项目情景
多选框,回显用户已选的选项。此时有两个数组,list1为多选选项列表,list2为用户已选择的选项
第一个数组 list1 = [{name:'aa'}, {name:'bb'}, {name:'cc'}];
第二个数组 list2= ['aa', 'bb'];
目的:筛选已选选项保存,格式: [{"name":"aa","isSame":"Y"},{"name":"bb","isSame":"Y"},{"name":"cc","isSame":"N"}]
错误做法
通过遍历两个数组,筛选重复元素push到same数组中;

1 <script>
2 let list1 = [{name:'aa'}, {name:'bb'}, {name:'cc'}];
3 let list2 = ['aa', 'bb'];
4 let same = [];
5 for (let i = 0; i < list1.length; i++) {
6 list1[i].isCheck = 'isFalse';
7 for (let j = 0; j < list2.length; j++) {
8 if (list1[i].name == list2[j]) {
9 same.push({
10 name:list1[i].name,
11 isSame:'Y'
12 });
13 }else{
14 same.push({
15 name:list1[i].name,
16 isSame:'N'
17 });
18 }
19 }
20 }
21 console.log('same',same);
22 </script>
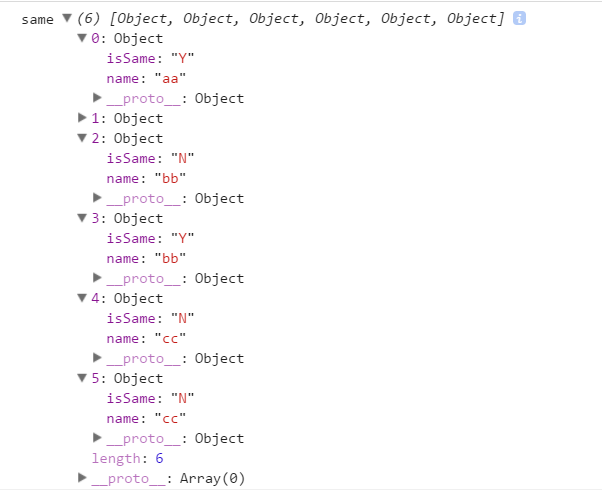
此时输出结果如下图:

我们会发现same中被push了6个元素,但是正确结果应该是2个元素。
原因是双层for循环共执行了6次,每次都进行比对、push,所以push了6个元素。
正确办法
为筛选出的相同元素添加一个属性,避免重复向same数组push。
<script> let list1 = [{name:'aa'}, {name:'bb'}, {name:'cc'}]; let list2 = ['aa', 'bb']; let same = []; for (let i = 0; i < list1.length; i++) { list1[i].isCheck = 'isFalse'; for (let j = 0; j < list2.length; j++) { if (list1[i].name == list2[j]) { list1[i].isCheck = 'isTrue'; } } } for (let i = 0; i < list1.length; i++) { same.push({ name: list1[i].name, isSame: list1[i].isCheck == 'isTrue' ? 'Y' : 'N' }) } console.log('same',JSON.stringify(same)); </script>
此时输出结果为:
same [{"name":"aa","isSame":"Y"},{"name":"bb","isSame":"Y"},{"name":"cc","isSame":"N"}]
