在页面里显示每部影视作品的浏览量,显示方法如下所示:

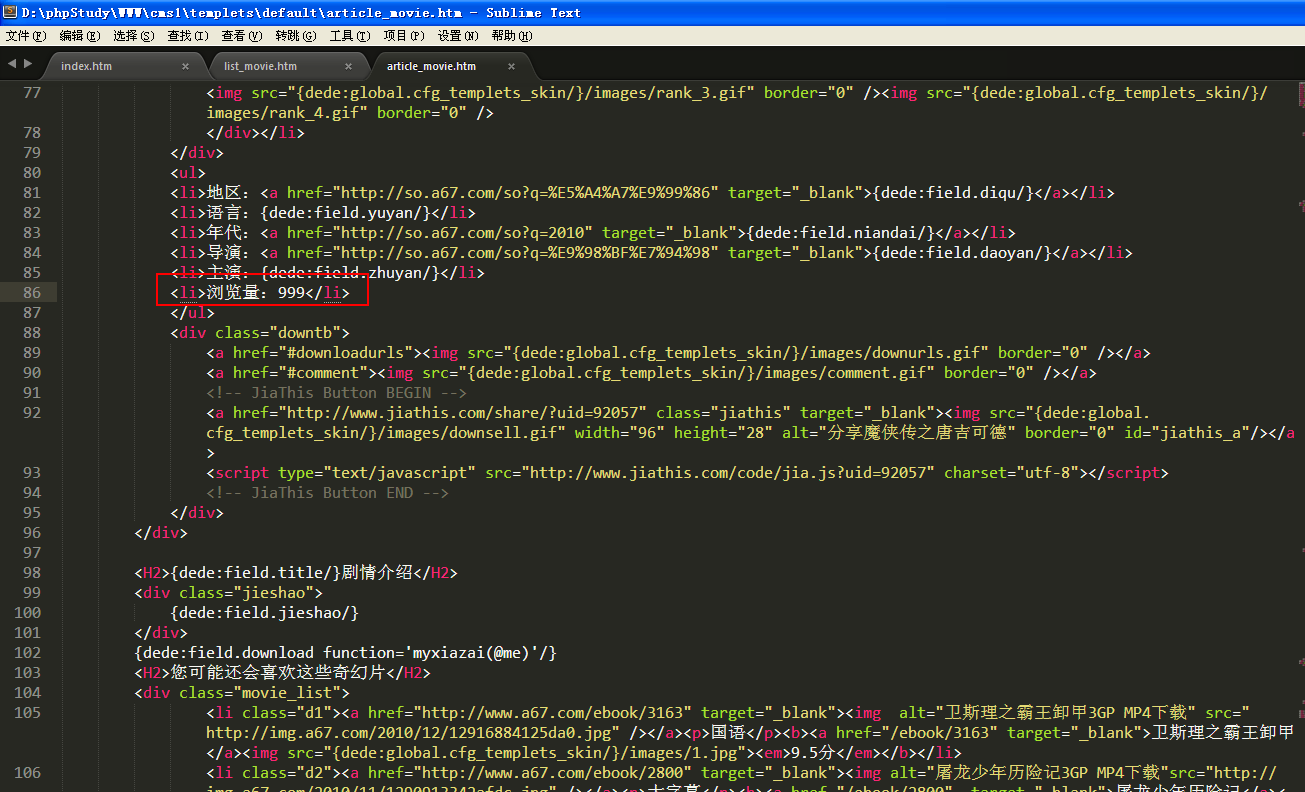
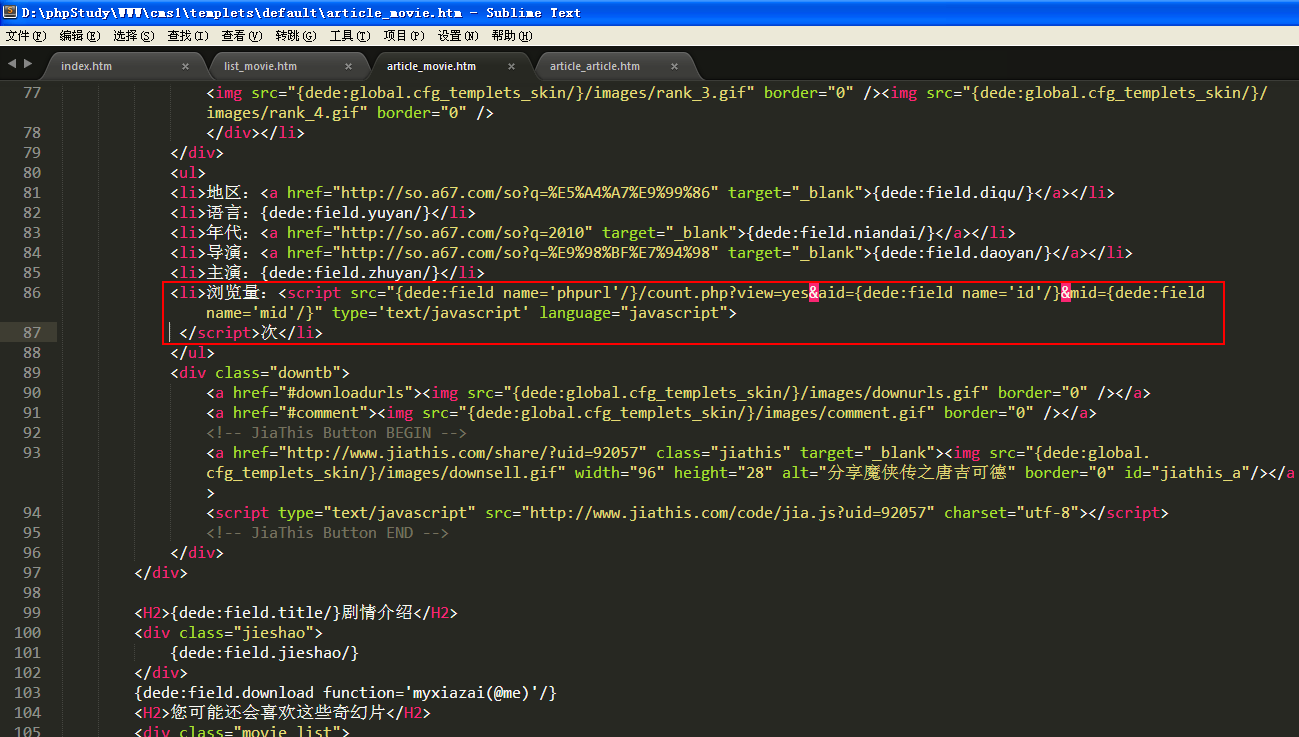
首先我们要在内容模板文件里增加显示区:

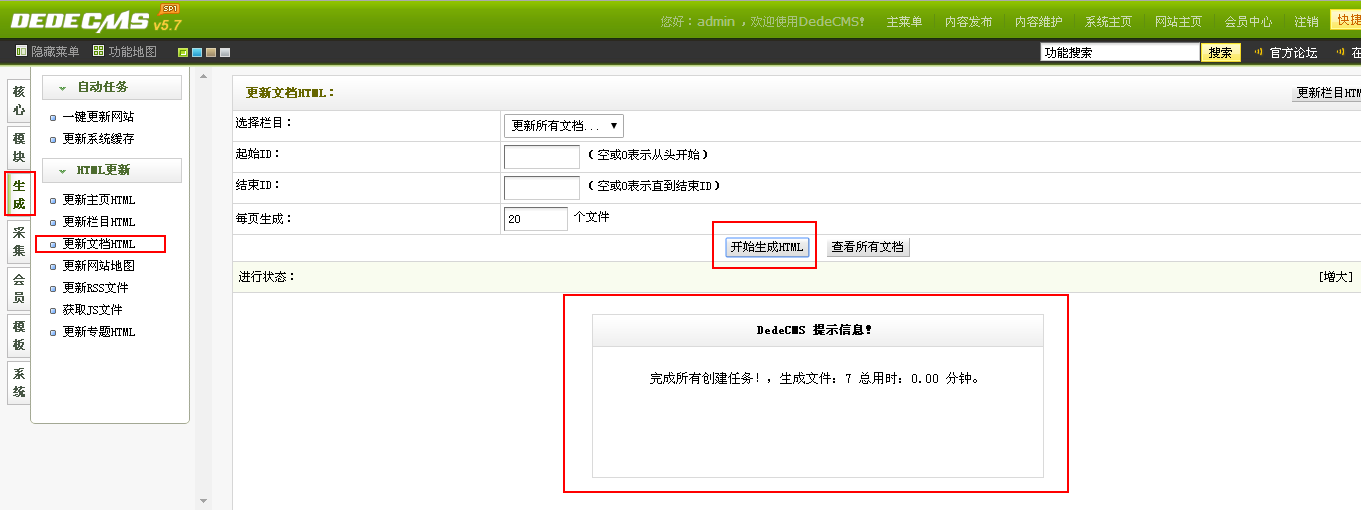
然后到后保存下文章页的内容页的模版,然后去看下对我们的样式有没有什么影响:


看到这里我们就已经成功一点点噢,样式没一点的影响,不过革命尚未成功,还需继续努力:
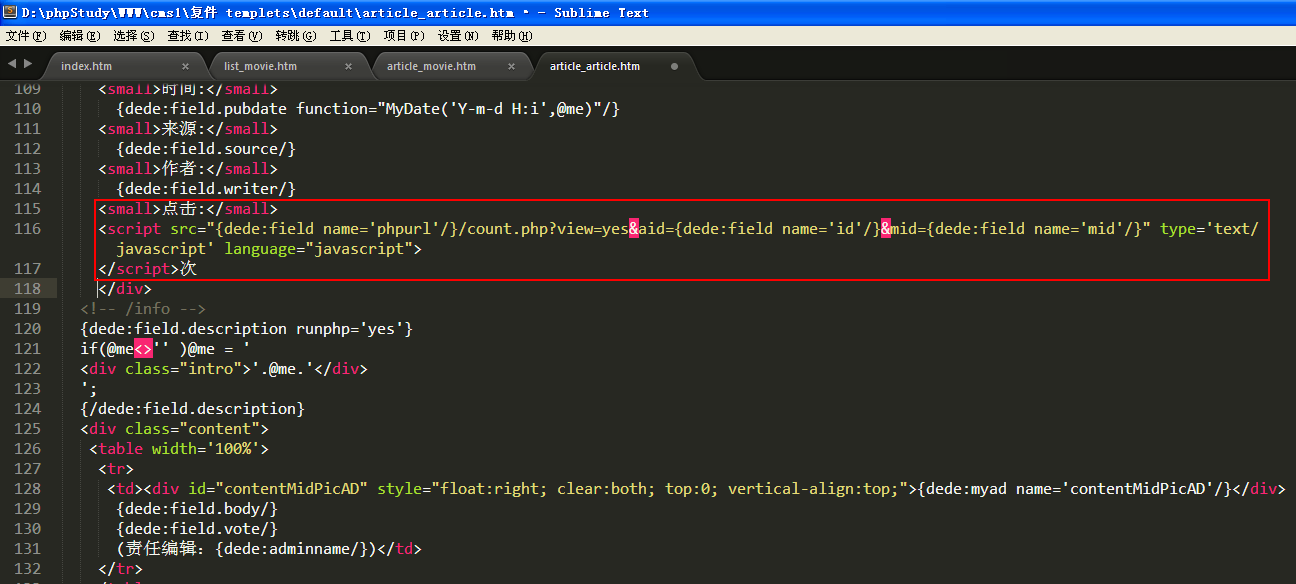
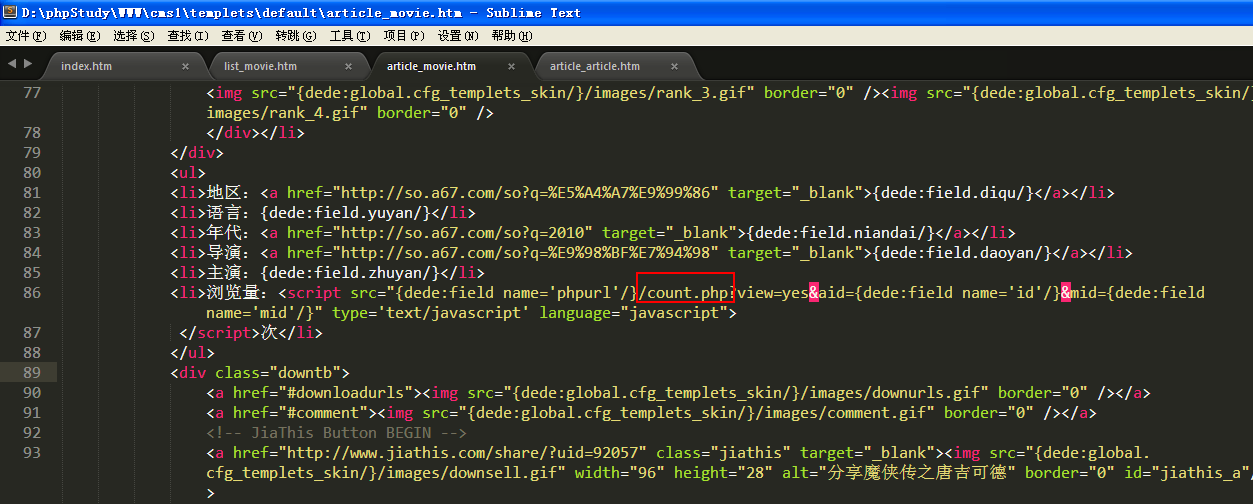
我们做之前可以去看下dedecms他们原先是怎么去实现的,看下他们的模版文件:


很明显就看得出他们是嵌套了一段js的代码,向count.php发送了一段请求,这里很显然就是在一个静态模版里面实现部分数据动态的变化。。
现在在市场上我们常见的静态页面中实现局部动态数据变化的主流还是2种方法:
1.用javascript来进行实现,原理如下所示:

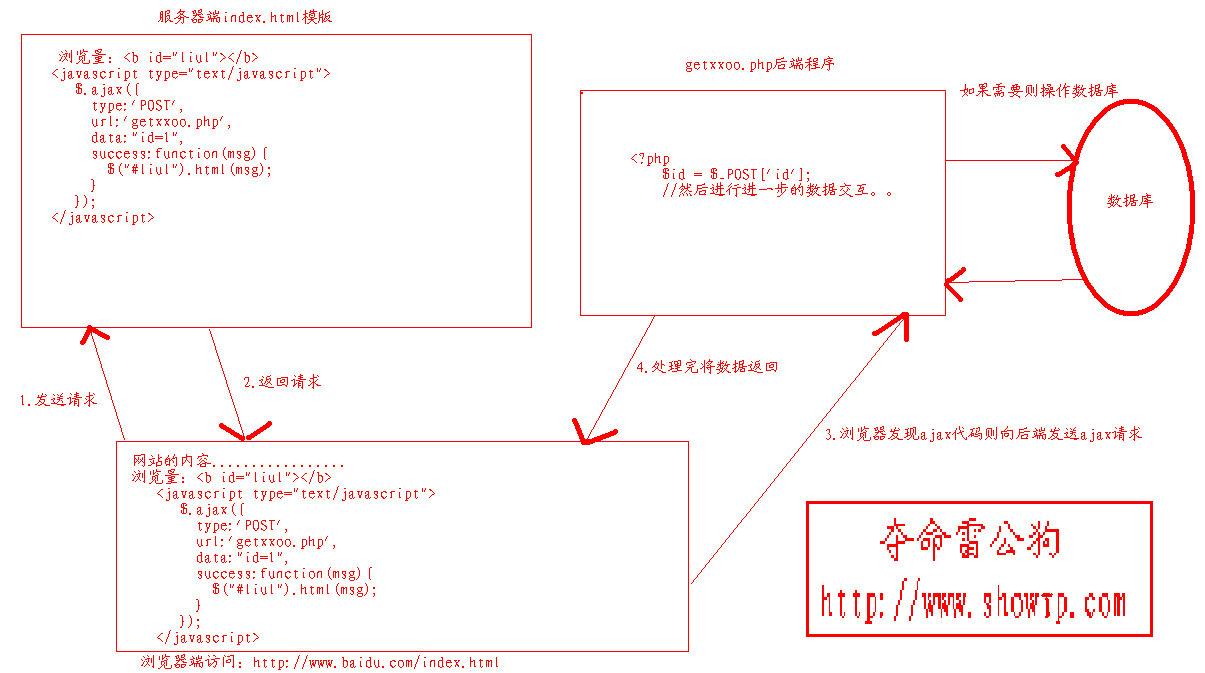
第二种方法就是我们的jquery的ajax请求,示意图如下:

然后我们将他的复制过来:

然后在后台更新下文章页模版文件:

然后再去访问看看:

刷新一下看看是否发生了变化:

果然发生了变化。。。
我们来分析一下他是如何实现的:

这里有一个count.php的文件,那么我们来看下他在那长成啥样的,我们毕竟有了静态化模版文件,那么我到到静态化模版文件里看下他的详细路径在哪:

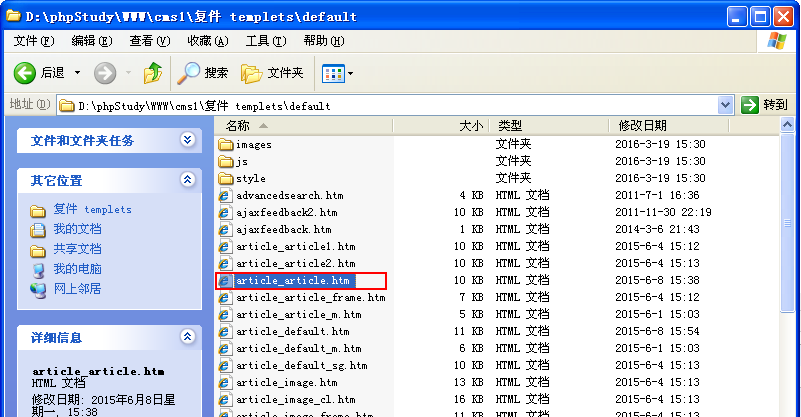
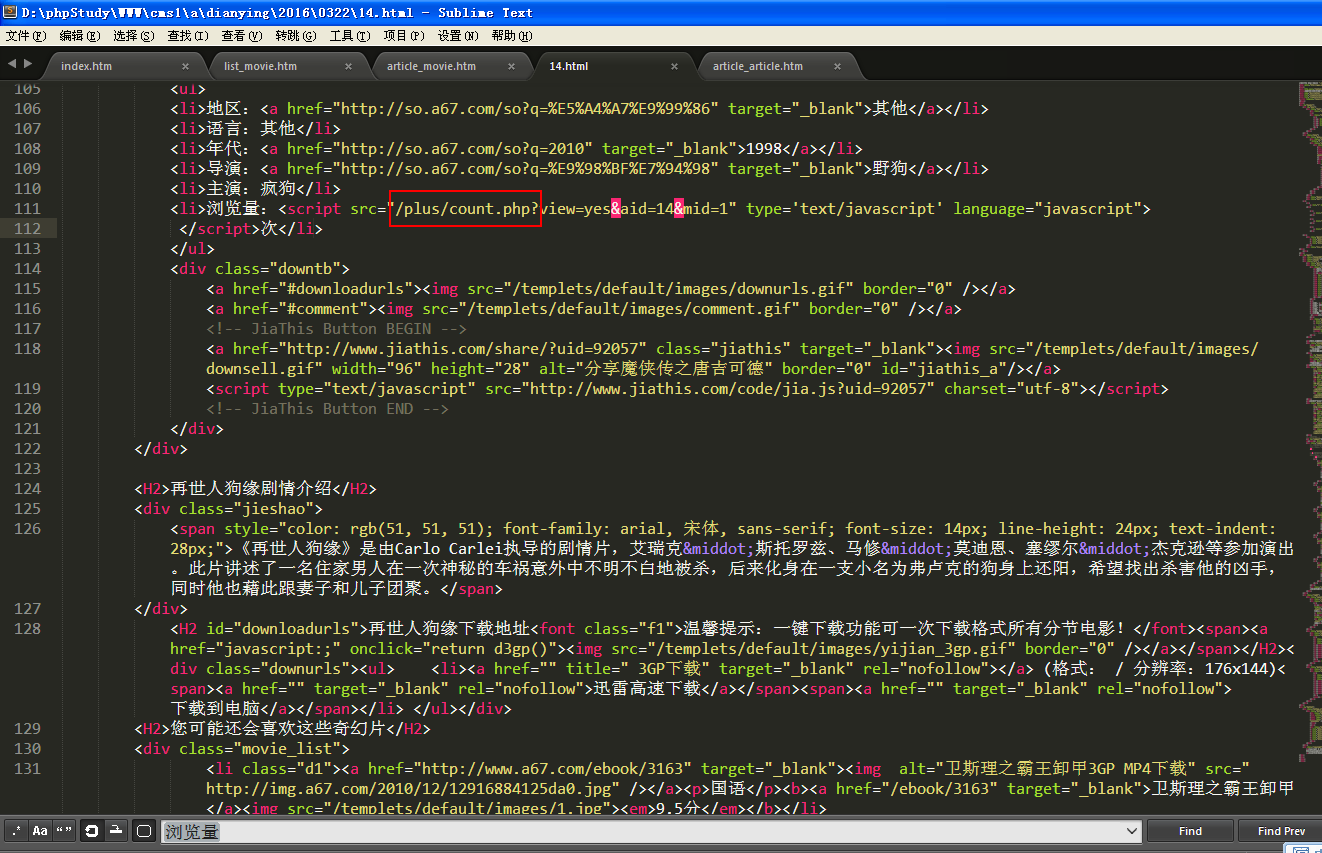
然后搜索“浏览量”。。

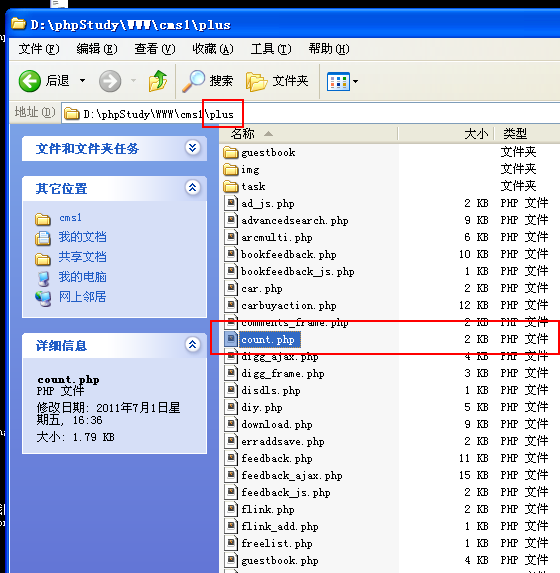
这样即可知道他的路径在哪里了,然后我们按照这个路径对他打开看看:

他是存放在我们的plus(这一般都是插件程序的开发目录),我么在这里创建一个mycount.php来自己实现一个浏览次数统计程序,代码如下所示:
<?php //这里引入了最常用的文件common.inc.php,这里定义了很多的常量而且还自身引入了很多文件 require_once(dirname(__FILE__)."/../include/common.inc.php"); //这里主要是看下我们的d盘有没有生成文件,如果生成文件,证明我们的mycount.php成功被调用到了 file_put_contents("d:/my.log",'yyyy');
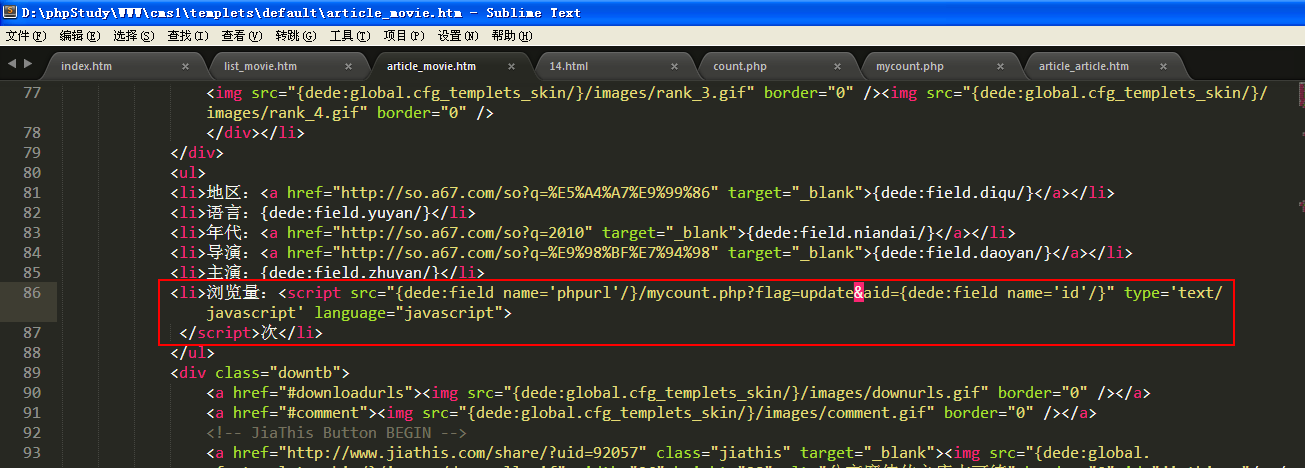
然后修改下article_movie.htm(文章页的模版文件)如下所示

<li>浏览量:<script src="{dede:field name='phpurl'/}/mycount.php?flag=update&aid={dede:field name='id'/}" type='text/javascript' language="javascript"> </script>次</li>
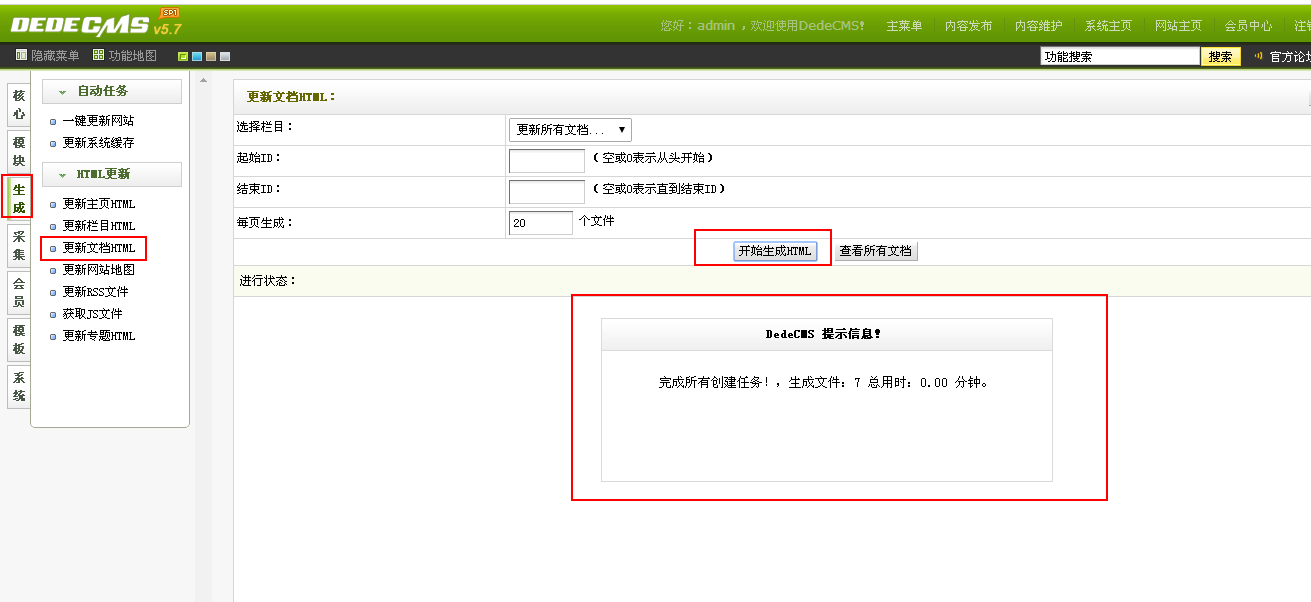
然后更新下模版文件:

更新成功后如下所示:

如果没显示,这也是正常的,然后我们到D盘看下有没生成my.log文件:

这里也成功生成了,看下里面的东西是否和我们刚才在mycount.php里面所写的一样:

如果是一样证明我们的mycount.php成功的被调用起来了,继续写mycount.php了,代码如下所示:
<?php //这里引入了最常用的文件common.inc.php,这里定义了很多的常量而且还自身引入了很多文件 require_once(dirname(__FILE__)."/../include/common.inc.php"); //这里主要是看下我们的d盘有没有生成文件,如果生成文件,证明我们的mycount.php成功被调用到了 //file_put_contents("d:/my.log",'yyyy'); $flag = $_GET['flag']; if($flag == 'update'){ //首先获取文档的id $aid = $_GET['aid']; //点击率是放在主表里面的,因为每个商品或者每篇文章都有点击率这个属性的 $sql = "update dede_archives set click=click+1 where id={$aid}"; //测试下sql语句是否正确 //file_put_contents("d:/my.log",$sql); //查看下数据类型,我们发现是DedeSqli的 //file_put_contents("d:/my.log",serialize($dsql)); //执行修改让浏览次数添加1 $dsql->ExecuteNoneQuery($sql); //查询下数据库看下得到多少的流浪次数,并返回给浏览器 $sql = "select click from dede_archives where id={$aid}"; $row = $dsql->GetOne($sql); if(is_array($row)){ //把这个结果返回给浏览器,但是在得的cms里面这这方法是不会正常显示的,因为样式会错位 //echo $row['click']; //如果请求方式是<script src="" type=""></script>为了样式不变则要用如下返回方式 echo "document.write('".$row['click']."'); "; } }