淘宝和京东双十一全自动撸一撸脚本
作者:乐乐
一、淘宝自动养猫猫脚本
(一)、所需工具
Auto.js安装包(下载链接:https://www.lanzous.com/i70nqwd)、淘宝APP
(二)、使用步骤
1.安装软件,给予权限
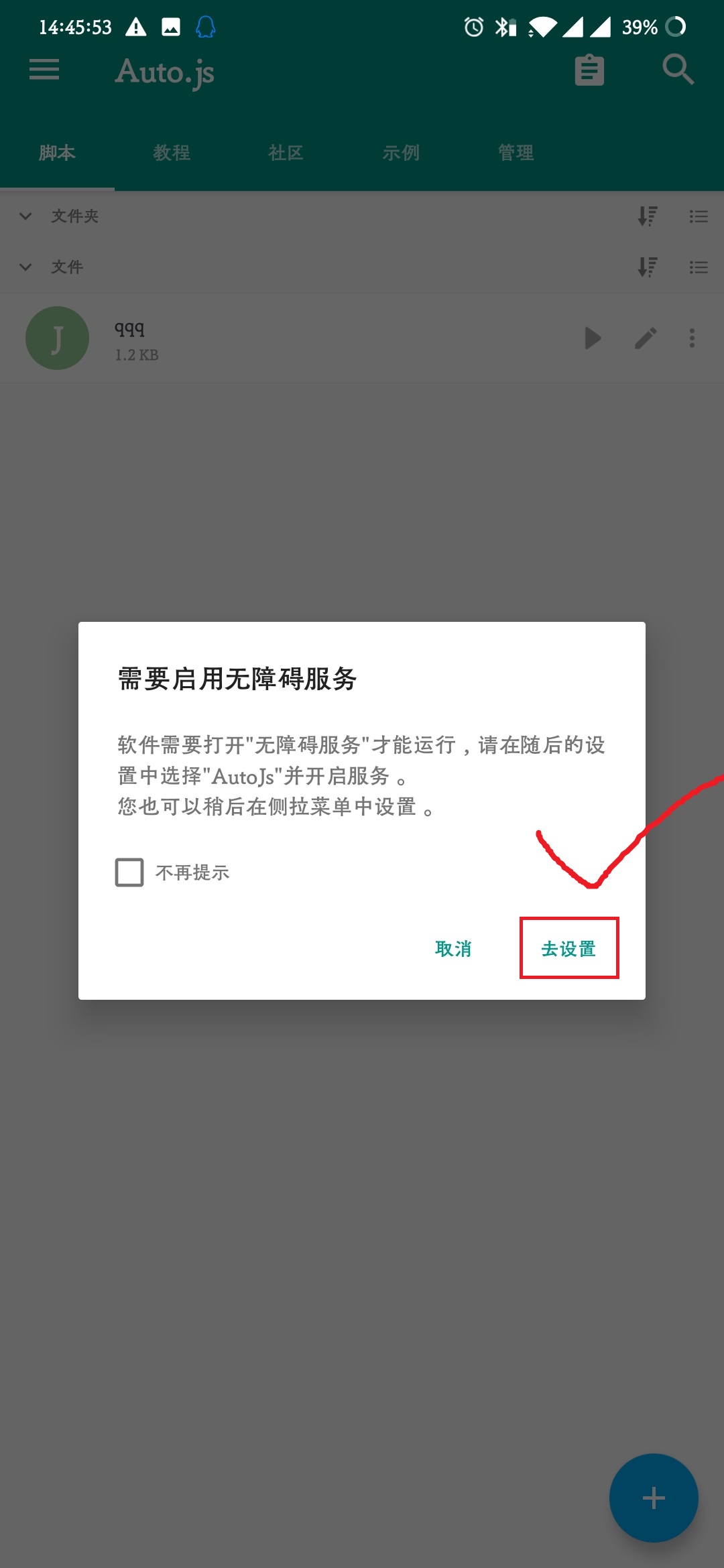
安装Auto.js APP,并打开一次软件,提示需要获取无障碍权限,跟着给予它权限


2.导入脚本
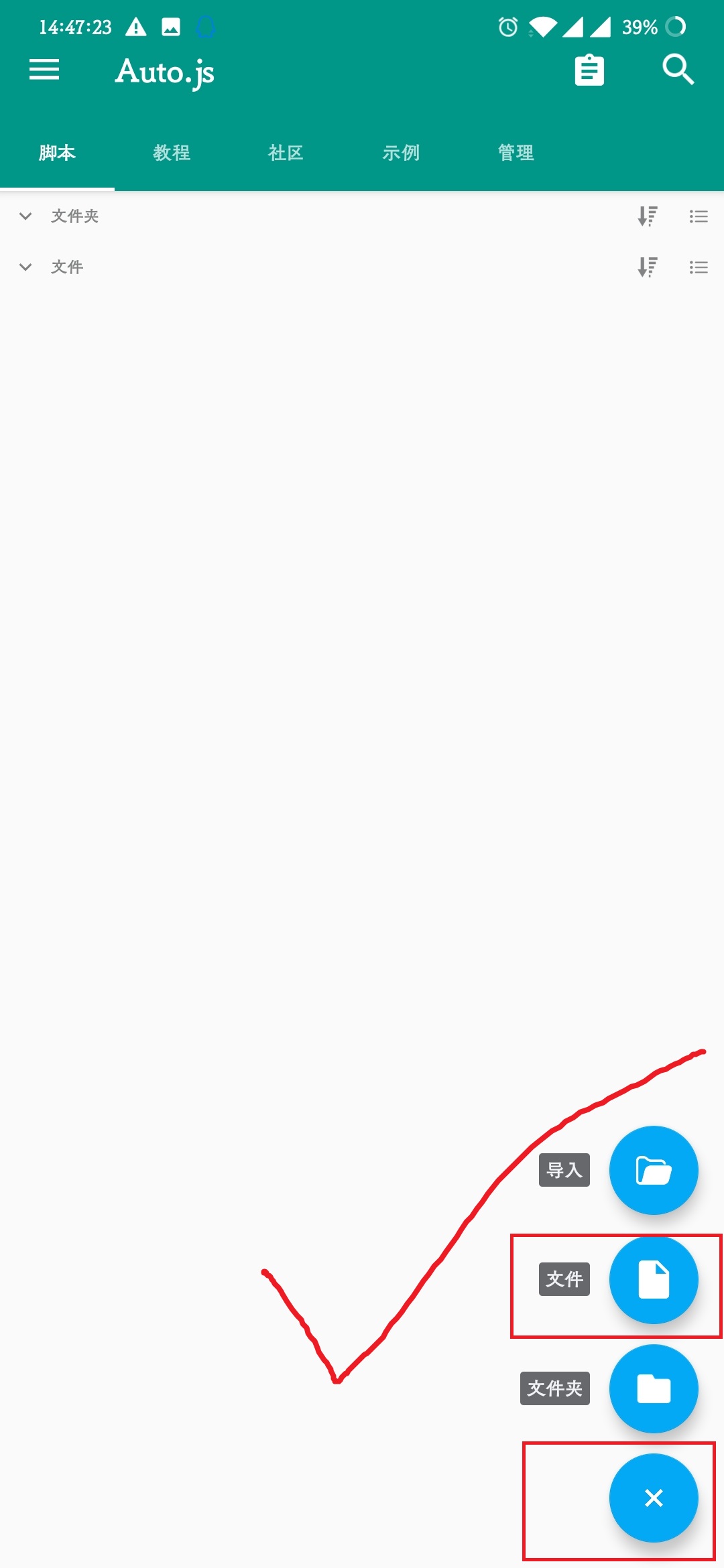
(1)点击Auto.js软件右下角的+号,选择文件

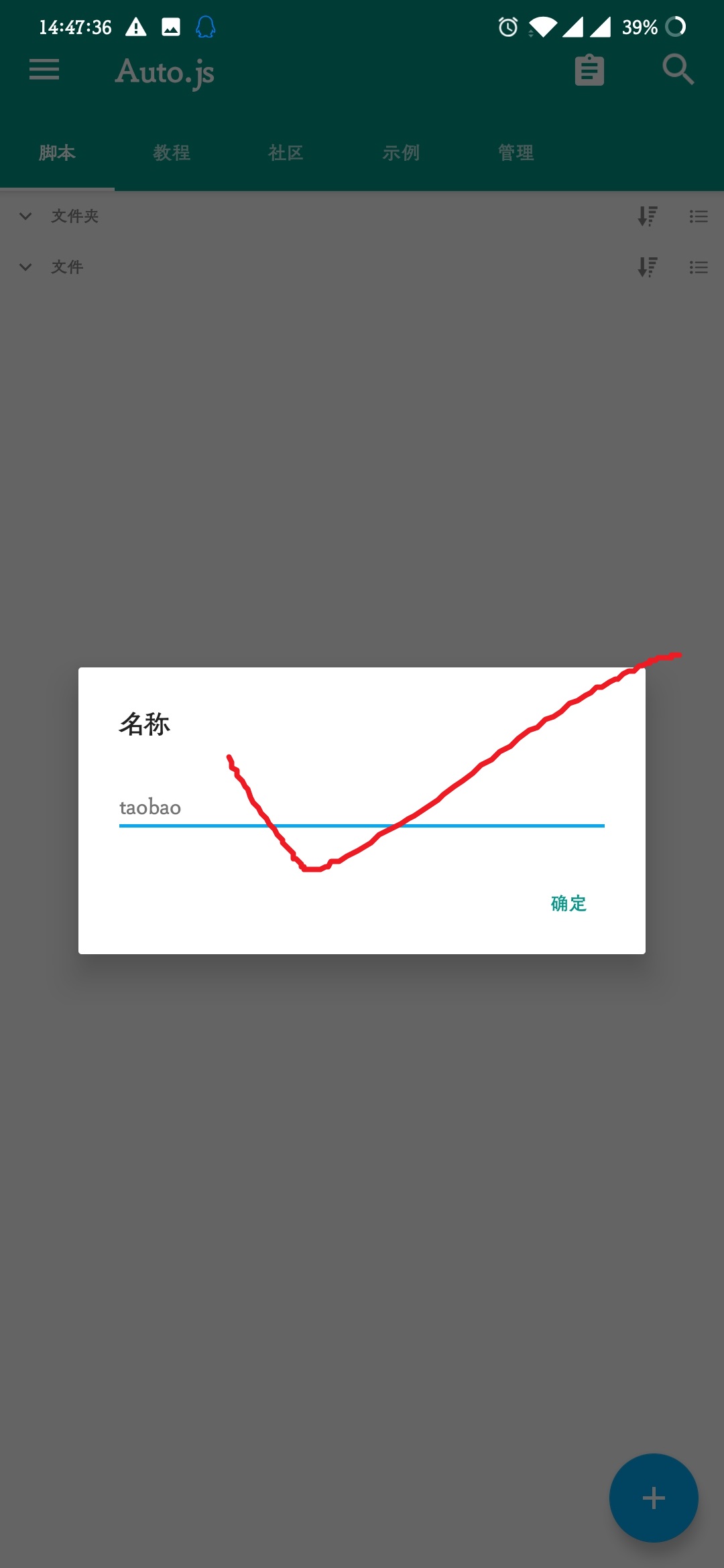
(2)给文件随便取一个名字,比如我叫taobao

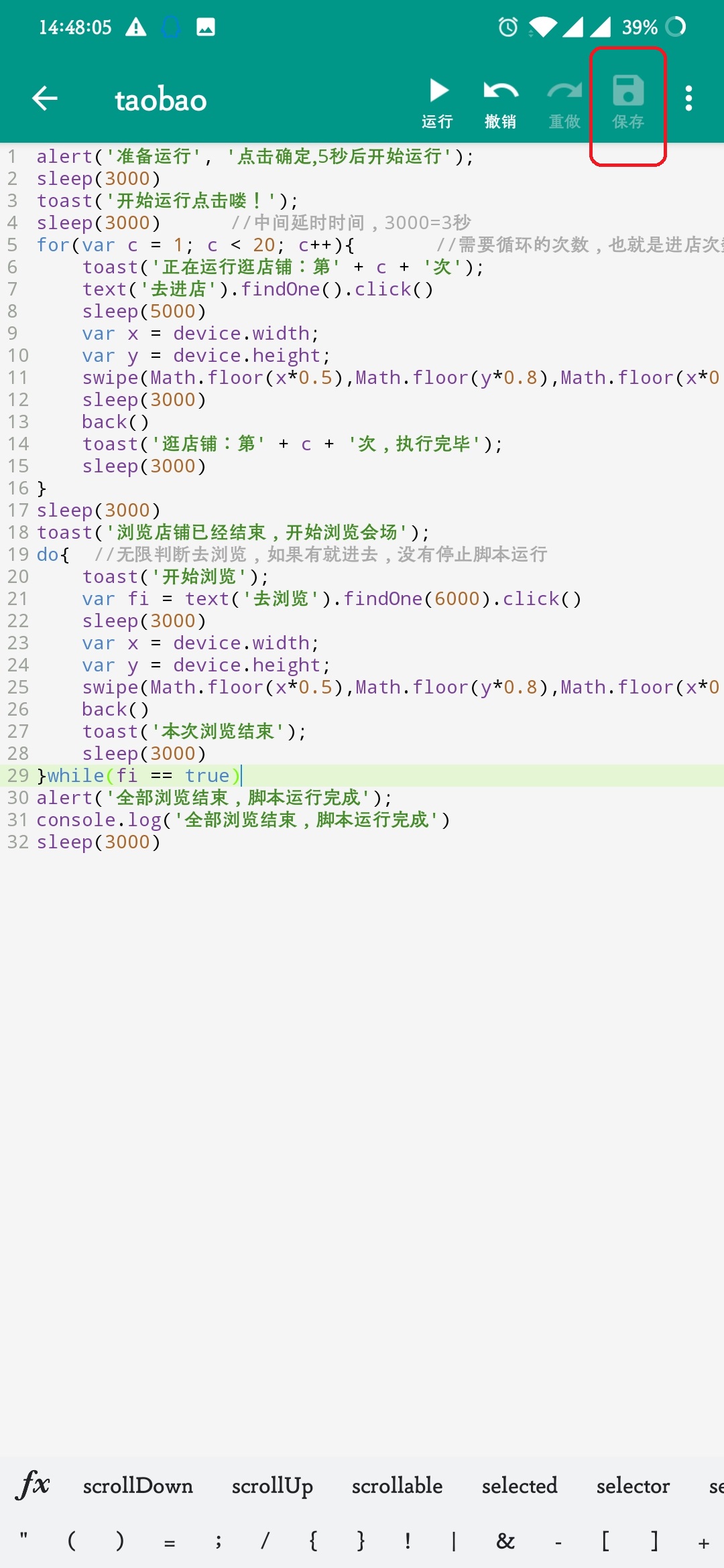
(3)把下面的代码粘贴进去,右上角点击保存

alert('准备运行', '点击确定,5秒后开始运行');
sleep(3000)
toast('开始运行点击喽!');
sleep(3000) //中间延时时间,3000=3秒
for(var c = 1; c < 20; c++){ //需要循环的次数,也就是进店次数
toast('正在运行逛店铺:第' + c + '次');
text('去进店').findOne().click()
sleep(5000)
var x = device.width;
var y = device.height;
swipe(Math.floor(x*0.5),Math.floor(y*0.8),Math.floor(x*0.5),Math.floor(y*0.3), 20000); //对窗口进行滑动
sleep(3000)
back()
toast('逛店铺:第' + c + '次,执行完毕');
sleep(3000)
}
sleep(3000)
toast('浏览店铺已经结束,开始浏览会场');
do{ //无限判断去浏览,如果有就进去,没有停止脚本运行
toast('开始浏览');
var fi = text('去浏览').findOne(6000).click()
sleep(3000)
var x = device.width;
var y = device.height;
swipe(Math.floor(x*0.5),Math.floor(y*0.8),Math.floor(x*0.5),Math.floor(y*0.3), 18000);
back()
toast('本次浏览结束');
sleep(3000)
}while(fi == true)
alert('全部浏览结束,脚本运行完成');
console.log('全部浏览结束,脚本运行完成')
sleep(3000)
3.准备运行
(1)打开淘宝APP,到下面的界面

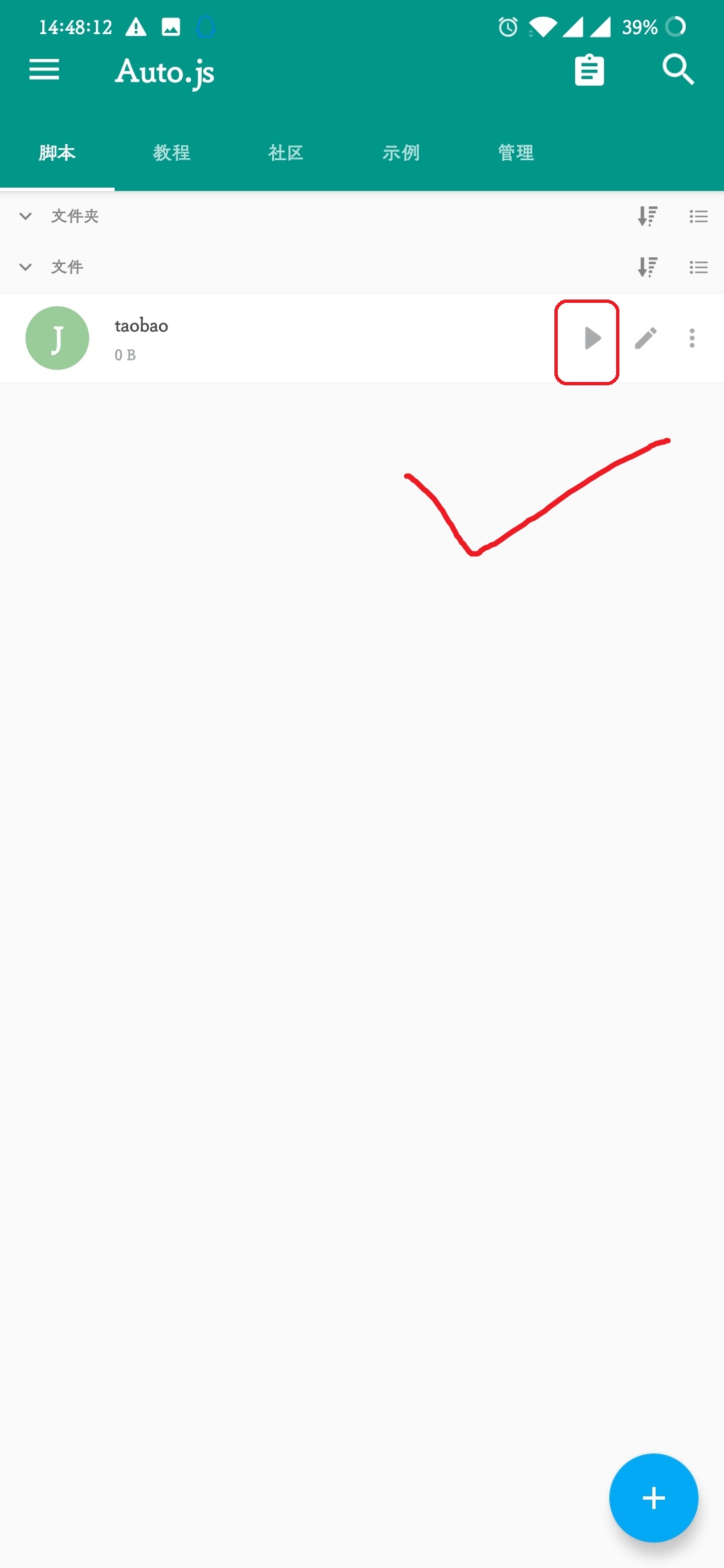
(2)返回Auto.js软件,点击运行

弹窗后点击确定,切回淘宝界面,全自动运行开始


二、京东全自动养红包脚本
(一)、所需工具
电脑,电脑上装好浏览器
(二)、使用步骤
1.手机京东开启活动
确保参与了这个活动
2.登录京东
电脑使用浏览器打开官网 https://www.jd.com/ ,登录你的京东账户

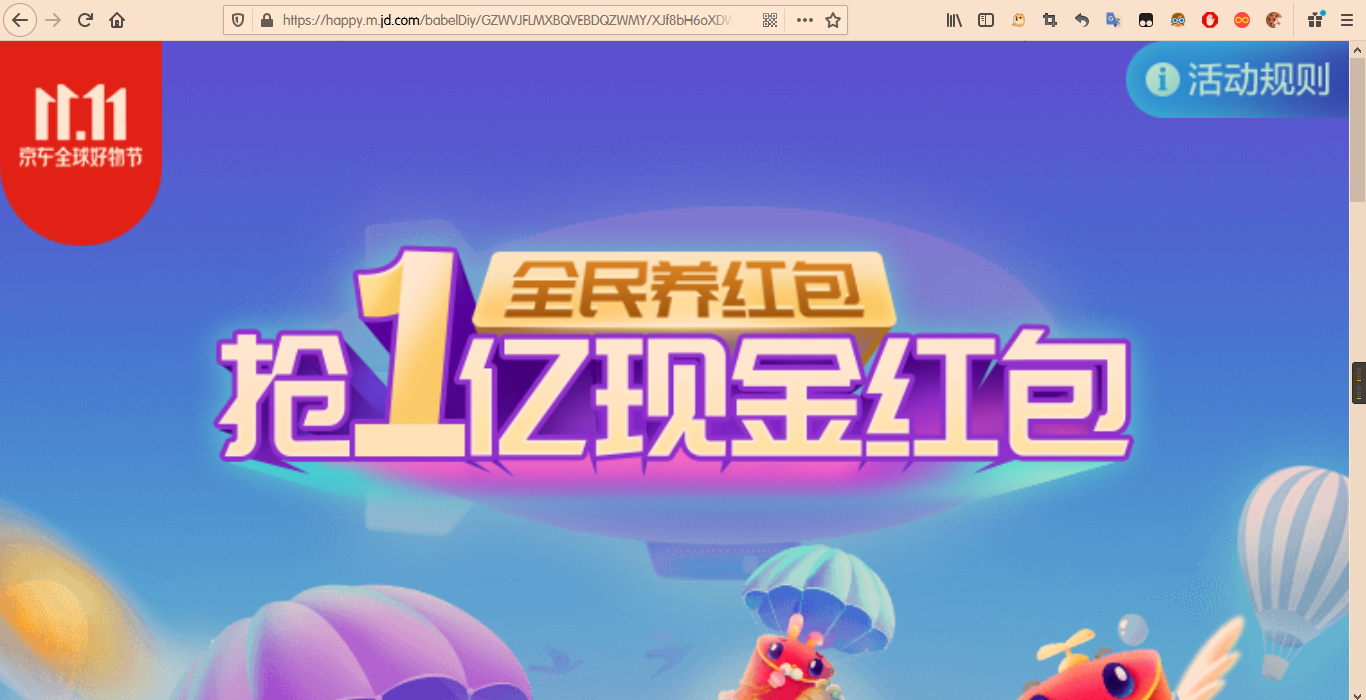
3.打开活动页面
(打开此页面就好,页面不是给你看的)
https://happy.m.jd.com/babelDiy/GZWVJFLMXBQVEBDQZWMY/XJf8bH6oXDWSgS91daDJzXh9bU7/index.html

4.粘贴代码
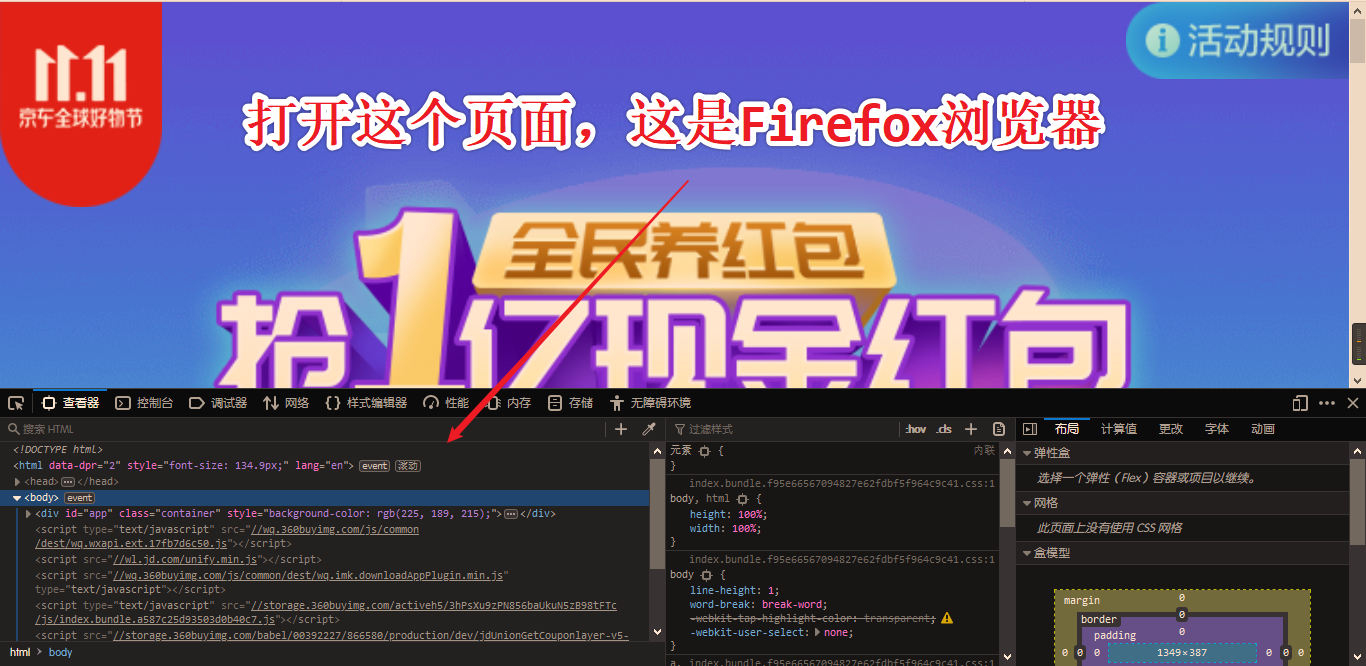
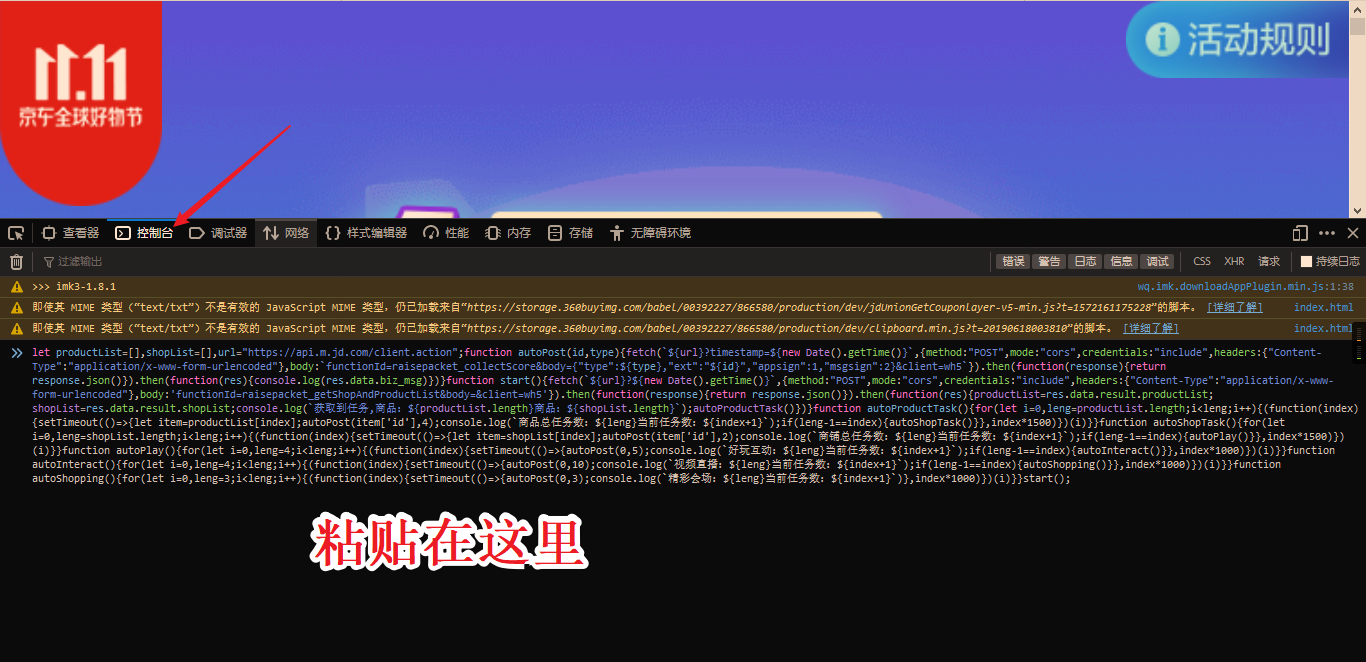
摁一下F12键(也有可能是Fn+F12),找不到就右键审查元素(也叫检查),找到控制台,把如下代码粘贴进去
脚本代码
let productList=[],shopList=[],url="https://api.m.jd.com/client.action";function autoPost(id,type){fetch(`${url}?timestamp=${new Date().getTime()}`,{method:"POST",mode:"cors",credentials:"include",headers:{"Content-Type":"application/x-www-form-urlencoded"},body:`functionId=raisepacket_collectScore&body={"type":${type},"ext":"${id}","appsign":1,"msgsign":2}&client=wh5`}).then(function(response){return response.json()}).then(function(res){console.log(res.data.biz_msg)})}function start(){fetch(`${url}?${new Date().getTime()}`,{method:"POST",mode:"cors",credentials:"include",headers:{"Content-Type":"application/x-www-form-urlencoded"},body:'functionId=raisepacket_getShopAndProductList&body=&client=wh5'}).then(function(response){return response.json()}).then(function(res){productList=res.data.result.productList;shopList=res.data.result.shopList;console.log(`获取到任务,商品:${productList.length}商品:${shopList.length}`);autoProductTask()})}function autoProductTask(){for(let i=0,leng=productList.length;i<leng;i++){(function(index){setTimeout(()=>{let item=productList[index];autoPost(item['id'],4);console.log(`商品总任务数:${leng}当前任务数:${index+1}`);if(leng-1==index){autoShopTask()}},index*1500)})(i)}}function autoShopTask(){for(let i=0,leng=shopList.length;i<leng;i++){(function(index){setTimeout(()=>{let item=shopList[index];autoPost(item['id'],2);console.log(`商铺总任务数:${leng}当前任务数:${index+1}`);if(leng-1==index){autoPlay()}},index*1500)})(i)}}function autoPlay(){for(let i=0,leng=4;i<leng;i++){(function(index){setTimeout(()=>{autoPost(0,5);console.log(`好玩互动:${leng}当前任务数:${index+1}`);if(leng-1==index){autoInteract()}},index*1000)})(i)}}function autoInteract(){for(let i=0,leng=4;i<leng;i++){(function(index){setTimeout(()=>{autoPost(0,10);console.log(`视频直播:${leng}当前任务数:${index+1}`);if(leng-1==index){autoShopping()}},index*1000)})(i)}}function autoShopping(){for(let i=0,leng=3;i<leng;i++){(function(index){setTimeout(()=>{autoPost(0,3);console.log(`精彩会场:${leng}当前任务数:${index+1}`)},index*1000)})(i)}}start();
-
火狐浏览器F12页面

打开控制台,粘贴代码

-
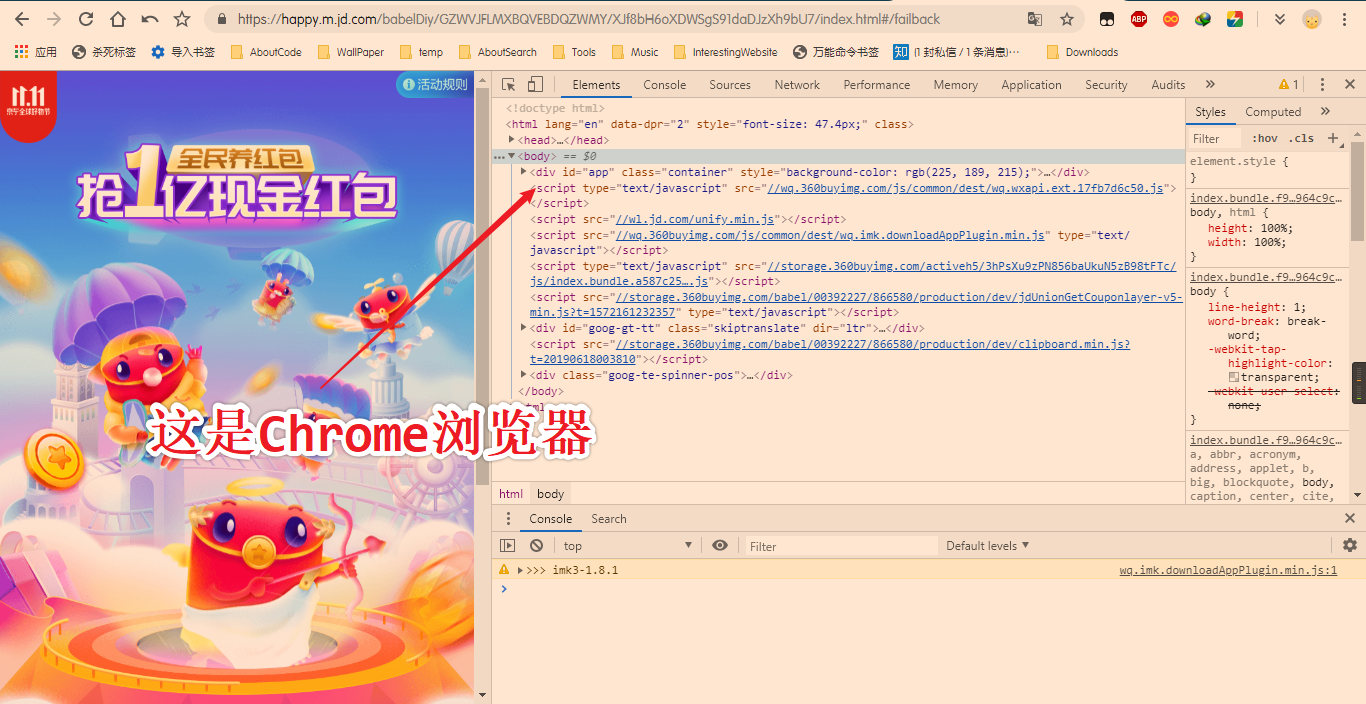
Chrome浏览器F12页面

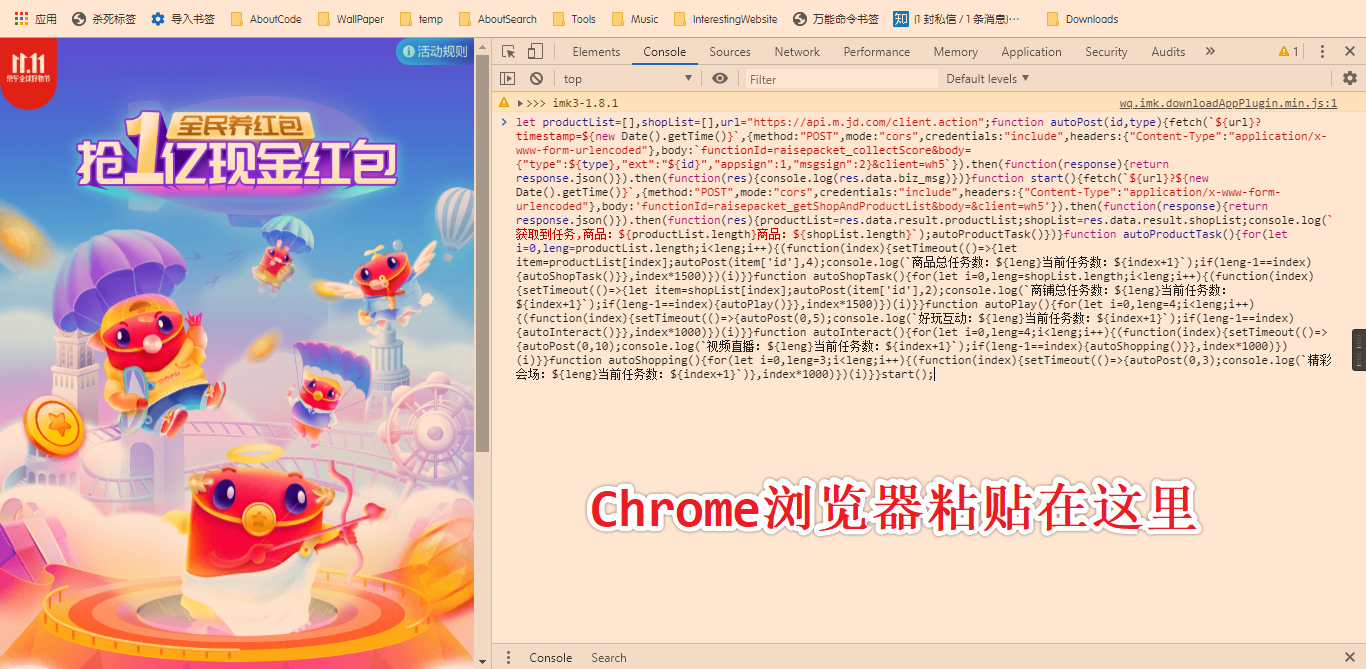
打开控制台粘贴代码

5.等待效果
回车运行即可