/**
* 正则非贪婪模式截取指定字符间的内容进行处理
* @param {String} text 处理文字
* @param {String} style 处理文字改变样式
* @param {String} sign 匹配文字开头结尾符号(需统一,如“#”,“|”等)
*/
function dealText (text, style, sign) {
const regString = '\' + sign + '([\s\S]+?)' + '\' + sign
const reg = new RegExp(regString)
const regAll = new RegExp(regString, 'g')
text.match(regAll).map(item => {
return { key: item, html: `<span style='${style}'>${item.match(reg)[1]}</span>` }
}).forEach(item => {
text = text.replace(item.key, item.html)
})
return text
}
使用方法:
var dealtext = this.dealText('#tool#.chinaz.com|#888#897787#4654#', 'color:red;', '#')
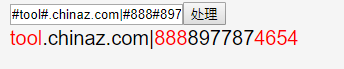
console.log(dealtext) // <span style="color:red;">tool</span>.chinaz.com|<span style="color:red;">888</span>897787<span style="color:red;">4654</span>
最终效果:

非贪婪模式
需要处理的正则匹配后面添加 ? 字符,让其足一匹配,而不是多匹配,就例如该示例使用到的正则:
- #[sS]+# 这是正常匹配模式,会将 #tool#.chinaz.com|#888#897787#4654# 其整个匹配进去
- #[sS]+?# 这是非贪婪模式,及比之前多了一个 ?,这个时候匹配出来的值就完全不一样了,结果为: #tool# #888# #4654#