前言:
有一段时间没写博客了, "持之以恒"徽章都暗了, 实在不该。 前一段确实比較忙, ...小小地给自己的懒找个借口吧。
大二即将结束, 学习iOS也有一段时间了。今天抽点时间, 开源一个前几天刚上传的App里面的一个功能, RT, 美女图片採集器。 美女.. 相信没有人不喜欢吧, 基于此, 这个小Demo应运而生。
注:
本文正在參加博客大赛。 假设认为对你有所帮助, 还望帮忙投下票。 多谢。
投票链接: http://vote.blog.csdn.net/Article/Details?articleid=37825177 (投票button在最下方)
效果演示:
看到这里, 假设还有兴趣学习的话, 能够先到我的git中下载源代码, 然后配合着源代码看我以下的解析。相信, 会让你有所收获的。
git下载链接: BeautyPickDemo.git
涉及内容:
- 百度图片API的使用
- JSON格式数据解析
- 图片异步下载 + 离线缓存
- 图片基本操作(缩放, 删除, 加入, 保存到本地)
- 下拉刷新, 上提载入
- 幻灯片放映
- 自己定义后台显示图片
源代码解析:
一。百度图片API的使用
tn=resultjsonavstar&ie=utf-8&word=刘德华&pn=0&rn=60
说明:
返回格式为json
word为查询的内容
pn为第几页
rn为一页返回的图片数量
用法:大家在浏览器地址栏输入上述地址,回车就可以看到返回的图片地址
http://image.baidu.com/channel/listjson?
pn=0&rn=30&tag1=美女&tag2=所有&ftags=校花&ie=utf8
MobileCoreServices.framework
CFNetwork.framework
libz.dylib
@property (nonatomic,strong) ASIHTTPRequest *testRequest;
NSString* urlString = [NSString stringWithFormat:@"http://image.baidu.com/channel/listjson?pn=%d&rn=10&tag1=美女&tag2=%@", nowPage, [chooseArr objectAtIndex:nowChoose]];
urlString = [urlString stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
NSURL *url = [NSURL URLWithString:urlString];
testRequest = [ASIHTTPRequest requestWithURL:url];
[testRequest setDelegate:self];
[testRequest startAsynchronous];至于怎样处理返回的数据, 以下再详细讲。
二。
JSON格式数据解析
#pragma mark - 载入数据完成
- (void)requestFinished:(ASIHTTPRequest *)request//当以二进制读取返回内容时用这种方法
NSData *responseData = [request responseData];
NSString *responseString = [[NSString alloc] initWithData:responseData encoding:NSUTF8StringEncoding];接下去就是奇妙的时候了, 对于这种一个字符串, 假设直接打印, 你可能会看得云里雾里的, json格式而且没有又一次排列。
self.testDic = [responseString objectFromJSONString];
NSMutableDictionary *nowDic = [[NSMutableDictionary alloc]init];
[nowDic setObject:[[array objectAtIndex:i]objectForKey:@"image_url"] forKey:@"image_url"];
[nowDic setObject:[[array objectAtIndex:i]objectForKey:@"image_width"] forKey:@"image_width"];
[nowDic setObject:[[array objectAtIndex:i]objectForKey:@"image_height"] forKey:@"image_height"];
[nowDic setObject:[[array objectAtIndex:i]objectForKey:@"desc"] forKey:@"desc"];
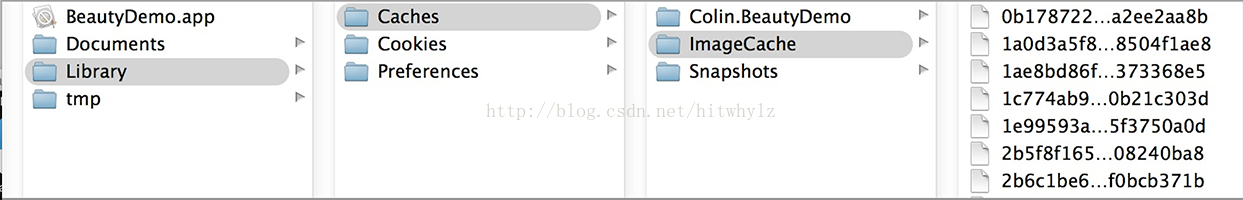
[picArray addObject:nowDic];三。图片异步下载+离线缓存
详细使用參见:SDWebImage 笔记
- (void)setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder;UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(SPACE / 2 , SPACE / 2 , width, height)];
NSURL *url = [NSURL URLWithString:imageInfo.thumbURL];
[imageView setImageWithURL:url placeholderImage:nil];
imageView.backgroundColor = [UIColor palePurpleColor];
[self addSubview:imageView];

四。
图片基本操作(缩放, 删除, 加入, 保存到本地)
//长按
UILongPressGestureRecognizer *longRecognizer;
longRecognizer = [[UILongPressGestureRecognizer alloc]initWithTarget:self action:@selector(handleSingleLongFrom:)];
[self addGestureRecognizer:longRecognizer];从视图和沙盒中删除
//从当前视图中删除
[testArr removeObject:data];
//刷新数据
__weak picVC *blockSelf = self;
[blockSelf.waterView refreshView:testArr];
[blockSelf.waterView.infiniteScrollingView stopAnimating];
//从沙盒中删除
//打开沙盒
NSArray *paths = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectory = [paths objectAtIndex:0];
NSString * namePath = [documentsDirectory stringByAppendingPathComponent:[NSString stringWithFormat:@"savedPicInfo_%d.plist",nowChoose]];
NSMutableArray *picArray = [[NSMutableArray alloc] initWithContentsOfFile:namePath];
for (int i=0; i<[picArray count]; i++)
{
if ([[[picArray objectAtIndex:i]objectForKey:@"image_url"] isEqualToString:data.thumbURL])
{
[picArray removeObjectAtIndex:i];
break;
}
}
[picArray writeToFile:namePath atomically:YES];至于缩放, 首先要弹出一个全屏显示的视图。
//单击, 显示大图
-(void)showImage:(ImageInfo*)data
{
NSURL *url = [NSURL URLWithString:data.thumbURL];
[clickImage setImageWithURL:url placeholderImage:nil];
TGRImageViewController *viewController = [[TGRImageViewController alloc] initWithImage:clickImage.image setImageInfo:data];
viewController.transitioningDelegate = self;
[self presentViewController:viewController animated:YES completion:nil];
}
本质就是调用presentViewController:viewController。
#pragma mark - UIViewControllerTransitioningDelegate methods
- (id<UIViewControllerAnimatedTransitioning>)animationControllerForPresentedController:(UIViewController *)presented presentingController:(UIViewController *)presenting sourceController:(UIViewController *)source
{
if ([presented isKindOfClass:TGRImageViewController.class]) {
return [[TGRImageZoomAnimationController alloc] initWithReferenceImageView:clickImage];
}
return nil;
}
- (id<UIViewControllerAnimatedTransitioning>)animationControllerForDismissedController:(UIViewController *)dismissed {
if ([dismissed isKindOfClass:TGRImageViewController.class]) {
return [[TGRImageZoomAnimationController alloc] initWithReferenceImageView:clickImage];
}
return nil;
}#pragma mark - Private methods
- (void)longPress:(UITapGestureRecognizer *)tapGestureRecognizer
{
if(tapGestureRecognizer.state == UIGestureRecognizerStateBegan)
{
[self popupActionSheet];
}
}
- (IBAction)handleSingleTap:(UITapGestureRecognizer *)tapGestureRecognizer {
[self dismissViewControllerAnimated:YES completion:nil];
}
- (IBAction)handleDoubleTap:(UITapGestureRecognizer *)tapGestureRecognizer {
if (self.scrollView.zoomScale == self.scrollView.minimumZoomScale) {
// Zoom in
CGPoint center = [tapGestureRecognizer locationInView:self.scrollView];
CGSize size = CGSizeMake(self.scrollView.bounds.size.width / self.scrollView.maximumZoomScale,
self.scrollView.bounds.size.height / self.scrollView.maximumZoomScale);
CGRect rect = CGRectMake(center.x - (size.width / 2.0), center.y - (size.height / 2.0), size.width, size.height);
[self.scrollView zoomToRect:rect animated:YES];
}
else {
// Zoom out
[self.scrollView zoomToRect:self.scrollView.bounds animated:YES];
}
}五。
下拉刷新, 上提载入
六。幻灯片放映
_transitionOptions= @[[NSNumber numberWithInteger:UIViewAnimationOptionTransitionFlipFromLeft],
[NSNumber numberWithInteger:UIViewAnimationOptionTransitionFlipFromRight],
[NSNumber numberWithInteger:UIViewAnimationOptionTransitionCurlUp],
[NSNumber numberWithInteger:UIViewAnimationOptionTransitionCurlDown],
[NSNumber numberWithInteger:UIViewAnimationOptionTransitionCrossDissolve],
[NSNumber numberWithInteger:UIViewAnimationOptionTransitionFlipFromTop],
[NSNumber numberWithInteger:UIViewAnimationCurveEaseIn],
[NSNumber numberWithInteger:UIViewAnimationCurveEaseOut],
[NSNumber numberWithInteger:UIViewAnimationCurveLinear],
[NSNumber numberWithInteger:UIViewAnimationOptionAllowAnimatedContent],
[NSNumber numberWithInteger:UIViewAnimationOptionOverrideInheritedCurve],
[NSNumber numberWithInteger:UIViewAnimationOptionTransitionFlipFromTop],
[NSNumber numberWithInteger:UIViewAnimationOptionTransitionFlipFromBottom]];然后切换图片的时候, 实现例如以下代码就可以。
(详细參见PhotoStackView)
-(void)reloadData {
if (!self.dataSource) {
//exit if data source has not been set up yet
self.photoViews = nil;
return;
}
NSInteger numberOfPhotos = [self.dataSource numberOfPhotosInPhotoStackView:self];
NSInteger topPhotoIndex = [self indexOfTopPhoto]; // Keeping track of current photo's top index so that it remains on top if new photos are added
if(numberOfPhotos > 0) {
NSMutableArray *photoViewsMutable = [[NSMutableArray alloc] initWithCapacity:numberOfPhotos];
UIImage *borderImage = [self.borderImage resizableImageWithCapInsets:UIEdgeInsetsMake(self.borderWidth, self.borderWidth, self.borderWidth, self.borderWidth)];
for (NSUInteger index = 0; index < numberOfPhotos; index++) {
UIImage *image = [self.dataSource photoStackView:self photoForIndex:index];
CGSize imageSize = image.size;
if([self.dataSource respondsToSelector:@selector(photoStackView:photoSizeForIndex:)]){
imageSize = [self.dataSource photoStackView:self photoSizeForIndex:index];
}
UIImageView *photoImageView = [[UIImageView alloc] initWithFrame:(CGRect){CGPointZero, imageSize}];
photoImageView.image = image;
UIView *view = [[UIView alloc] initWithFrame:photoImageView.frame];
view.layer.rasterizationScale = [[UIScreen mainScreen] scale];
view.layer.shouldRasterize = YES; // rasterize the view for faster drawing and smooth edges
if (self.showBorder) {
// Add the background image
if (borderImage) {
// If there is a border image, we need to add a background image view, and add some padding around the photo for the border
CGRect photoFrame = photoImageView.frame;
photoFrame.origin = CGPointMake(self.borderWidth, self.borderWidth);
photoImageView.frame = photoFrame;
view.frame = CGRectMake(0, 0, photoImageView.frame.size.width+(self.borderWidth*2), photoImageView.frame.size.height+(self.borderWidth*2));
UIImageView *backgroundImageView = [[UIImageView alloc] initWithFrame:view.frame];
backgroundImageView.image = borderImage;
[view addSubview:backgroundImageView];
} else {
// if there is no boarder image draw one with the CALayer
view.layer.borderWidth = self.borderWidth;
view.layer.borderColor = [[UIColor whiteColor] CGColor];
view.layer.shadowOffset = CGSizeMake(0, 0);
view.layer.shadowOpacity = 0.5;
}
}
[view addSubview:photoImageView];
view.tag = index;
view.center = CGPointMake(CGRectGetMidX(self.bounds), CGRectGetMidY(self.bounds));
[photoViewsMutable addObject:view];
}
// Photo views are added to subview in the photoView setter
self.photoViews = photoViewsMutable; photoViewsMutable = nil;
[self goToPhotoAtIndex:topPhotoIndex];
}
}
七。自己定义后台显示图片
这个功能就是演示效果里面, 当应用切换到后台后, 我们双击home键后显示后台程序时候, 该应用的显示效果。本文正在參加博客大赛。
假设认为对你有所帮助, 还望帮忙投下票。
多谢。
投票链接: http://vote.blog.csdn.net/Article/Details?
articleid=37825177 (投票button在最下方)




