设置响应信息的方法
1. 返回自定义的响应头,有两种方式:
(1) 第一种是:视图函数return的时候,使用元组,返回自定义的信息
返回的时候的状态码可以自定义信息:"状态码 自定义的信息",
例如: 可以把下面代码中的400,改成自定义的状态码: "666 custom info"
from flask import Flask app = Flask(__name__) @app.route("/index") def index(): """ 1. 使用元组,返回自定义的响应信息 返回响应体,状态码,响应头 return 多个值时,就会是一个元组的形式 """ """ 除了用字典的形式,也可以用字典的形式 return "index page", 400, {"Itcast": "python", "City": "beijing"} """ return "index page", 400, [("Itcast", "python"), ("City", "beijing")] if __name__ == '__main__': app.run(debug=True)
访问网页后,可以看到自定义的响应头信息, 当然可以设置标准的响应头信息,根据需求,这是通过元组的方式

注意, 在return值的时候
可以只给前端传响应体和状态码,不传响应头
但不可以只传响应体和响应头,即有响应头,必须要有状态码
它是有顺序的,第一个响应体,第二个状态码,第三个响应头,可以从后面省但不可从前面省
(2) 第二种方式: 使用make_response 来构造响应信息(从flask中导入make_response)
resp = make_response("响应体")
resp.status = "状态码,可以是自定义的状态码"
resp.headers["键"] = "值" # 通过字典的形式设置响应头
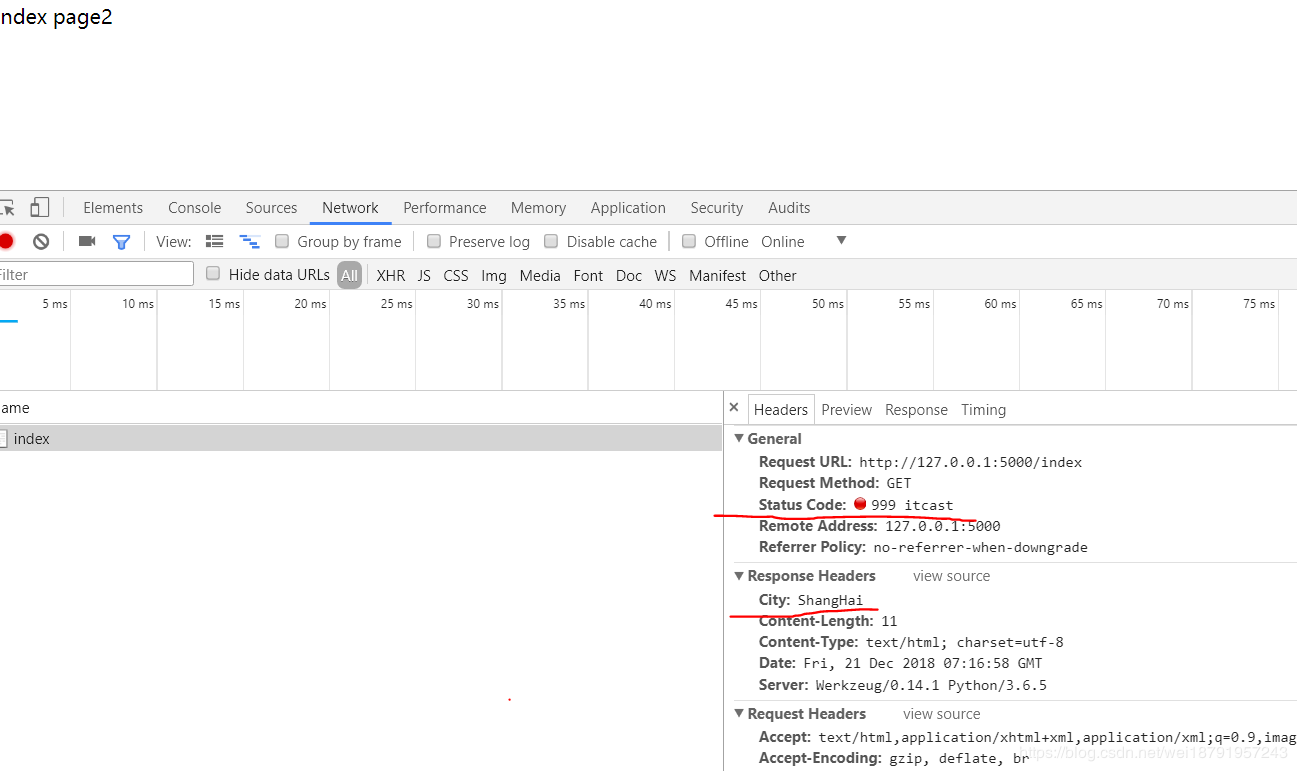
from flask import Flask, make_response app = Flask(__name__) @app.route("/index") def index(): # 2. 使用make_response 来构造响应信息 resp = make_response("index page2") # 响应体数据 resp.status = "999 itcast" # 状态码 resp.headers["City"] = "ShangHai" # 通过字典的形式添加响应头 return resp if __name__ == '__main__': app.run(debug=True)
访问网页看到的结果是一样的

2. 给前端返回json数据:
1. 通过传统的方式,先构造一个字典,然后经过json模块转化为字符串
,视图函数返回字符串以及修改响应头的类型接口
2.通过flask中的 jsonify来进行返回
有两种方式 第一种是把构造好的字典直接传进去返回即可 return jsonify(构造的字典)
第二种是直接在jsonify() 里面进行构造 return jsonify(键=值,键=值) ,其效果是一样的
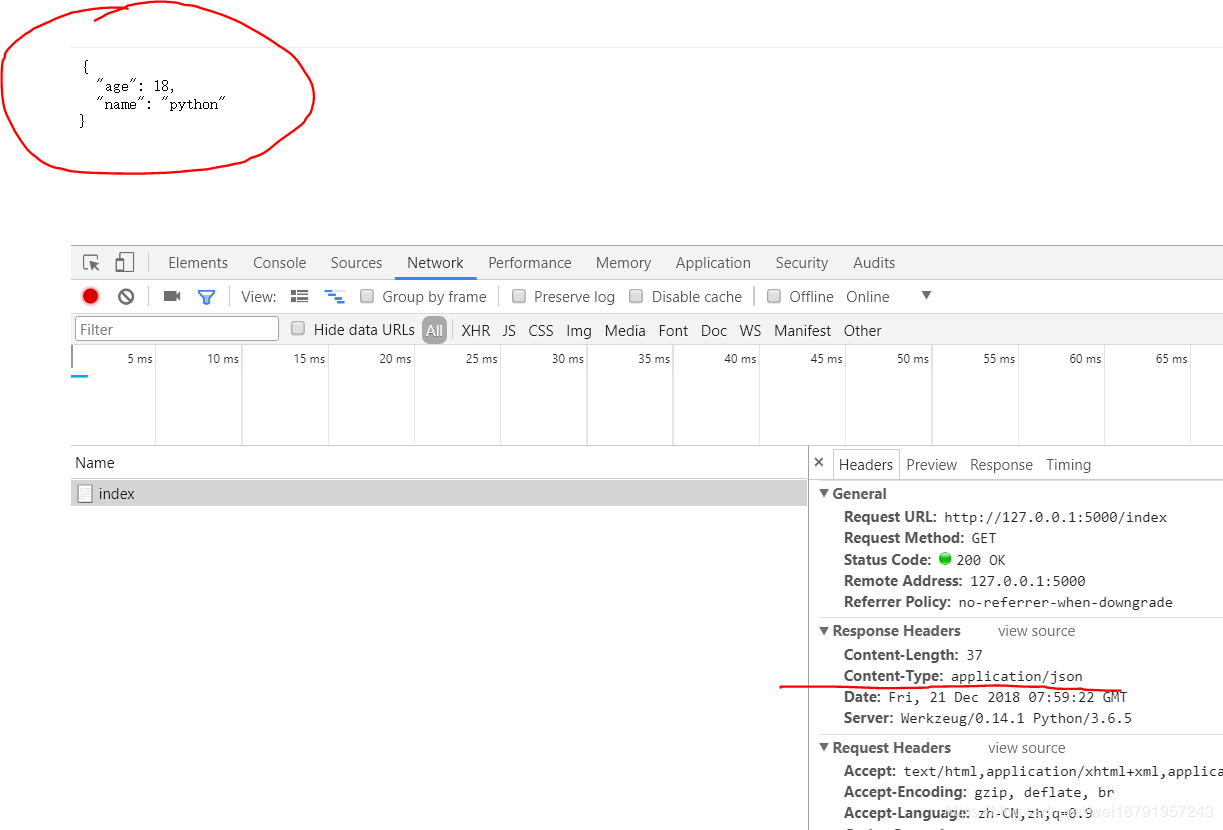
from flask import Flask, jsonify import json app = Flask(__name__) @app.route("/index") def index(): """向前端返回json类型的数据""" data = { "name": "python", "age": 18 } """ 传统的方式去传递 # json.dumps(字典) 将Python的字典转换为json的字符串 # json.loads(字符串) 将字符串转换为Python中的字典 json_str = json.dumps(data) # 改变,响应头的类型 return json_str,200,{"Content-Type":"application/json"} """ ''' jsonify()的使用 1.jsonify()帮助转为json数据,并设置响应头 Content-Type 为 application/json 2. 可以不用提前构造好字典,直接返回,结果是一样的 return jsonify(City="Beijing",age=20) ''' return jsonify(data) if __name__ == '__main__': app.run(debug=True)
访问网页后:

不管我们使用什么语言开发,既然我们做的是web,都遵循的是HTTP协议,那么既然遵循这个协议,我们客户端发送请求,发送的就是Request对象,服务器接收到请求,给我们返回数据,返回的就是Response对象。
和Request一样,Response同样是一个对象。我们客户端(浏览器)的request对象发送到服务器端,服务器做出响应,把response对象发送给客户端。我们也不能把response就认为是我们看到的五颜六色的页面,那只是response中的body的一部分。它还有headers等信息,而且我们做技术的,服务器端发送出来的response我们是可以参与其中的,就是我们可以控制服务器端返回给客户端的是什么。接下来就让我们来直观感受一下。
Response直观感受
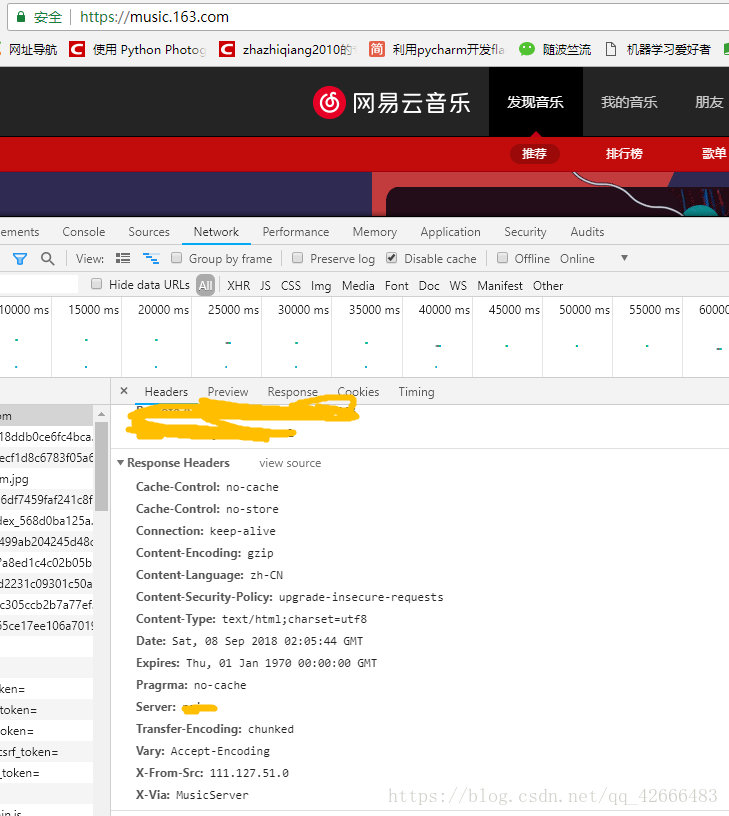
我们先去访问一下网易云音乐的首页,看看网易服务器给我们返回了的东西大概都有哪些。
首先我们看一下返回的response的头部信息:有状态码:200,还有一堆属性的东西。如下图:

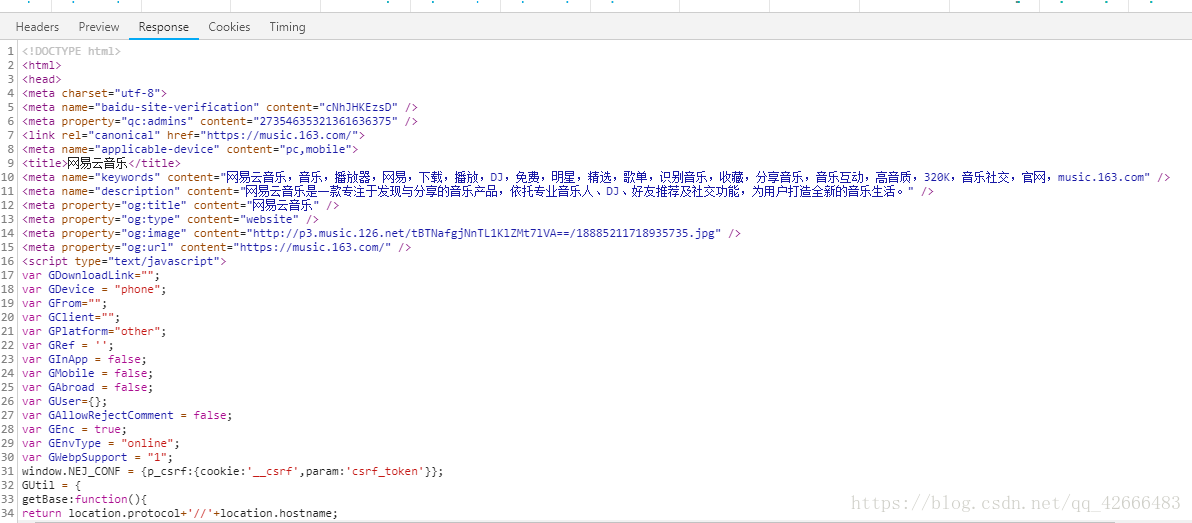
然后看一下response的body,就是我们看到的浏览器给我们渲染成的美好的页面。如下图:

以上呢,就是一个成熟的服务器给我们返回来的东西,就是这个response对象。
参与到Response中
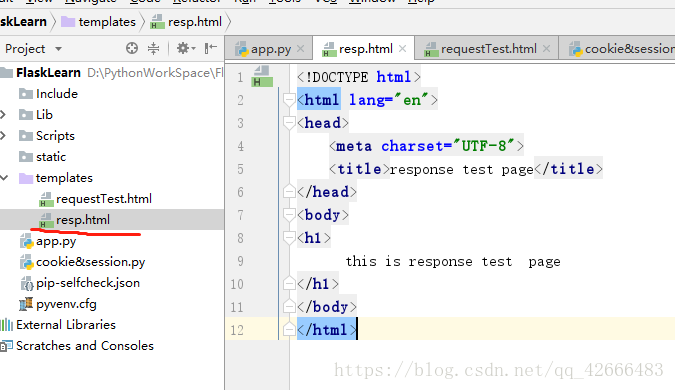
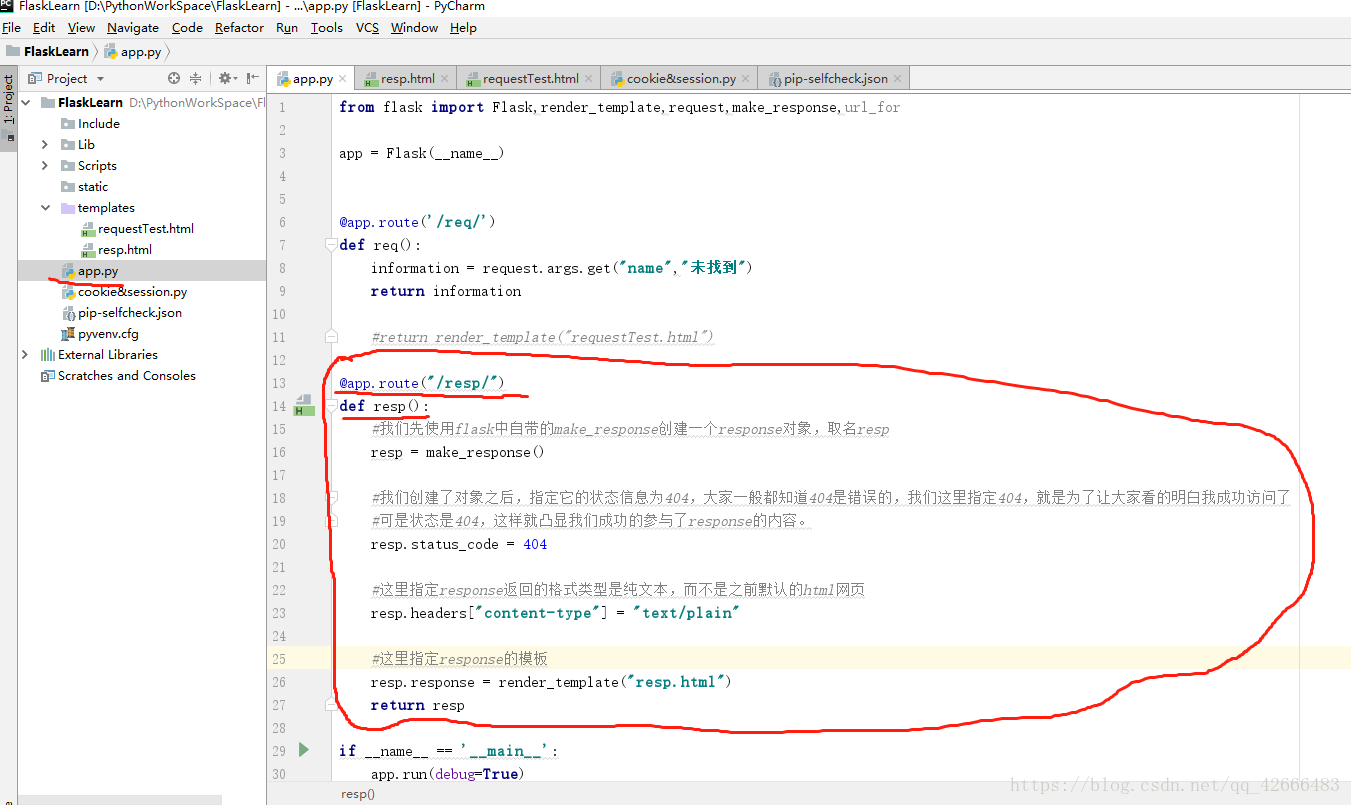
首先我在pycharm中创建了个flask项目,然后在templates里面写了个resp.html文件,在 .py 文件中写了路由视图函数等,如图:图中标明信息
这是resp.html文件:

这是.py 文件:

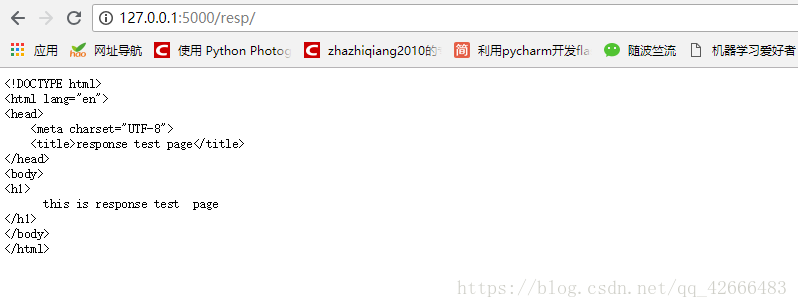
然后我们运行,查看结果:发现是不是resp.html中写了什么,这里就显示了什么,因为我们指定了发送的格式是纯文本,所以浏览器接收到之后就按纯文本处理了。

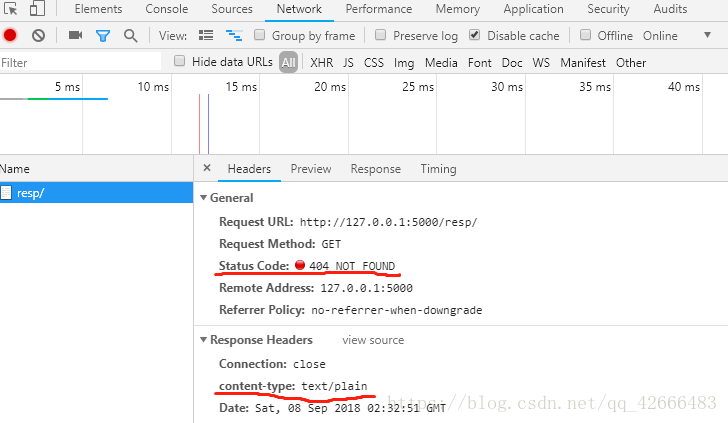
我们看一下具体的response信息:发现我们成功访问了,而状态码是404,而且类型也是text/plain.这和逻辑不符合,没关系,这就是因为我们参与了response的结果。这时候你是不是发现浏览器很傻,你告诉它啥,它就信啥。

然后我们修改我们的代码,把格式和状态码改为正常的。

然后来看我们的运行结果:终于像个平时看到的网页了。

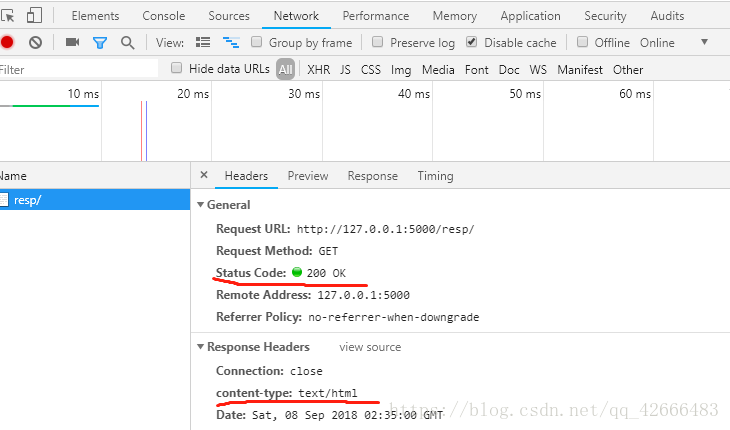
再来看它的response信息:发现我们告诉浏览器我发过来的格式是html。那浏览器就把刚才的html成功渲染了,而不是纯文本发送过来了。而且状态码也成功的表示为200了。正确了。

总结:
通过以上简单的小栗子,我们发现服务器给客户端的response对象我们是可以参与其中的。并不是说我们写了个html,客户请求过来了,我们就把html发送过去了。这里很多东西我们都是可以参与的。
https://blog.csdn.net/wei18791957243/article/details/85161993
https://blog.csdn.net/qq_42666483/article/details/82526765