第一步,下载依赖
npm install native-echarts --save
第二步,引入
import Echarts from 'native-echarts';
第三步,使用
export default class app extends Component { render() { const option = { title: { text: 'ECharts demo' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; return ( <Echarts option={option} height={300} width={width} /> ); } }
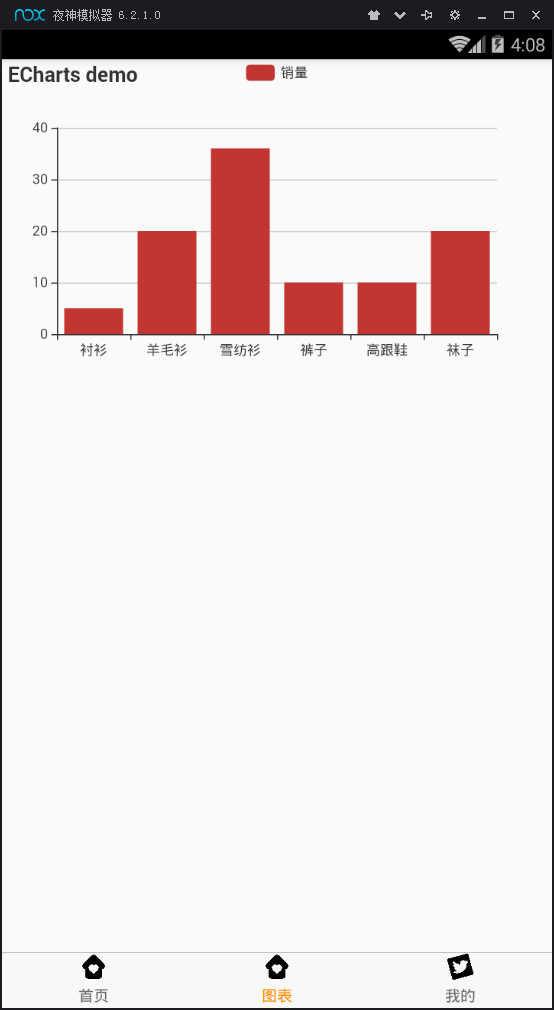
然后重启项目,你会看到如下页面

完整代码 Echart.js
import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View,Dimensions } from 'react-native'; import Echarts from 'native-echarts'; const {width, height}=Dimensions.get('window'); export default class app extends Component { render() { const option = { title: { text: 'ECharts demo' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; return ( <Echarts option={option} height={300} width={width} /> ); } }
注:如果有黄色的报错只需要把模拟器放在tab的第一个就行了,这里的tab是alt+tab切换的那个顺序,就是不重要的意思,哈哈