1、什么是点透?
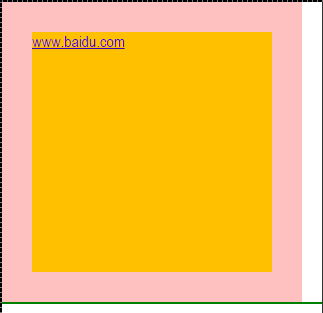
举例说明:下图B元素是黄色方块,B元素中包含了C元素,C元素是一个a链接,本身自带click事件按,然后又一个半透明的粉色元素A遮盖在B元素上(看图中A元素是覆盖在B元素上的,不然B元素区域应该是正黄色,现在是橙黄色,证明B上面被A覆盖着);

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>Title</title>
<style>
*{margin:0;padding:0;}
#div1{300px;height:300px;background-color:rgba(255,0,0,.25);}/*红色半透明遮盖层*/
#div2{240px;height:240px;background-color:yellow;position:absolute;left:30px;top:30px;;z-index:-1;}/*黄色内容层B*/
#console{border:1px solid green;position:absolute;top:300px;100%;}/*绿色状态输出框*/
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2">
<a href="www.baidu.com">www.baidu.com</a>
</div>
<div id="console"></div>
<script>
var div1=document.getElementById('div1');
var div2=document.getElementById('div2');
var con=document.getElementById('console');
function handle(e){ /*#div1点击的时候touchstart ouchend都会触发这个事件,然后通过e.type判断事件类型来区分是touchstart还是touchend*/
var tar= e.target,eve= e.type;
var ele=document.createElement('p');
ele.innerHTML='target:'+tar.id+'event:'+eve;
con.appendChild(ele);
if(tar.id==='div1'){
div1.style.display='none';
}
}
div1.addEventListener('touchend',handle);
div1.addEventListener('touchstart',handle);
</script>
</body>
</html>
上面代码点击图中除C区域以外的地方,当然是说A、B,都不会出现任何问题,结果如下:
target:div1 event:touchstart
target:div1 event:touchend
但是当你点击元素C的时候首先A元素会消失,然后页面会跳转到百度首页,按理来说A元素遮盖住了元素B、C,但是这里A的touchstart事件却点透了A元素,触发了C元素上的click事件,这就是传说中的点透。
为了更清楚的看到这个过程,我们在B元素上也绑定一个click事件,
div2.addEventListener('click',handle);
点击B区域,结果如下:
target:div1 event:touchstart
target:div1 event:touchend
target:div2 event:click
可见先触发了A元素上的touchstart、touchend事件,之后又触发了B元素上的click事件,这也是点透现象的证明。
2、点透现象出现的场景
1、A、B两个元素上下Z轴重合,就是上下摞一起了;
2、上层的A点击后消失(这点很重要);
3、B本身有默认click事件(如a标签),或者B元素本身绑定了click事件;
4、在以上情况下,点击A、B重叠的部分,就会出现点透现象。
3、点透产生的原因
click延迟,延迟,还是延迟!!!
在移动端不适用click事件,而是用touch事件代替,就是因为click事件有着明显的延迟,具体touch和click的区别如下:
1、touchstart,在这个DOM(或冒泡到这个DOM)上手指触摸就能触发; 2、click,在这个DOM上手指触摸,且手指未曾在屏幕上移动(某些浏览器允许一个非常小的位移值),且在这个DOM上手指离开屏幕,且触摸和离开屏幕之间的时间间隔较短(某些浏览器不检测间隔时间,也会触发click)才能触发。
也就是说,事件的触发事件从早到晚为:touchstart早于touchend,早于click,亦即click的触发是有延迟的,这个时间大概是300ms。
由于我们在touchstart阶段就隐藏了A元素,当click被触发时候,能够被点击的元素则是其下的B元素。
4、解决方案
1、对于B元素本身没有默认click事件的情况下(无a标签等),应统一使用touch事件,统一代码风格,并且由于click事件在移动端延迟要大很多,不利于用户体验,所以触摸事件应尽量使用touch事件。
2、对于B元素本身存在默认click事件的情况,应即时取消A元素的默认点击事件,阻止click事件的产生,即给A元素绑定touchend事件,在事件中阻止默认行为:
$("#div1").on("touchend", function (event) {
event.preventDefault();
});
3、针对遮盖层使用click事件,而不是touch事件,这是因为遮盖层的点击有小延迟也是没有关系的,反而会有疑似更好的用户体验。
5、现有解决方案框架(库)
1、众所周知,zepto的tap事件存在点透现象,但是最新版的zepto已经解决了这个问题,
2、在zepto修复问题之前,有fastclick、hammer等通用库可以使用。
本文参考了http://www.cnblogs.com/zldream1106/p/3670988.html、http://www.cnblogs.com/wqhwe/p/5630557.html的文章。