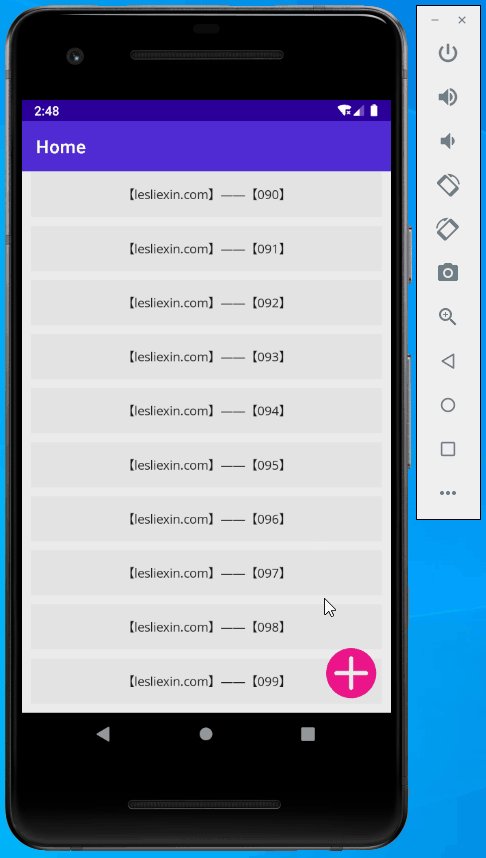
Android 效果:

iOS 和 MacOS,因为没有苹果设备,所以无法测试和演示。
五、总结
本文中实现悬浮按钮的方式,是很简单的,也很粗略,实现的效果只能说是差强人意。不过作为入门级的教程,还是可以的。
本人也是新接触 MAUI,在写代码的时候,确确实实感受到了很多“束缚感”,与 WPF 那种自由、灵活完全不同。
总的来说,个人看来,在写非Windows端软件时,MAUI 还是很不错的,特别是对 C# 人员非常友好,学习门槛很低。
本人水平有限,难免有所疏漏,欢迎各位读者评论指正。
六、源代码下载
https://files.cnblogs.com/files/lesliexin/MauiDemoFAB.7z
-【END】-
