我们在点击导航页面的连接时候我们需要我们的连接跳到指定的模版页面,而不是随便跳到一个指定的A连接标签:

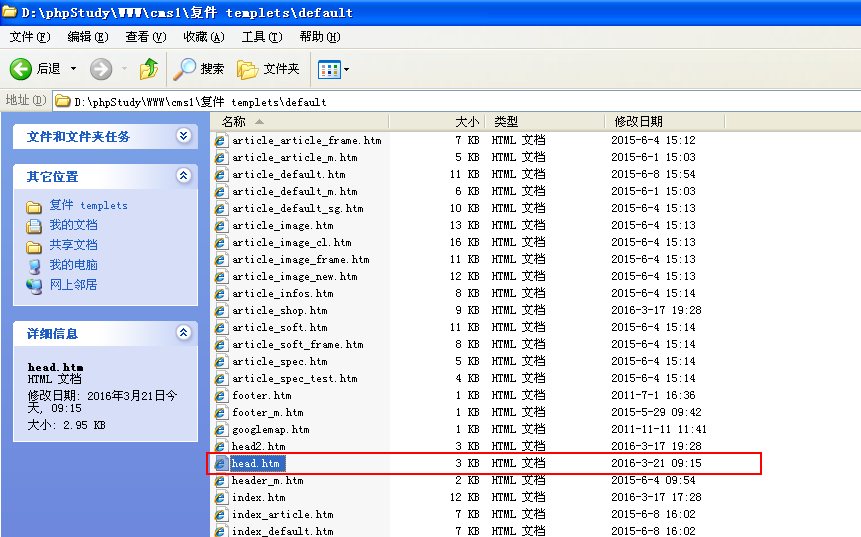
所以我们首先要将前端给我们的栏目列表模版拷贝到目录下,然后就可以创建栏目列表页面了,但是名字我们不知道叫啥,我们就去看看,如下所示:


名字叫“list_movie.htm”的页面,那么我们就将我们早就准备好的“栏目列表页”放到templets/default栏目列表页下:

然后再去生成栏目列表页:

发现这里提示不存在,那也是很正常的,因为我们还有好多栏目现在还是属于隐藏的,我们将他们都干掉即可:

删除完成后如下所示:

现在我们的列表模板:都是同一个了:


然后我们再生成一下即可:

这样我们即可成功了,那么下一步我们就要将我们的栏目信息的超链接指向我们自己网站的栏目模版页,我们来看下我们的模版,发现都是只想指定的页面:

所以我们需要将他修改下,但是怎么修改呢?
其实这里是有一个标签可以直接让他跳转过去的,但是叫啥我也忘记了,所以我们查下原先的老模版是怎么进行跳转的,如下所示:

因为dedecms里面是将网站的头和尾分离开来的,导航栏在头部里面,所以我们直接来找他的头部即可:

我们可以情绪的在他的默认模版里面找到他们的导航栏是直接通过typeurl来直接引入的,
这里的typeurl是dedecms程序里面自动计算得来的,在我们的dede_arctype(栏目表)里面其实是没有的:

那么就只可以说明一个道理了,是在channel标签里面他进行了处理,所以我们来他的标签库看看:


我们在这里很明显的看得到他是调用了函数GetOneTypeUrlA然后封装进$row里面然后给我们进行返回的,所以说这里面除了typeurl的同时也是可以用typelink的,如下所示:

然后我们在更新下首页的静态模版,发现是真的可以的,如下所示:


因为他默认的是使用了typeurl所以我们也来使用的他们的即可:

保存后我们再去按照老规矩生成受页面的静态页即可:

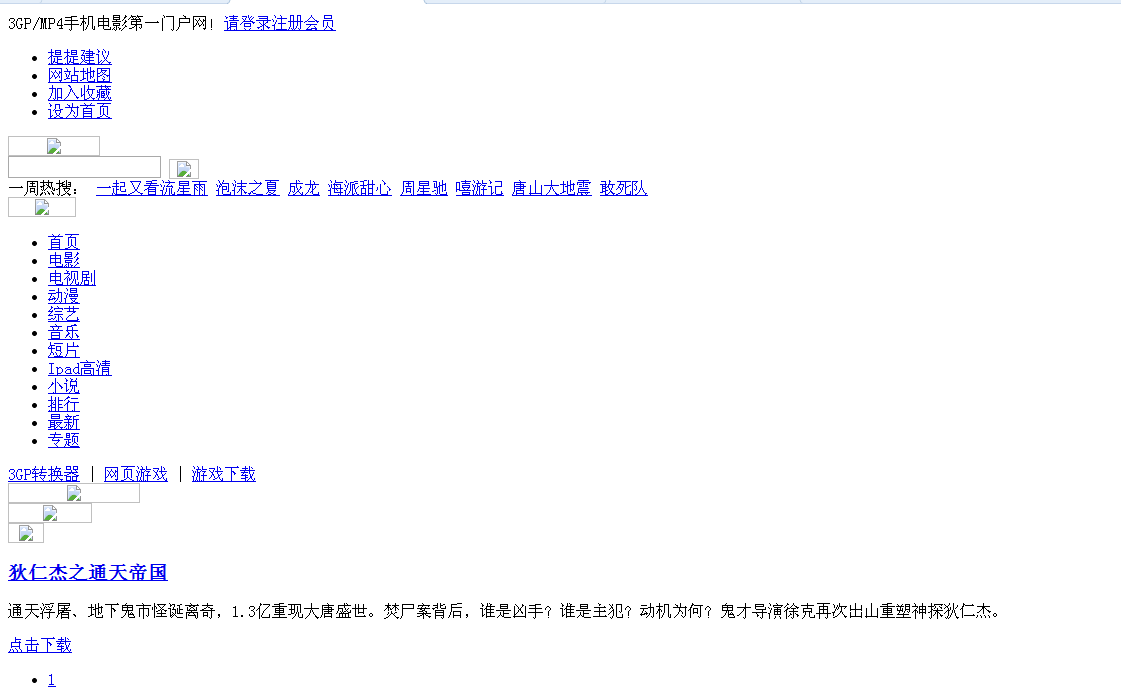
然后点击导航条发现里面都发生变化了:

这里出现了这些乱七八糟的东西原因也很简单,因为我们的样式还没引入,我们修改下即可:

修改成图片路径和css以及js样式后,那么下一步就是直接去后台更新栏目页的静态模版即可:

然后再去点击电影看下效果:

栏目页面已经可以正常打开了。