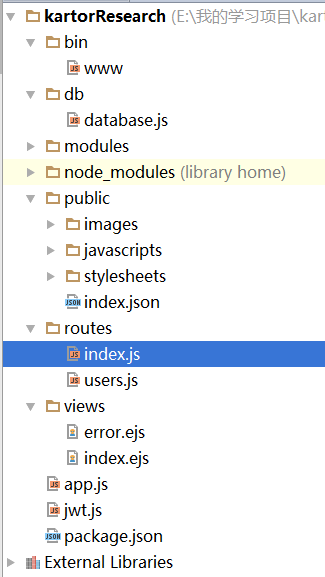
先说明一下我的项目的目录解构:

本项目中渲染的时候都是通过在index.js页面里面,来使用index.ejs的,首先引用必须的模块:
var express = require('express'); var router = express.Router(); var fs = require("fs"); var http = require("http");
把index.json内的数据渲染到index.ejs页面,并且在本地http://localhost:3000/访问时,渲染index.ejs页面,并使用进来
router.get('/', function(req, res, next) {
// 异步读取
fs.readFile('./public/index.json', function (err, data) {
if (err) {
return console.error(err);
}
res.render('index', JSON.parse(data.toString()));
//fs.close();
});
});
启动项目后,通过http://localhost:3000/访问到的,就是index.ejs模版的内容了,这里的一切是基于node.js的框架express来的。
可能通过上面的内容访问的时候会跳转到index.html【public里面的index.html】,可以看到上面我是进行的处理,把index.html进行删除处理了,如果你有更好的处理方式,希望你能留言告诉我。