字体图标经常使用的是
阿里图标库的:http://www.iconfont.cn/
icomoon图标库的:https://icomoon.io/
一、阿里库字体图标使用
第一步:
首先进入阿里巴巴矢量图网站:http://www.iconfont.cn/

第二步:
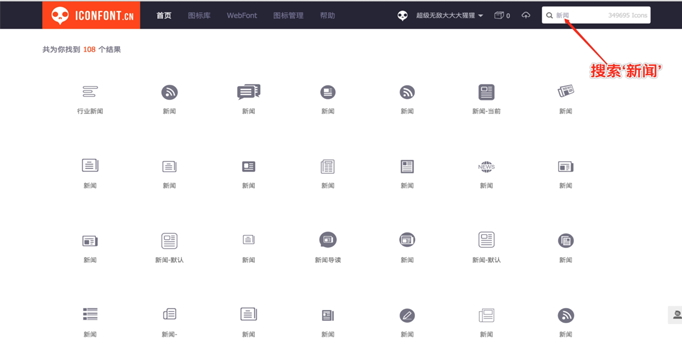
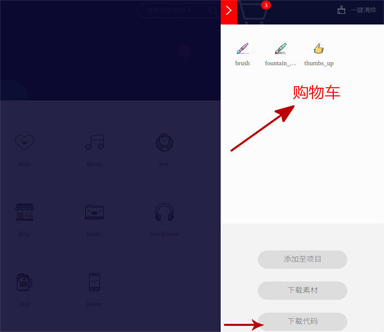
搜索你分类的关键字---然后加入购物车,这个是免费的

第三步:下载到本地

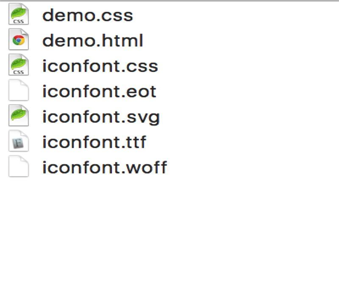
下载到本地,然后解压。会将合并后的字体文件及自动生成的css全部下载

第四步:使用方法
1、Unicode方式
Unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器
- 支持按字体的方式去动态调整图标大小,颜色等等
- 不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色
注意:新版iconfont支持多色图标,这些多色图标在Unicode模式下将不能使用,如果有需求建议使用Symbol的引用方式
使用步骤如下:
a) 拷贝项目下面生成的font-face
1 @font-face { 2 font-family: 'iconfont'; 3 src: url('iconfont.eot'); 4 src: url('iconfont.eot?#iefix') format('embedded-opentype'), 5 url('iconfont.woff') format('woff'), 6 url('iconfont.ttf') format('truetype'), 7 url('iconfont.svg#iconfont') format('svg'); 8 }
b) 定义使用iconfont的样式
1 .iconfont{ 2 font-family:"iconfont" !important; 3 font-size:16px; 4 font-style:normal; 5 -webkit-font-smoothing: antialiased; 6 -webkit-text-stroke- 0.2px; 7 -moz-osx-font-smoothing: grayscale; 8 }
c) 挑选相应图标并获取字体编码,应用于页面
1 <i class="iconfont">3</i> <!--"iconfont"是你项目下的font-family,默认是"iconfont"-->
3是字体编码,可在下载的demo.html中查看,或者可以在阿里矢量图标库的网站上,进入我的项目查看

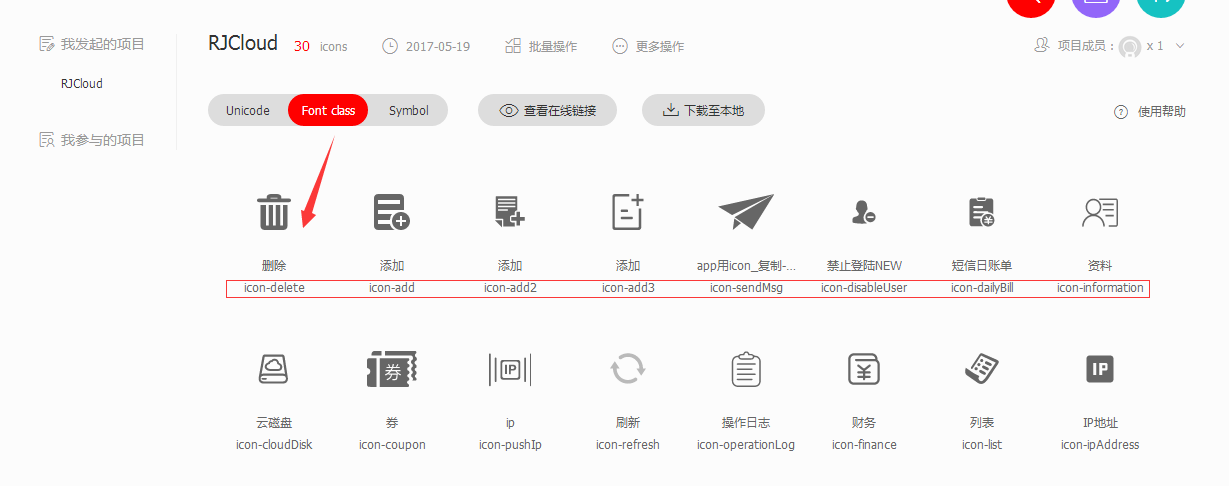
2、FontClass方式
FontClass是Unicode使用方式的一种变种,主要是解决Unicode书写不直观,语意不明确的问题。与Unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器
- 相比于Unicode语意明确,书写更直观。可以很容易分辨这个icon是什么
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用即可
- 因为本质上还是使用的字体,所以多色图标还是不支持
使用步骤如下:
a) 引入项目下面生成的fontclass代码
1 <link rel="stylesheet" type="text/css" href="./iconfont.css">
iconfont.css代码里包含了@font-face、.iconfont以及图标的unicode引用,其实对比下可以发现Unicode方式和FontClass方式是极其相似的,只不过他们一个用的是图标的字体编码,一个用的是图标的unicode引用而已
1 @font-face {font-family: "iconfont"; 2 src: url('iconfont.eot?t=1495209181038'); /* IE9*/ 3 src: url('iconfont.eot?t=1495209181038#iefix') format('embedded-opentype'), /* IE6-IE8 */ 4 url('iconfont.woff?t=1495209181038') format('woff'), /* chrome, firefox */ 5 url('iconfont.ttf?t=1495209181038') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ 6 url('iconfont.svg?t=1495209181038#iconfont') format('svg'); /* iOS 4.1- */ 7 } 8 9 .iconfont { 10 font-family:"iconfont" !important; 11 font-size:16px; 12 font-style:normal; 13 -webkit-font-smoothing: antialiased; 14 -moz-osx-font-smoothing: grayscale; 15 } 16 17 .icon-enter:before { content: "e601"; } 18 19 .icon-setUp:before { content: "e600"; }
b) 挑选相应图标并获取类名,应用于页面
1 <i class="iconfont icon-xxx"></i> <!--"iconfont"是你项目下的font-family,默认是"iconfont"-->
icon-xxx是使用了unicode引用的类名,可在下载的demo.html中查看,或者可以在阿里矢量图标库的网站上,进入我的项目查看。xxx是图标的名字,你可以在网站上修改图标的名字(FontClass和Symbol都可以),但是切记如果你使用了在线链接,则必须在网站上更新在线链接,然后将该链接更新到你的项目中,如果你是本地使用,则必须下载最新的代码,然后更新到你的项目中,否则修改无效

3、Symbol方式
这是一种全新的使用方式,应该说这才是未来的主流,也是阿里矢量图标库平台目前推荐的用法,但是在前端,新技术要向老设备看齐,所以你懂得。 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式(对于前两种也是同样适用的,fontsize改变大小,color改变颜色) - 兼容性较差,支持 ie9+,及现代浏览器
- 浏览器渲染svg的性能一般,还不如png
使用步骤如下:
a) 引入项目下面生成的Symbol代码
1 <script src="./iconfont.js"></script>
b) 加入通用css代码(引入一次就行)
1 .icon { 2 1em; height: 1em; 3 vertical-align: -0.15em; 4 fill: currentColor; 5 overflow: hidden; 6 }
c) 挑选相应图标并获取类名,应用于页面
1 <svg class="icon" aria-hidden="true"> 2 <use xlink:href="#icon-xxx"></use> 3 </svg>
4、默认的CSS文件
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome, firefox */
url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke- 0.2px;
-moz-osx-font-smoothing: grayscale;
}
/*购物车里的图标*/
.icon-brush:before { content: "e602"; }
.icon-fountain_pen:before { content: "e605"; }
.icon-thumbs_up:before { content: "e609"; }- 为保证和我们的工程目录结构统一,建议将字体文件放在fonts目录下,这样我们需要修改@font-face下的url属性, src: url('../fonts/iconfont.ttf')
@font-face {font-family: 'iconfont'; src: url('../fonts/iconfont.eot'); /* IE9*/ src: url('../fonts/iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('../fonts/iconfont.woff') format('woff'), /* chrome、firefox */ url('../fonts/iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ url('../fonts/iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */ }
第五步:
把下载好的文件导入我们的工程里,如图


然后即可引用刚生成的字体图标代码如下:
引入:
<link rel="stylesheet" type="text/css" href="css/iconfont.css"/>修改后代:
<a >
<span class=" iconfont icon-brush"></span>
<span class="write">写文章</span>
</a>二、icomoon库的字体图标使用
【使用步骤】
【第一步】:
打开链接进入icomoon图标库(https://icomoon.io/)
单击右上角的按钮,进入图标选择界面
【第二步】:
点选你需要的图标,类似加入购物车
下面的Selectionxxx(选中xx个)会清点你选了多少个图标。然后单击进入你的已选图标界面,单击设置图标旁边的preferences(偏好设置), 选择支持ie8,ie7&1e6,单击右下角 下载即可。
【第三步】:
解压下载的字体图标包,拷贝ie7和font两个文件夹到你的站点里面去。
【第四步】:
拷贝下载的字体图标包里面的文件style.css里面的内容到你的css页面
然后重新修改@font-face里面的链接,【重要】删掉这个东西“?m3vgb7”,比如
修改前:
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?m3vgb7');
src: url('fonts/icomoon.eot?m3vgb7#iefix') format('embedded-opentype')
改为内部链接:
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot');
src: url('../fonts/icomoon.eot#iefix') format('embedded-opentype')
最后:
就可以随心所欲的用下载到的字体图标啦!
直接<i class="icon-名称"></i>就可以用了哦!
例如:
<a href="#"><span>108</span><i class="icon-cloud-upload"></i>已发布</a>
<a href="#"><span>10</span><i class="icon-archive"></i>草稿箱</a>
<a href="#"><i class="icon-loader"></i>申请中</a>
<a href="#"><span>90</span><i class="icon-square-check"></i>已通过</a>
<a href="#"><span>1</span><i class="icon-square-cross"></i>被驳回</a>
最后css定义一下<i>标签里面的字体的大小属性(font-size=20px 2.0rem)就可以改变图标的大小哦!