最近半年主要是进行手机端的开发,主要是H5平台和APP内嵌H5营销活动的支持,相对遇到的兼容性问题比较少些,只是iscroll性能,点透,手机浏览器缓存,手机性能提高。
今天总结下,工作项目中的app->H5应用服务同步身份的问题,在设计的时候,主要登陆退出功能都在APP实现,H5通过伪协议的方式,呼出APP的界面,登陆成功之后,APP再调用相关暴露的js方法。
登陆过程详解
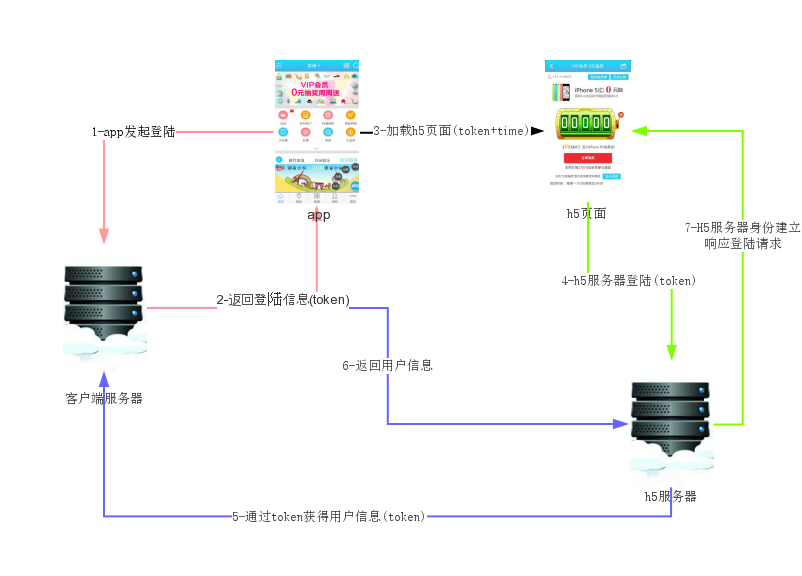
A.在客户端登陆,进入H5页面的过程

- 客户端APP向客户端服务器发起请求,http://***/user/userLogin
- 客户端服务器返回用户登陆数据(json形式),存在token属性,存于APP内存, 记为 登陆token。
- 用户点击H5相关广告页面,进入H5页面,url携带 token=加密( 登陆token,手机信息)& tim = 当前客户端的时间
(http://**/zero/lottery.html?token=加密(登陆token,手机信息)&sys=android&time=1403243032836)加密(登陆token,手机信息),记为 加密token - 页面js根据cookie中的最近有效 加密token 数据时间进行对比
url中的time< h5_login_token_time, 以h5_login_token进行ajax登陆
url中的time> h5_login_token_time, 以加密token进行ajax登陆,并更新相应的cookie
(cookie值描述:“h5_login_token”:最新有效的token;“h5_login_token_time”,相对应的最新有效的时间)
(http://**/lottery/zero/login?_=1403243629509&sys=android&token=加密token &isCheck=true&_=1403243629509) - h5服务器,接收到加密token,进行解密,获得相关的 登陆token,手机信息,清空当前session信息,通过登陆token调用APP服务器端接口
POST http://**/user/getUserByToken
{ VERSION : “1.0”, token: 登陆token } - 客户端服务器,通过 登陆token查找对应的登陆数据,返回给h5服务器
- h5服务器 获得登陆的账号信息,进行身份信息初始化,记录对应的session,返回给ajax响应
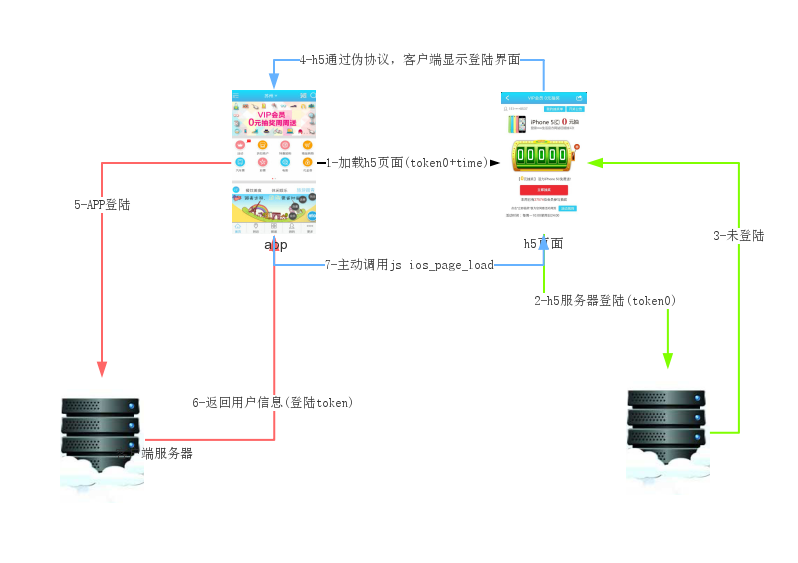
B.客户端未登陆

- 用户点击H5相关广告页面,进入H5页面,url携带 token=加密(token0,手机信息)& tim = 当前客户端的时间
(http://**/zero/lottery.html?token=加密(token0,手机信息)&sys=android&time=1403243032836)加密(token0,手机信息),记为 加密token0 - 页面js根据cookie中的最近有效 加密token0 数据时间进行对比:
url中的time< h5_login_token_time, 以h5_login_token进行ajax登陆
url中的time> h5_login_token_time, 以加密token0进行ajax登陆,并更新相应的cookie
(cookie值描述:“h5_login_token”:最新有效的token;“h5_login_token_time”,相对应的最新有效的时间)
(http:/****/zero/login?_=1403243629509&sys=android&token=加密token0 &isCheck=true&_=1403243629509) - h5服务器,接收到加密token0,进行解密,获得相关的token0,手机信息,token0为退出信息标示,h5服务器清空当前session信息,ajax返回未登陆
- h5通过伪协议mo://27,客户端显示登陆界面
js代码: window.location.href = "mo://27" - 客户端APP向客户端服务器发起请求,http://****/v1/user/userLogin
客户端服务器返回用户登陆数据(json形式),存在token属性,存于APP内存, 记为 登陆token。 - 客户端app通过native代码 调用webview中的登陆js函数,将 加密(登陆token,手机信息)加密token 传入函数,即 ios_page_load(加密token)
- js进行处理,此时的加密token即为最新token, 更新 相应的cookie值进行ajax登陆
(http:/****/zero/login?_=1403243629509&sys=android&token=加密token &isCheck=true&_=1403243629509) - 同A5
- 同A6
- 同A7
C.token超时的情况
客户端服务器,token 与session 相似的机制,存在有效期,30分钟,所以存在客户端登陆了,在H5中没有登陆的情况。即情况A中
1~5:同A1~5
6. 服务器端,由于登陆tokenn 错误或者 登陆token超时的情况,没有返回登陆账户信息
7.h5服务器ajax返回未登陆
8. 同B相关流程
相关备注
1.cooike 存储最新 有效token 的设计。
主要是为了解决 用户点击后退的情况下面,页面URL上还是原来的token,会导致用户退出,现加入时间戳机制,以最新的为准
2.APP登陆,H5页面显示未登陆,主要是由于app服务器端有效期30分钟导致。
3.后台相关逻辑,以客户端传入的token为准,存在token并与当前登陆的token不同的时候,则先退出