在开发中,页面 js 经常会遇到需要 当前登录用户信息(菜单权限,用户基本信息,配置信息) 的地方,一般情况我们可能对这些信息获取方式不是太在意,但是现在的前端通过webpack打包,即使做了代码分割,js文件,css文件还是很大。
在首次加载的情况下面,存在一定的优化空间。下面主要介绍一些信息获取的方式。 接口使用的是模拟数据,session获取接口设置成了1秒延时,下面的数据都是首次加载的数据,不考虑304的情况。
1.后端程序设置,直接js代码,全局变量写入方式
浏览器访问app.do,后端程序响应,获取用户信息 InitData,获取返回的app.html文本,将用户信息 <script> InitData = {user: {}}; </script> 写入到html对应位置,返回给浏览器
【问题】
a. 获取用户信息 InitData + app.html文本 ---→ 返回给浏览器,浏览器再加载其他静态资源 ----> html加载过程
b. app.do返回的html,由于每个用户的基本信息都不一样,没办法使用浏览器304缓存机制
2.页面通过<script src="">同步加载方式
下面是页面html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> InitData={processData: function (){}}; __page_begin = +new Date; __clog('html begin load');
document.addEventListener('DOMContentLoaded', function () {__clog('html DOMContentLoaded');}, false); function __clog(str) {str = '--' + str + ' ';console.log(str.substr(0, 20), new Date - __page_begin);}; </script> <script>__clog("session get begin");</script> <script src="../api/session?json"></script> <!--script>__clog("session get begin"); !function(){ var b; try{b=new XMLHttpRequest}catch(c){try{b=ActiveXobject("Msxml12.XMLHTTP")}catch(c){try{b=ActiveXobject("Microsoft.XMLHTTP")}catch(c){}}} b.onreadystatechange=function(){ if(4===this.readyState&&200===this.status){ __clog("session get end"); var a=this.response||this.responseText; InitData._sessionData=a,InitData.processData(a) } },b.open("GET","/api/session?json=true"),b.send() }(); </script--> <!--script>!function(){ var c,a=document.getElementsByTagName("head")[0], b=document.createElement("script"); b.type="text/javascript", c="__clog('session begin get');"; try{b.appendChild(document.createTextNode(c))}catch(d){b.text=c} a.appendChild(b), b=document.createElement("script"), b.type="text/javascript", b.src="../api/session?json", a.appendChild(b) }();</script--> <script>__clog("static run begin");</script></head> <body><script src="/public/vendor.f1525575.bundle.js"></script><script src="/public/app.6e44bcf9.bundle.js"></script></body> </html> <script>__clog('html end load');</script>
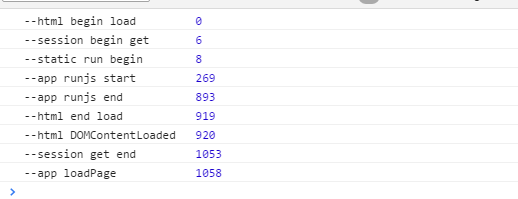
指标介绍
| html begin load | 浏览器获得app.html,开始页面解析时间 |
| session get begin | 开始请求 session接口 时间 |
| session get end | session接口获取完,开始运行js的时间 |
| static run begin | 其他static 文件可以执行的时间(实际的执行时间,还需要资源加载完成) |
| app runjs start | app.js 开始执行的时间 |
| app loadPage | 在app.js路由根据判断,有InitData信息的时候,会展现组件 |
| app runjs end | app.js 执行完成的时间 |
| html end load | app.html最底部js运行时间 |
| html DOMContentLoaded | DOMContentLoaded事件触发时间 |


【优点】
a.app.html 可以使用浏览器304缓存机制
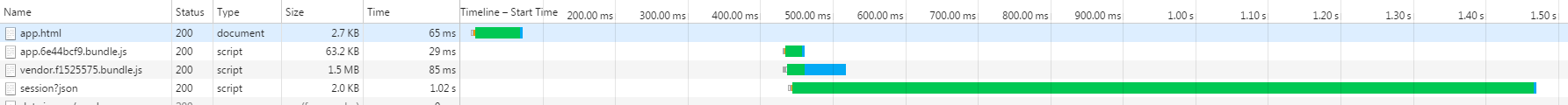
b.静态资源请求可以提前请求 和 api/session一起请求
【问题】
属于同步方式, 其他 js, css 运行时机 需要等待 api/session 结果返回
3.通过写入页面js , ajax异步获取session


【优点】
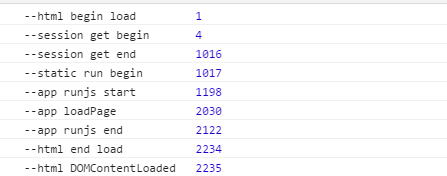
api/session 改为异步方式,app.js运行时机提前,有将近1秒的提升
值得注意的地方是,ajax返回的运行时机,把延时取消的话,会比app.js早,可见这个回调只要是js线程空闲的话就会执行
4.通过动态创建script方式异步加载,效果和上面差不多