1String.equals()方法的实现代码
public boolean equals(Object anObject) {
if (this == anObject) {
return true;
}
if (anObject instanceof String) {
String anotherString = (String)anObject;
int n = value.length;
if (n == anotherString.value.length) {
char v1[] = value;
char v2[] = anotherString.value;
int i = 0;
while (n-- != 0) {
if (v1[i] != v2[i])
return false;
i++;
}
return true;
}
}
return false;
}
2.
Length():获取字符串的长度
例子:

charAt():获取指定位置的字符
例子:

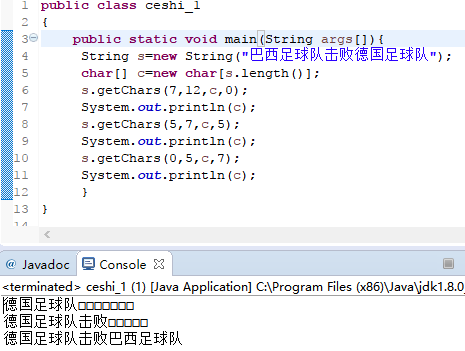
getChars():获取从指定位置起的子串复制到字符数组中它有四个参数,1.被拷贝字符在字串中的起始位置 2.被拷贝的最后一个字符在字串中的下标再加1 3.目标字符数组 4.拷贝的字符放在字符数组中的起始下标
列子:

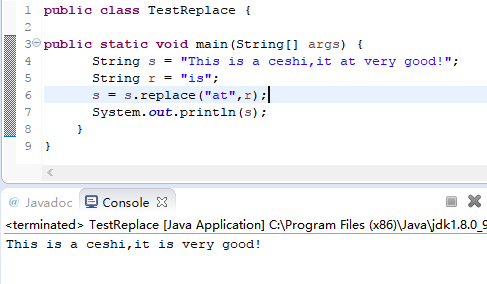
replace():子串替换,可以将原字符串中的某个字符替换为指定的字符,并得到一个新的字符串,该方法的具体定义如下:

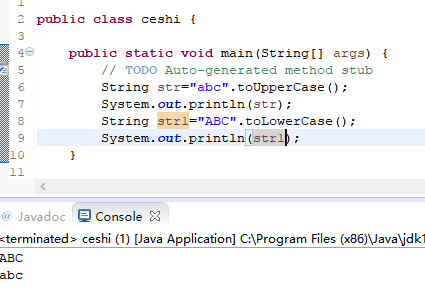
toUpperCase()、 toLowerCase():大小写转换,在String类中提供了两个用来实现字母大小写转换的方法,它们的返回值均为转换后的字符串,
其中toLowerCase()用来将字符串中的所有大写字母改为小写字母,,方法toUpperCase()用来将字符串中的所有小写字母改为大写字母

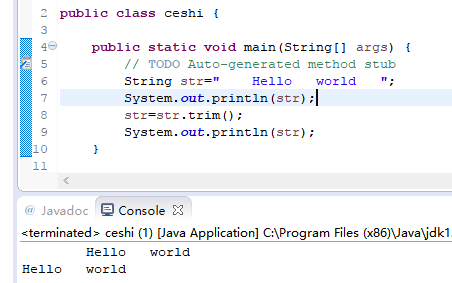
trim():去除字符串的首尾空格,该方法的具体定义如下:

toCharArray():将字符串对象转换为字符数组

3请阅读JDK中String类上述方法的源码,模仿其编程方式,编写一个MyCounter类,它的方法也支持上述的“级联”调用特性
class MyCounter { public int x; MyCounter(int xy) { this.x=xy; } MyCounter increase(int a) { this.x=this.x+a; return this; } MyCounter decrease(int b) { this.x =this.x-b; return this; } } public class ceshi_2 { public static void main(String[] args) { // TODO Auto-generated method stub MyCounter counter1=new MyCounter(1); MyCounter counter2=counter1.increase(100).decrease(2).increase(3); System.out.println(counter2.x); } }
结果截图: