前言:续上集,寒冷不能停止学习,嘻嘻
(一) 基础组件
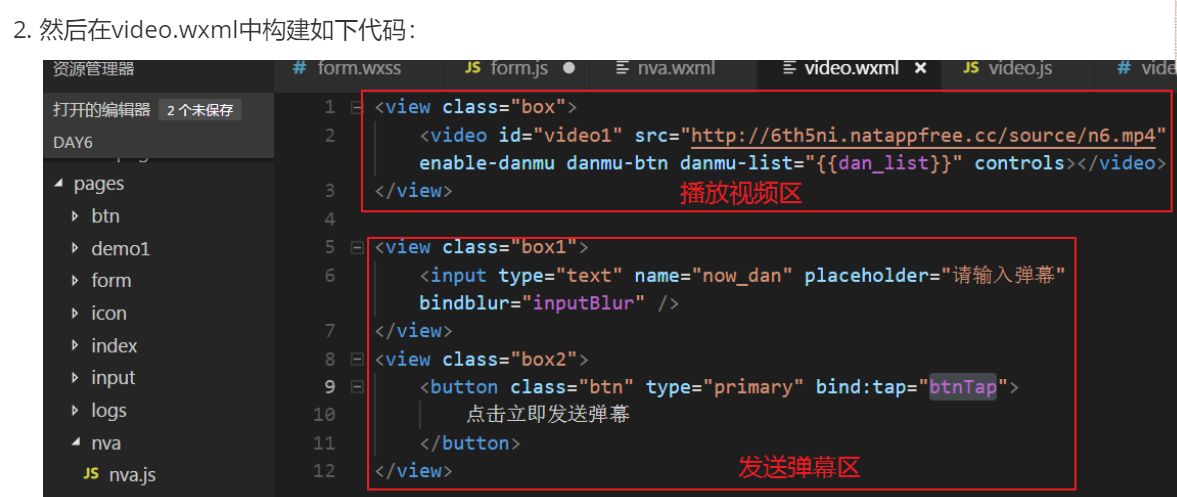
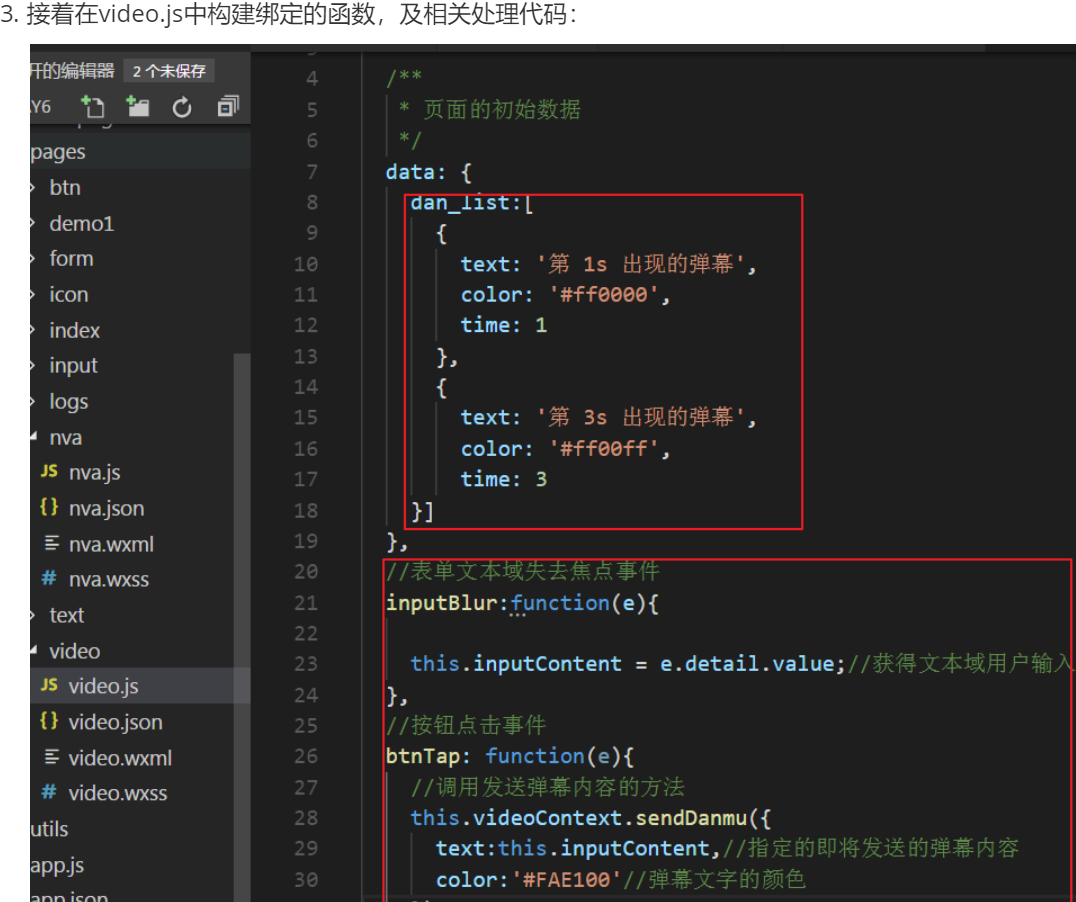
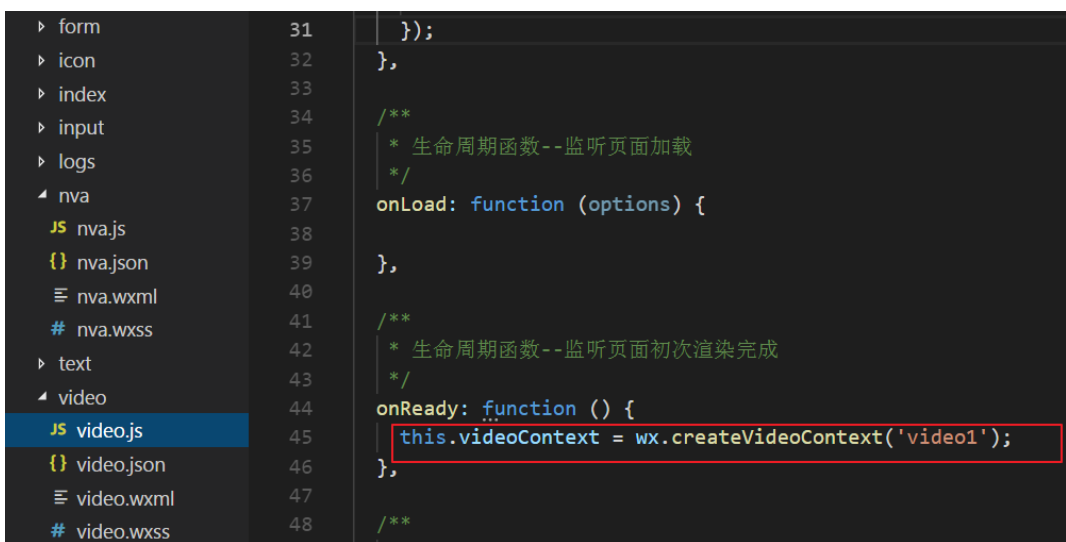
1.媒体主键(video制作弹幕)



(二) 创建自定义主键
//必要条件:要在 json 文件中进行自定义组件声明
{
"component": true
}
#使用已注册的自定义组件前,首先要在使用方页面的 json 文件中进行引用声明。
{
"usingComponents":{
"标签名(可自定义)":"组件所在路径(即定义组件的目录所在地)"
}
}
-
因为WXML节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符。
-
自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用
usingComponents字段)。 -
自定义组件和使用自定义组件的页面所在项目根目录名不能以“wx-”为前缀,否则会报错。
-
旧版本的基础库不支持自定义组件,此时,引用自定义组件的节点会变为默认的空节点。
(三) slot节点
//注意:默认情况下,一个组件的wxml中只能有一个slot。需要使用多slot时,可以在自定义组件js中声明启用:
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
}
})
//此时,可以在这个组件的wxml中使用多个slot,以不同的 name 来区分:
<view class="wrapper">
<slot name="before"></slot>
<view>这里是组件的内部细节</view>
<slot name="after"></slot>
</view>
//
<view> <component-tag-name> <!-- 这部分内容将被放置在组件 <slot name="before"> 的位置上 --> <view slot="before">这里是插入到组件slot name="before"中的内容</view> <!-- 这部分内容将被放置在组件 <slot name="after"> 的位置上 --> <view slot="after">这里是插入到组件slot name="after"中的内容</view> </component-tag-name> </view>
(三) 外部样式
//有时,组件希望接受外部传入的样式类。此时可以在 Component 中用 externalClasses 定义段定义若干个外部样式类: Component({ externalClasses: ['my-class'] })
//这样,组件内的效果将会受到外部样式的影响:
<custom-component class="my-class">这段文本的颜色由组件外的 class 决定</custom-component>
(四) 全局样式
//使用外部样式类可以让组件使用指定的组件外样式类,如果希望组件外样式类能够完全影响组件内部,可以将组件构造器中的options.addGlobalClass字段置为true: /* 组件 custom-component.js */ Component({ options: { addGlobalClass: true, } })
//设置后在组件的模板文件中: <!-- 组件 custom-component.wxml --> <text class="red-text">这段文本的颜色由组件外的 class 决定</text>
(五)
//与普通的 WXML 模板类似,可以使用数据绑定,这样就可以向子组件的属性传递动态数据,但是需要注意,绑定数据前,需要在自定义模板的js文件中进行申明: Component({ properties: { 属性1: { type:数据类型, //支持的数据类型:String、Array、Object、null、Boolean value: 默认值 }, 属性2: { type: 数据类型, value: 默认值, observer(新值, 老值, 属性名){//回调函数 } } } };
<!-- 引用组件的页面模板 -->
<view>
<component-tag-name 属性1="属性1值" 属性2="属性2值">
....
</component-tag-name>
</view>