对于千万级的注册用户的门户项目是前端这块是怎么去实现的,自己在平常的工作中总结了一些经验,也是在不断的挫折中,不断演练的,希望总结出来给大家参考下,和大家一起探讨,一起进步。
一、门户设计一般会遇到哪些难点
(一)、首页打开时间太慢了
在开发一个门户到生产上线后,首页响应时间是检验门户整个系统架构以及开发的重要的一项指标,有时候我们发现在公司测试发现速度都挺快的,怎么到生产首页打开就慢了呢?
(二)、页面加载不流畅,总感觉看着不舒服
因为门户一般都是偏向于内容和图片类资源比较多,但是我们打开自己的网页,有时候总感觉加载并不是按照我们期望的那样加载得到,顺其自然,总感觉看起来怪怪的。
(三)、希望用户缓存的地方未进行缓存
很多静态的前端资源,其实在系统未进行更新时候,第一次加载之后,希望缓存到用户的本地,但是因为缓存策略没搞好,经常未进行有效的缓存。
(四)、页面的头部尾部经常需要被第三方嵌入
因为作为一个比较大的门户站点,可能会让很多小的服务接入进来,但是头部和尾部因为是需要保持风格统一,所以经常需要被第三方进行嵌入。
(五)、代码没有进行有效的压缩,导致被窃取
因为作为门户站点,前端如果不进行加密的话,代码很容易被别人进行抄袭伪造,而且还很容易清楚里面的业务逻辑,从而很容易仿造和进行攻击。
(六)、增量静态资源发布
经常门户线上环境需要增加一点小功能,但是我们又不想去整个版本的迭代更新,这时候我们可能需要增量更新一部分代码,但是因为加密压缩,这时候该怎么解决呢?
(七)、门户的轮播图,运营位图片那么多,该怎么提升加载速度呢?
我们经常在门户上面能看到很多的图片,但是这些图片却大大的拖慢了整个网站的加载速度,怎样去很好的处理这些图片资源呢,你考虑过么?
(八)、大家都知道门户需要做静态化,但是静态化方案那么多,哪一种合适呢?
门户的静态方案随着前端技术的发展,从最开始的freemark等后端java类模板,到客户端的渲染模板,但是他们各自有什么优势?该怎么选型?
(九)、需要开发多端,工作量大
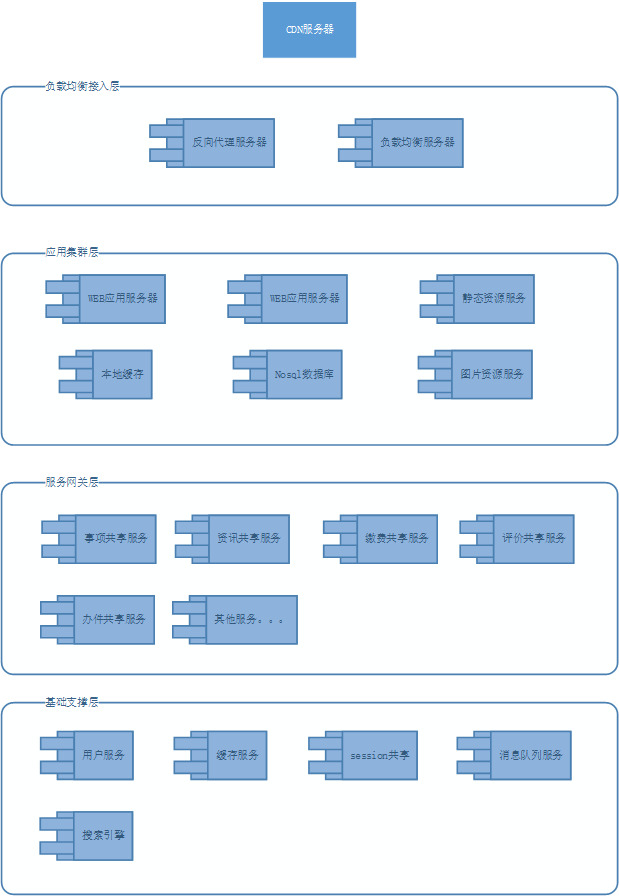
二、整体设计

设计图 基础架构
上图主要说明了大型门户中常用到的一些技术,说明如下:
(一)、CDN :
假设我们的服务器都部署在合肥的机房,对于安徽的用户来说访问是较快的,而对于新疆的用户访问是较慢的,这是由于合肥和新疆分别属于电信和联通的不同发达地区,新疆用户访问需要通过互联路由器经过较长的路径才能访问到合肥的服务器,返回路径也一样,所以数据传输时间比较长。对于这种情况,常常使用CDN解决,CDN将数据内容缓存到运营商的机房,用户访问时先从最近的运营商获取数据,这样大大减少了网络访问的路径。
(二)、反向代理 :
部署在网站的机房,当用户请求达到时首先访问反向代理服务器,反向代理服务器将缓存的数据返回给用户,如果没有缓存数据才会继续访问应用服务器获取,这样做减少了获取数据的成本。反向代理常用Nginx。
(三)、硬负载 :
应用服务器作为网站的入口,会承担大量的请求,我们往往通过应用服务器集群来分担请求数。应用服务器前面部署负载均衡服务器调度用户请求,根据分发策略将请求分发到多个应用服务器节点。
其中包括硬负载和软负载,硬负载常用的负载均衡技术硬件的有F5,价格比较贵一般都在15W以上。软件的有LVS、Nginx、HAProxy。LVS是四层(传输层)负载均衡。
(四)、使用NoSql数据库和搜索引擎:
对于海量数据的查询和分析,我们使用nosql数据库加上搜索引擎可以达到更好的性能。并不是所有的数据都要放在关系型数据中。常用的NOSQL有mongodb、hbase、redis,搜索引擎有lucene、solr、elasticsearch。
(五)、 消息队列:
随着业务的扩展,应用程序变得非常臃肿,这时我们需要将应用程序进行业务拆分。每个业务应用负责相对独立的业务运作。业务之间通过消息进行通信或者共享数据库来实现。
(六)、分布式文件系统:
用户一天天增加,业务量越来越大,产生的文件越来越多,单台的文件服务器已经不能满足需求,这时就需要分布式文件系统的支撑。常用的分布式文件系统有GFS、HDFS、TFS。而我们业务线主要用FASTDFS。
三、前端功能性设计
(一)、多页和单页的选择
门户网站推荐使用多页架构。
理由如下:
多页项目,页面和页面之间是独立的,不存在交互,因此当一个页面需要单独重构时,不会影响其他页面,对于有长期历史的项目来说,可维护性、可重构性要高很多;
多页项目可以单次只更新一个页面的版本,而单页项目如果其中一个功能模块要更新(特别是公共组件更新),很容易让所有页面都需要更新版本;
多页项目的版本控制更简单,如果需要页面拆分,调整部分页面的使用流程,难度也会更低;
灰度发布更友好;
优点:
1、降低长期项目迭代维护的难度;
2、方便增量资源更新,以及缓存内容按照页面缓存,不会整体缓存。
(二)、考虑多端,并规范多端共用一套接口,注册接口平台服务
常见方案如下:
后端提供的接口,应该同时考虑包含PC和H5的数据(即单独对一个存在亢余数据);
接口应当稳定,即当业务变更时,应尽量采取追加数据的形式;
只有在单独一端需要特殊业务流程时,设计单端独有接口;
多端共用接口,是减少开发工作量,并且提高业务可维护性的重要解决方案。
优点:
1、降低开发工作量,增强可维护性。
2、页面可以通过响应式设计,部分页面可以减少开发工作量。
(三)、负载均衡使用nginx
负载均衡通常使用Nginx比较多。当遇见大型项目的时候,负载均衡和分布式几乎是必须的。前端主要是对于静态资源服务来说,负载均衡有以下好处:
降低单台server的压力,提高业务承载能力;
方便应对峰值流量,扩容方便(如举办某些活动时);
增强业务的可用性、扩展性、稳定性;
负载均衡已经是蛮常见的技术了,好处不用多说,很容易理解。
优点:
1、增强业务的可用性、扩展性、稳定性,可以支持更多用户的访问。
2、通过静态资源代理,可以增加缓存,提升加载速度。
(四)、考虑使用CDN
用户来自不同地区,加入CDN可以使用户访问资源时,访问离自己比较近的CDN服务器,降低访问延迟;
降低服务器带宽使用成本;
支持视频、静态资源、大文件、小文件、直播等多种业务场景;
消除跨运营商造成的网络速度较慢的问题;
降低DDOS攻击造成的对网站的影响;
CDN是一种比较成熟的技术,各大云平_台都有提供CDN服务,价格也不贵,因此CDN的性价比很高。
优点:
1、增加用户访问速度,降低网络延迟,带宽优化,减少服务器负载,增强对攻击的抵抗能力。
(五)、前后端分离
建议前端负责所有静态资源的开发,后端负责所有服务的开发;前端通过前端工程化来完成前端静态资源的编译和处理工作,同时像VUE等脚手架也提供了工具。
优点:
1、更规范的进行页面管理,降低页面和功能的耦合度,减少复杂页面的环境配置时间,以及方便栏目拼接。
2、方便进行页面的工程化处理,包括合并,压缩,加密等;
(六)、支撑内容和栏目可以配置
提供内容和栏目渲染的基础组件,支持这些可复用的内容可以进行可配置,减少后期运维的成本。
门户开发前期,一定要梳理出后期可能调整的地方,从而最大限度的进行配置。
优点:
1、 页面调整时候更加灵活,方便定制化;
(八)、静态化;
能够对数据进行静态化,在服务端进行页面的渲染。
正常情况调用接口接口,异常转向静态数据。
可以通过静态页存储,采用定时更新机制减轻服务器负担,首页每个小模块可以通过oscache进行缓存,这样不用每次拉数据。
优点:
1、 能够很大程度上提升页面以及首页的加载速度;
(九)、缓存机制
对头部导航、用户信息等内容进行缓存,静态的数据进行缓存,定期更新。
常见解决方案:
直接将资源文件名使用文件摘要或者说某个固定的字符串加上一个文件摘要拼接成一个文件名。
好处有以下几点:
首先发资源文件,由于文件名已经不一样了,所以不会覆盖掉之前存在的资源文件,客户端依旧可以安全的访问。
再发客户端文件,在客户端文件一旦发布成功,那么就会立马切成新的特性,中间可以做到无缝衔接。 这就是所谓的非覆盖发布的方案。
(十)、基础组件库的建设
梳理门户常见的组件,并形成统一的UI组件库,从而更加优化的交互,以及方便后面升级。
门户常用的组件不多,但是需要梳理出规范,这样便于第三方接入。
优点:
1、 方便页面展示好看,并且方便第三方接入。
(十一)、浏览器兼容
兼容性考虑统一解决方案,避免bug的重复产生。
常见解决方案:
配置postcss,让某些css增加兼容性前缀;
写一个wepback的loader,处理某些特殊场景;
规范团队代码,使用更稳定的写法(例如移动端避免使用fixed进行布局);
对常见问题、疑难问题,总结解决方案并团队共享;
建议或引导用户使用高版本浏览器(比如chrome);
优点:
1、避免浏览器环境产生的bug,以及排查此类bug所浪费的大量时间。
(十二)、考虑响应式设计
尽量支持响应式布局,方便在移动设备上显示。
优点:
1、为后期多端开发提供支撑。
(十三)、采用静态资源部署方式
为了前端静态资源方便维护和升级,建议分开部署,和服务端tomcat容器不要部署在一起。
利用nginx分向,使用之前对接完成的地址+新增一个独立上下文,然后nginx拦截执行到tomcat外层静态文件,原请求上下文依然使用nginx指向到tomcat调用接口。
优点:
1、 提升静态资源响应速度。
四、非功能性需求
(一)、安全管理
安全管理的很难从架构设计上完全避免,但还是有一定解决方案的,常见安全问题如下:
XSS注入:对用户输入的内容,需要转码(大部分时候要server端来处理,偶尔也需要前端处理),禁止使用eval函数;
https:这个显然是必须的,好处非常多;
CSRF:要求server端加入CSRF的处理方法(至少在关键页面加入);
优点:
1、减少安全漏洞,避免用户受到损失,避免遭遇恶意攻击,增加系统的稳定性和安全性。
(二)、埋点系统
强烈推荐前端做自己的埋点系统。这个不同于后端的日志系统。
前端埋点系统的好处:
记录每个页面的访问量(日周月年的UV、PV);
记录每个功能的使用量;
捕捉报错情况;
图表化显示,方便给其他部门展示;
埋点系统是前端高度介入业务,把握业务发展情况的一把利剑,通过这个系统,我们可以比后端更深刻的把握用户的习惯,以及给产品经理、运营等人员提供准确的数据依据。当有了数据后,前端人员就可以针对性的优化功能、布局、 页面交互逻辑、用户使用流程。
埋点系统应和业务解耦,开发人员使用时注册,然后在项目中引入。然后在埋点系统里查看相关数据(例如以小时、日、周、月、年为周期查看)
优点:
1、数据是money,数据是公司的生命线,数据是最好的武器。
以上一些点是我们在门户开发中常注意的点,来解决交互,性能和安全方面的问题。