$(selector).attr(attribute,value)
$.post()
在jqery中有这样一个方法,$.post()下面就这个方法做一个简单的实例:
jQuery.post( url, [data], [callback], [type] ) :
使用POST方式来进行异步请求
参数:
url (String) : 发送请求的URL地址.
data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示。
callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
type (String) : (可选)官方的说明是:Type of data to be sent。其实应该为客户端请求的类型(JSON,XML,等等)
<ul class="am-tabs-nav am-nav am-nav-tabs">
<li class="am-active"><a href="#true" onclick="set('true')">出售中</a></li>
<li><a href="#false" onclick="set('false')"
class="<{if $status =='false'}>am-text-danger<{/if}>">已下架</a></li>
</ul> '#email').val(),address:$('#address').val()},
<script type="text/javascript">
function set(value){
$.post("<{link app=subsales ctl=wap_subshop act=products}>", { type: value},
function(data){
}, "json");
}
</script>

<button type="button" class="am-btn am-btn-primary js-modal-open">打开 Modal</button> <button type="button" class="am-btn am-btn-secondary js-modal-close">关闭 Modal</button> <button type="button" class="am-btn am-btn-danger js-modal-toggle">Toggle Modal</button> <div class="am-modal am-modal-no-btn" tabindex="-1" id="your-modal"> <div class="am-modal-dialog"> <div class="am-modal-hd">Modal 标题 <a href="javascript: void(0)" class="am-close am-close-spin" data-am-modal-close>×</a> </div> <div class="am-modal-bd"> Modal 内容。 </div> </div> </div> <script> $(function() { var $modal = $('#your-modal'); $modal.siblings('.am-btn').on('click', function(e) { var $target = $(e.target); if (($target).hasClass('js-modal-open')) { $modal.modal(); } else if (($target).hasClass('js-modal-close')) { $modal.modal('close'); } else { $modal.modal('toggle'); } }); }); </script>
上述代码是amaze ui里的一个弹窗效果,该功能符合要求。

问题。现在对每个商品中《推广》要求都有弹窗效果,因为每个产品都有不一样的id,所以上述js需要进行处理,每个产品推广,都写一个js?,答案肯定是no,思考,如何高效,只用一个js方法来实现呢?
方法,因为每个产品的id不一样所以可以,那个产品需要请求弹框就需要发送一次请求,异步处理,后台输出产品所对应的信息
代码
后台代码:根据产品id来获取产品对应的信息
//生成二维码 function qrcode_image() { $product_id = $_POST['product_id']; // $url ="http://www.taifengmall.com".$this->gen_url(array('app' => 'subsales', 'ctl' => 'wap_subshop', 'act' => 'product', 'args' => array($product_id))); $url = kernel::base_url(1).$this->gen_url(array('app' => 'subsales', 'ctl' => 'wap_subshop', 'act' => 'product', 'args' => array($product_id))); $qrcode_image_id = kernel::single('weixin_qrcode')->generate($url, '10'); $img = base_storager::image_path($qrcode_image_id, 's'); echo $img; }
html 代码
问题:例如< img id="xxx" src=" xxx"/> 其中如何替换src图片的链接呢?
方法,$(selector).attr(attribute,value)设置被选元素的属性和值
<a data-am-modal="{target: '#q-img-modal'}" class="am-btn am-btn-xs" href="javascript:;" onclick="setimg('<{$product.product_id}>')"> 推广 </a> <div class="am-popup" id="q-img-modal"> <div class="am-popup-inner"> <div class="am-popup-hd"> <h4 class="am-popup-title">长按二维码图片保存发送</h4> <span data-am-modal-close class="am-close">×</span> </div> <div class="am-popup-bd am-text-center"> <img id="t-img" src="" class="am-img-responsive"/> </div> </div> </div> <script type="text/javascript"> function setimg(value){ $.post("<{link app=subsales ctl=wap_subshop act=qrcode_image}>", { product_id:value}, function(data){ $('#t-img').attr('src',data);//替换代码信息 $('#q-img-modal').modal(options);//弹窗 }, "text"); } function set(value){ $.post("<{link app=subsales ctl=wap_subshop act=products}>", { type: value}, function(data){ }, "json"); } </script>
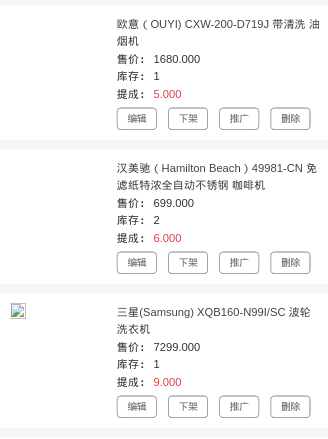
效果
