摘要:本文以【唱吧】531麦霸音乐节为案例,具体解读了怎样导入自有数据到高德云图,并进行检索和展示。最后,调起高德mobile地图来进行路线规划和周边查询。
本案例能够应用在微信开发平台,支付宝公众服务上。适合餐饮商家,汽车4S店,银行,停车场等业务。
因为使用高德云图+URI API的方式实现。开发人员无需进行繁琐的数据库操作。就可以实现自有数据的存储与检索。
效果图:


--------------------------------------------------------------
一、数据准备
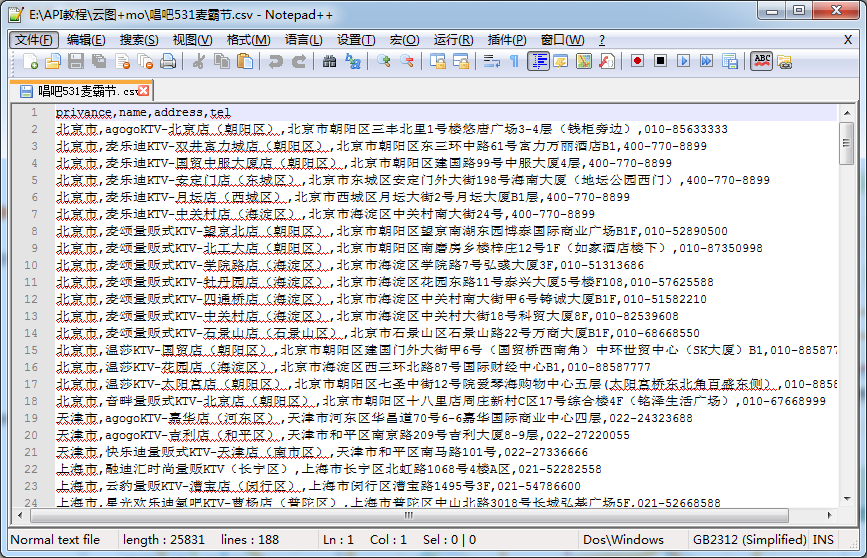
从唱吧531麦霸节官网获得数据:http://changba.com/yunying/ktvStaticList.php
复制到excel,另存为CSV格式,并改成UTF-8或者GBK编码。

二、导入数据
登录云图:http://yuntu.amap.com/datamanager/index.html
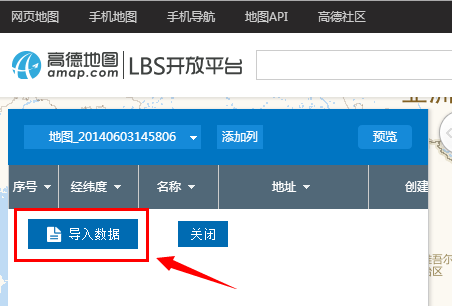
点击新建地图:

导入刚才的数据:

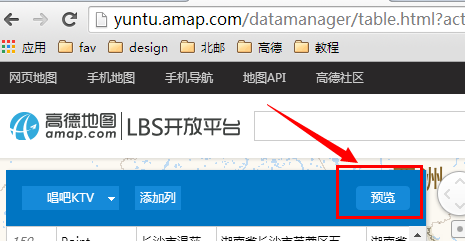
点击预览:

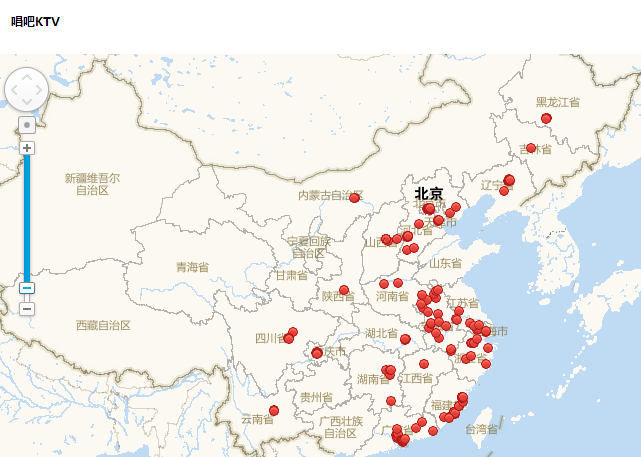
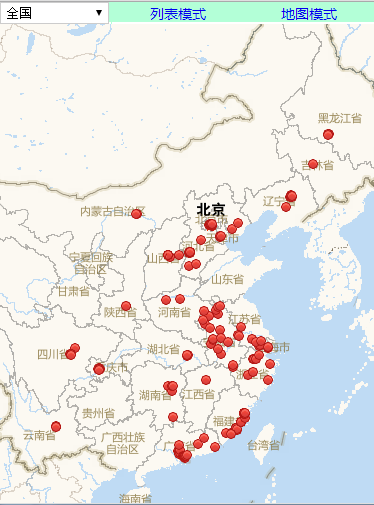
出现全国KTV分布图:

三、UE设计图
1、对于KTV的展示,有列表模式和地图模式2种。
2、依照城市检索并展示KTV数据。
3、点击某个KTV。跳转到高德mobile地图,进行路线规划。

四、云图展示全国KTV
採用云图层的方法。将麻点图展示出来。
//地图-云图层 mapObj.plugin('AMap.CloudDataLayer', function () { var layerOptions = { query:{keywords: ''}, clickable:true }; cloudDataLayer = new AMap.CloudDataLayer('538d71fee4b04192f1f4de77', layerOptions); //实例化云图层类 cloudDataLayer.setMap(mapObj); //叠加云图层到地图 });
演示样例图:

五、列表展示北京市KTV
用云检索,检索出北京市的KTV。
//列表 mapObj.plugin(["AMap.CloudDataSearch"], function() { var searchOptions = { keywords:'', orderBy:'_id:ASC' }; cloudSearch = new AMap.CloudDataSearch('538d71fee4b04192f1f4de77', searchOptions); //构造云数据检索类 AMap.event.addListener(cloudSearch, "complete", cloudSearch_CallBack); //查询成功时的回调函数 AMap.event.addListener(cloudSearch, "error", errorInfo); //查询失败时的回调函数 cloudSearch.searchNearBy(iPoint, 30000); //周边检索 });
演示样例图:

六、採用URI API链接到高德mobile地图
在点击列表,和点击麻点图的时候,採取URI API的方式调取地图。
这样我们仅仅须要知道一个经纬度。就能够调取地图。
演示样例:
http://mo.amap.com/?q=31.234527,121.287689&name=名字
列表调取mo的代码:
//回调函数-成功 function cloudSearch_CallBack(data) { var resultStr=""; var resultArr = data.datas; var resultNum = resultArr.length; for (var i = 0; i < resultNum; i++) { resultStr += "<div class="item">"; resultStr += "<a href='http://mo.amap.com/?q=" + resultArr[i]._location.getLat() + "," + resultArr[i]._location.getLng() + "&name=" + resultArr[i]._name + "'><h3>" + (i+1) + "、" + resultArr[i]._name + "</h3></a>"; resultStr += "<p>地址:" + resultArr[i]._address + "</p>"; resultStr += "<p>电话:" + resultArr[i].tel + "</p>"; resultStr += "</div>"; } document.getElementById("list").innerHTML = resultStr; }
点击麻点图,出现信息窗体,调取高德mo:
AMap.event.addListener(cloudDataLayer, 'click', function (result) { var clouddata = result.data; //云图麻点 var infoWindow = new AMap.InfoWindow({ content: "<a href='http://mo.amap.com/?q=" + clouddata._location.getLat() + "," + clouddata._location.getLng() + "&name=" + clouddata._name + "'><h3>" + clouddata._name + "</h3></a>" + "<p>地址:" + clouddata._address + "</p>" + "<p>电话:" + clouddata.tel + "</p>", size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-5) }); infoWindow.open(mapObj, clouddata._location); });
高德mo示意图:

七、城市切换
城市切换的时候,云图层展示,和云检索list要分开写。
//索引云图 function getType(iPrivance){ if(iPrivance=="全国"){ mapObj.setZoomAndCenter(4,new AMap.LngLat(114.433594,33.651208)); myCloudList(''); var op={ query:{keywords:""} }; cloudDataLayer.setOptions(op); }else{ myCloudList(iPrivance); var op={ query:{keywords:iPrivance} }; cloudDataLayer.setOptions(op); placeSearch(iPrivance); } }
地图展示完成之后,须要又一次设置中心点。
//城市查询 function placeSearch(id) { var MSearch; mapObj.plugin(["AMap.PlaceSearch"], function() { MSearch = new AMap.PlaceSearch({ //构造地点查询类 pageSize:1, pageIndex:1, city:"" //城市 }); AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);//返回地点查询结果 MSearch.search(id); //关键字查询 }); } //城市查询后定位 function keywordSearch_CallBack(data) { var iPoint = data.poiList.pois[0].location; mapObj.setZoomAndCenter(10,iPoint); }
八、所有源码
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>云图+mo</title> <link rel="stylesheet" type="text/css" href="yuntumo.css" /> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=【您的key】"></script> </head> <body onLoad="mapInit()"> <div id="lnglats"> </div> <div class="header clearfix"> <select onchange="getType(this.options[this.selectedIndex].text)" > <option>北京</option> <option>天津市</option> <option>上海市</option> <option>重庆市</option> <option>安徽省</option> <option>福建省</option> <option>广东省</option> <option>浙江省</option> <option>黑龙江省</option> <option>辽宁省</option> <option>吉林省</option> <option>河北省</option> <option>河南省</option> <option>山西省</option> <option>陕西省</option> <option>湖北省</option> <option>湖南省</option> <option>江苏省</option> <option>江西省</option> <option>四川省</option> <option>云南省</option> <option>内蒙古自治区</option> <option>全国</option> </select> <div class="btnChange"> <a onclick="display('list');" href="javascript:void(0);">列表模式</a> <a onclick="display('map');" href="javascript:void(0);">地图模式</a> </div> </div> <div id="map"></div> <div id="list" style="display:none;">正在读取数据……</div> <!-- tongji begin--> <script type="text/javascript"> var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://"); document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3Faeff88f19045b513af7681b011cea3bd' type='text/javascript'%3E%3C/script%3E")); </script> <!-- tongji end --> </body> <script language="javascript"> function display(id){ document.getElementById('map').style.display = 'none'; document.getElementById('list').style.display = 'none'; document.getElementById(id).style.display = 'block'; } var mapObj; var cloudDataLayer; var cloudSearch; var pBeijing = new AMap.LngLat(116.388474,39.934486); //初始化地图对象,载入地图 function mapInit(){ mapObj = new AMap.Map("map",{ center: pBeijing, //地图中心点 level:11 //地图显示的比例尺级别 }); myCloudMap(); myCloudList("北京"); AMap.event.addListener(mapObj,'click',getLnglat); //点击事件 } //云图载入地图 function myCloudMap(){ //地图-云图层 mapObj.plugin('AMap.CloudDataLayer', function () { var layerOptions = { query:{keywords: '北京'}, clickable:true }; cloudDataLayer = new AMap.CloudDataLayer('538d71fee4b04192f1f4de77', layerOptions); //实例化云图层类 cloudDataLayer.setMap(mapObj); //叠加云图层到地图 AMap.event.addListener(cloudDataLayer, 'click', function (result) { var clouddata = result.data; //云图麻点 var infoWindow = new AMap.InfoWindow({ content: "<a href='http://mo.amap.com/?q=" + clouddata._location.getLat() + "," + clouddata._location.getLng() + "&name=" + clouddata._name + "'><h3>" + clouddata._name + "</h3></a>" + "<p>地址:" + clouddata._address + "</p>" + "<p>电话:" + clouddata.tel + "</p>", size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-5) }); infoWindow.open(mapObj, clouddata._location); }); }); } //云图载入列表 function myCloudList(id){ //列表 mapObj.plugin(["AMap.CloudDataSearch"], function() { //绘制多边形 var arr = new Array(); arr.push(new AMap.LngLat(75.585938,52.696361)); arr.push(new AMap.LngLat(134.472656,53.956086)); arr.push(new AMap.LngLat(129.726563,16.467695)); arr.push(new AMap.LngLat(81.914063,20.13847)); arr.push(new AMap.LngLat(75.585938,52.696361)); var searchOptions = { keywords: id, pageSize:100 }; cloudSearch = new AMap.CloudDataSearch('538d71fee4b04192f1f4de77', searchOptions); //构造云数据检索类 AMap.event.addListener(cloudSearch, "complete", cloudSearch_CallBack); //查询成功时的回调函数 AMap.event.addListener(cloudSearch, "error", errorInfo); //查询失败时的回调函数 cloudSearch.searchInPolygon(arr); //多边形检索 }); } //回调函数-成功 function cloudSearch_CallBack(data) { var resultStr=""; var resultArr = data.datas; var resultNum = resultArr.length; for (var i = 0; i < resultNum; i++) { resultStr += "<div class="item">"; resultStr += "<a href='http://mo.amap.com/?q=" + resultArr[i]._location.getLat() + "," + resultArr[i]._location.getLng() + "&name=" + resultArr[i]._name + "'><h3>" + (i+1) + "、" + resultArr[i]._name + "</h3></a>"; resultStr += "<p>地址:" + resultArr[i]._address + "</p>"; resultStr += "<p>电话:" + resultArr[i].tel + "</p>"; resultStr += "</div>"; } document.getElementById("list").innerHTML = resultStr; } //回调函数-失败 function errorInfo(data) { resultStr = data.info; document.getElementById("list").innerHTML = resultStr; } //鼠标点击。获取经纬度坐标 function getLnglat(e){ var x = e.lnglat.getLng(); var y = e.lnglat.getLat(); document.getElementById("lnglats").innerHTML = x + "," + y; } //清空地图 function clearMap(){ mapObj.clearMap(); document.getElementById("list").innerHTML = '正在读取数据……'; } //索引云图 function getType(iPrivance){ if(iPrivance=="全国"){ mapObj.setZoomAndCenter(4,new AMap.LngLat(114.433594,33.651208)); myCloudList(''); var op={ query:{keywords:""} }; cloudDataLayer.setOptions(op); }else{ myCloudList(iPrivance); var op={ query:{keywords:iPrivance} }; cloudDataLayer.setOptions(op); placeSearch(iPrivance); } } //城市查询 function placeSearch(id) { var MSearch; mapObj.plugin(["AMap.PlaceSearch"], function() { MSearch = new AMap.PlaceSearch({ //构造地点查询类 pageSize:1, pageIndex:1, city:"" //城市 }); AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);//返回地点查询结果 MSearch.search(id); //关键字查询 }); } //城市查询后定位 function keywordSearch_CallBack(data) { var iPoint = data.poiList.pois[0].location; mapObj.setZoomAndCenter(10,iPoint); } </script> </html>
演示样例demo:http://zhaoziang.com/amap/yuntumo.html
