PS:原文链接,英文水平一般,大意翻译,图片为自己做demo时的截图.
模版的简介
ASP.NET MVC 2的一个主要新特性就是Templates(模版).
这个特性与WebForms的动态数据(Dynamic Data)非常相似.一个给定类型的对象,系统可以自动显示或者编辑这个对象,无论是简单的数据(例如整数,小数,字符串)或者是负责的数据(例如一个类).
Html.Display
有三个HTML Helpers方法显示数据(每一个都要一些方法的重载):
-
字符串 版本: <%= Html.Display(“PropertyName”) %>
-
表达式树版本: <%= Html.DisplayFor(model => model.PropertyName) %>
-
Model版本: <%= Html.DisplayForModel() %>
字符串版本Viewdata和model都可以显示(你可能不知道类型).
表达式树版本主要用来显示model(那个参数表示当前页面的model,想下面的例子).同样可以用作Viewdata和model之外的数据源(例如,一个表达式"model=>someOtherValue" )这个能力使得在循环时非常有用.
model版本是一个操作当前model的简单版.DisplayForModel()等价于DisplayFor(model => model).
Let’s start off with a model:
public class Contact { public string FirstName { get; set; } public string LastName { get; set; } public int Age { get; set; } }
public ViewResult Details([DefaultValue(0)] int id) { return View(contacts[id]); }
view:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<TemplatesDemo.Models.Contact>" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> Details </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <%= Html.DisplayForModel(); %> </asp:Content>
生成的html代码:
<div class="display-label">FirstName</div> <div class="display-field">zhang</div> <div class="display-label">LastName</div> <div class="display-field">weiwen</div> <div class="display-label">Age</div> <div class="display-field">10</div>
Html.Editor
与Html.Display类似,有三种版本的Html.Editor用作编辑对象:
- String based: <%= Html.Editor(“PropertyName”) %>
- Expression based: <%= Html.EditorFor(model => model.PropertyName) %>
- Model: <%= Html.EditorForModel() %>
如果将刚才的view将DisplayForModel改为EditorForModel:
生成的html代码:
<div class="editor-label"><label for="FirstName">FirstName</label></div> <div class="editor-field"><input class="text-box single-line" id="FirstName" name="FirstName" type="text" value="zhang" /> </div> <div class="editor-label"><label for="LastName">LastName</label></div> <div class="editor-field"><input class="text-box single-line" id="LastName" name="LastName" type="text" value="weiwen" /> </div> <div class="editor-label"><label for="Age">Age</label></div> <div class="editor-field"><input class="text-box single-line" id="Age" name="Age" type="text" value="10" /> </div>
可以看到,如果是字符串或者整数,系统会自动为我们提供textbox.
工作原理
MVC2的模版系统包含几个内置模版.
第一个是这里我们看到的复合对象模版.为了显示或者编辑一个复合对象,系统实际上是用反射去找出对象的所有属性,然后自动地生成labels和displays/editors:
<% foreach (var prop in ViewData.ModelMetadata.Properties) { %> <div class="display-label"><%= prop.GetDisplayName() %></div> <div class="display-field"><%= Html.Display(prop.PropertyName) %></div> <% } %>
注释:这里没法形成一个完整的实现,后面的文章会讲解几样缺少的东西.
这就是显示模版的代码:循环当前model的所有属性,同时每个属性都显示label和调用它的Html.Display()用作显示属性值.
实际是怎样显示字符串的?大致是这样:
<%= Html.Encode(Model) %>
重写模版
有一堆的内置模版非常有价值,但更大的价值是能在渲染过程的任何时候重写模版.
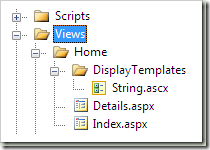
这里,我打算用命名为String的局部视图重写字符串的显示模版,路径为~/Views/ControllerName/DisplayTemplates:
局部视图的代码:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<dynamic>" %> <%= Html.Encode(Model) %> <em>Hello there!</em>
<div class="display-label">FirstName</div> <div class="display-field">zhang <em>Hello there!</em></div> <div class="display-label">LastName</div> <div class="display-field">weiwen <em>Hello there!</em></div> <div class="display-label">Age</div> <div class="display-field">10 <em>Hello there!</em></div>
可以看到自动选择了新的模版,同时已经被使用到我们的所有字符串,也被使用到整数的Age属性,最后篇会提及为什么会这样.
如果想重写编辑模版,可以添加一个命名为EditorTemplates的文件夹.
结语
关于MVC2的模版特性还有很多需要学,这篇文章向我们介绍模版的概念和演示怎样重写内置模版.下一篇,我们会讲解ModelMetadata类和它对模版的影响,和DataAnnotations 特性一样,mvc2模版默认注入ModelMetadata.