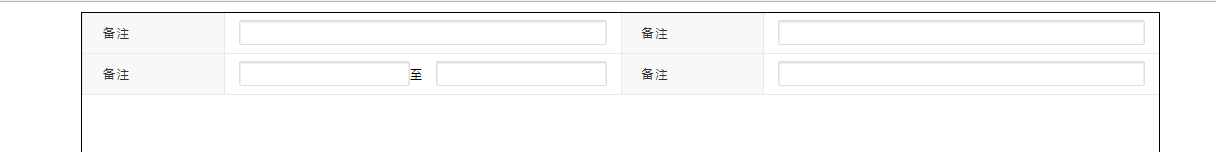
最近项目中,做到了表格类似的表单

左边是标题,右边是输入框,由于种种和项目相关原因,我们采取了div布局
div
label
input*2
div里面有1个input,有的时候,遇到日期,会有2个input,为了美观,左右对齐,自适应
采取了flex布局,这里的坑是,input有最小值,开始给input设置50%,在谷歌浏览器可以缩放正常,2个input等比例缩放
但是在火狐浏览器,一直会突出去,input最小值
尝试许久,以为是 box flex在浏览器兼容性 的问题
最后,火狐浏览器下,缩放发现input一直不动,遂给input设置min-0px;方可解决
======================================================
<div>
<label>备注</label>
<p>
<input type="text">至
<input type="text">
</p>
</div>
==================================================
/*css reset*/
.test-textarea {
float:right; /* new */
400px;
min-height: 30px;
_height: 30px;
margin-left: auto;
margin-right: auto;
padding: 3px;
outline: 0;
border: 1px solid #a0b3d6;
font-size: 12px;
word-wrap: break-word;
overflow-x: hidden;
overflow-y: auto;
-webkit-user-modify: read-write-plaintext-only;
}
@charset "utf-8";
.box{
80%;
height: 60%;
border: 1px #000 solid;
margin: 10px auto;
}
.box div{
position: relative;
float: left;
min-height: 40px;
line-height: 40px;
50%;
background-color: #fff;
border-bottom: 1px #e9e9e9 solid;
overflow: hidden;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
padding-right: 14px;
box-sizing: border-box;
}
.box div label{
padding: 0px 10px 0px 0px;
line-height: 40px;
143px;
text-align: left;
display: inline-block;
text-indent: 20px;
vertical-align: top;
background: #F8F8F8;
border-right: 1px #e9e9e9 solid;
border-left: 1px #e9e9e9 solid;
font-family: 'MicrosoftYaHei', 'PingFang SC';
font-size: 12px;
color: #333333;
letter-spacing: 2px;
padding-bottom: 1000px;
margin-bottom: -1000px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.box div>input{
float: none;
/* 230px; */
height: 25px;
border: 1px #DEDEDE solid;
padding: 0;
line-height: normal;
box-shadow: inset 0 1px 2px 0 rgba(176, 174, 174, 0.50);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
padding-left: 8px;
box-sizing: border-box;
color: #929292;
font-family: 'MicrosoftYaHei', 'PingFang SC';
font-size: 12px;
letter-spacing: 2px;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
margin-left: 14px;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
margin-top: 7px;
}
.box div p{
calc(100% - 143px);
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.box div p input{
50%;
min-0px;
margin-left: 14px;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
margin-top: 7px;
height: 25px;
border: 1px #DEDEDE solid;
padding: 0;
line-height: normal;
box-shadow: inset 0 1px 2px 0 rgba(176, 174, 174, 0.50);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
padding-left: 8px;
box-sizing: border-box;
color: #929292;
font-family: 'MicrosoftYaHei', 'PingFang SC';
font-size: 12px;
letter-spacing: 2px;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
}
===================================================
下载地址链接:https://files.cnblogs.com/files/leshao/%E4%B8%A4%E4%B8%AAinput%E5%9D%87%E5%88%86%E8%87%AA%E9%80%82%E5%BA%94.rar
感谢一棵树、大侠指点,得以完成