一、HTTP协议
超文本传输协议(HyperText Transfer Protocol),缩写HTTP。通过HTTP或者HTTPS协议请求的资源由统一资源标识符(Uniform Resource Identifiers,URI)来标识。由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其他信息。
二、URI和URL
1、URI:Uniform Resource Identifier,统一资源标识符
Web上可用的每种资源如HTML文档、图像、视频片段、程序等都是用URI来定位的;
URI一般由三部分组成:
- 访问资源的命名机制
- 存放资源的主机名
- 资源自身的名称,由路径表示,着重强调于资源
2、URL:Uniform Resource Location,统一资源定位符
URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上。URL是URI的一种。
采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。
URL一般由三部组成
- 协议
- 可访问该资源的主机IP地址(或带有端口号)
- 主机资源的具体地址(目录加文件名)
URL的构成:
- 协议部分:协议部分为http:
- 域名部分:域名部分例如"www.xxxx.com",当然域名也可以用IP地址,IP少一步用DNS服务器解析
- 端口部分:域名和端口之间使用":"分隔。端口不是URL必须的部分,如果端口省略,将采用默认端口号80,所以实际请求地址是http://www.xxxx.com:80
- 虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。
- 文件名部分:指在服务器中访问的资源文件的路径。
- 锚部分:从“#”开始到最后,都是锚部分,也不是必须的部分。做过html的都知道,用于定位到页面的滑动位置。
- 参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。例如?page=1。
3、请求的种类:
HTTP协议中共定义了八种方法或者叫“动作”来表明对Request-URI指定的资源的不同操作方式。就类似操作数据库和文件系统一样,设计网络的请求也是一样。URL用于定位了网络资源,创造PUT,DELETE,POST,GET来对应增,删,改,查操作。但是我们在实际应用中常用的也就是get和post,其他请求方式也都可以通过这两种方式间接的来实现。
(1)GET
向指定资源发出“显示“信息。使用GET方法只用于获取数据,而不应该改变数据本身,即不对数据进行操作和提交信息。
(2)POST
向指定资源提交数据,请求服务器进行处理(例如提交参数/表单,或者上传文件)。可能会对数据进行操作和提交信息,创建资源。
(3)PUT
向指定资源位置上传其最新内容。
(4)DELETE
顾名思义,请求服务器删除URI所对应的资源。
(5)HEAD
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
(6)TRACE
回显服务器收到的请求,主要用于测试或诊断。
(7)OPTIONS
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
(8)CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
GET和POST的区别:
- 参数携带位置不同
GET提交的数据会附加在URL之后(即把数据放在请求行中),会在地址栏中显示,接?=传值,多个参数用&连接。POST提交的数据放在HTTP包体中,地址栏不显示。
- 传输数据大小限制不同
不同浏览器对URL的长度有限制,因此对于GET提交时,传输数据就会受到URL长度的限制。POST由于不是通过URL传值,理论上数据不受限。
POST的安全性要比GET的安全性高。因为浏览器可能对请求地址做历史记录的存储,对于GET请求的登录,那其他人就可以直接在URL上拿到你的账号和密码了,而POST拿不到参数。
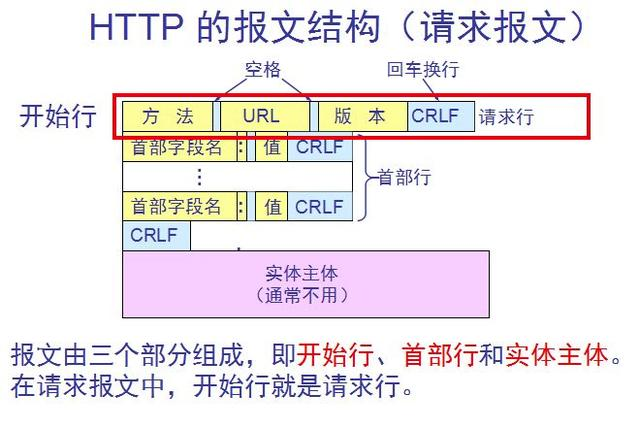
4、HTTP请求信息:
客户端发送一个HTTP请求到服务的请求信息包括以下格式:
请求行(request line)、请求头(header,常用于存放token)、空行和请求数据四个部分。

例如:
GET /8669504-c2641e8e6eed5904.png HTTP/1.1
Host www.jianshu.com
User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36
Accept image/webp,image/,/*;q=0.8
Referer www.jianshu.com
Accept-Encoding gzip, deflate, sdch
Accept-Language zh-CN,zh;q=0.8
name=Professional%20Ajax&publisher=lili
第一行请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本。
第二部分,大括号之间的请求头部,用于提交服务器的附加信息。
第三部分,空行,请求头部后面的空行是必须的。
第四部分,请求数据也叫主体,可以添加任意的其他数据。
5、HTTP响应信息:
服务器接受请求回传响应信息也由四分部组成:
状态行,消息报头,空行和响应正文。
例如:
HTTP/1.1 200 OK
Date: Fri, 22 May 2017 06:07:21 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>
</body>
</html>
第一行包括协议版本号,返回状态码
第二行为响应日期时间
第三行为响应消息报头,Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
响应正文,服务器返回给客户端的文本信息。
6、HTTP状态码:
状态码有三位数字,第一数字表示当前相应的类型,各个类型有:
1xx消息——请求已被服务器接受,继续处理
2xx成功——请求已成功被服务器接收(如见到就像亲人的200,201)
3xx重定向——需要后续操作才能完成这一请求
4xx请求错误——请求含有词法错误或无法被执行(如见到就想暴走的404 Not Found)
5xx服务器错误——服务器在处理某个正确请求时发生错误(如一见到就想找后台的500)
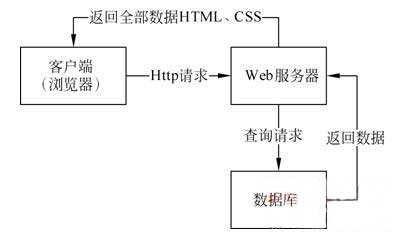
总结HTTP一次请求的完整过程:

- 客户端与服务端建立TCP连接
- 通过TCP套接字连接,发送HTTP请求
- 服务器解析请求,定位请求资源,将查询资源然后返回HTML文本数据,由客户端读取。
- 释放TCP连接
7、客户端浏览器解析HTML内容
浏览器输入网站发生的事件:
1、浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2、解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
3、浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
4、服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
5、释放 TCP连接;
6、浏览器将该 html 文本并显示内容;