第一步,如果你之前没有装vuecli,可以直接执行下面命令
npm install --global @vue/cli
注:这里我install 的时候不成,于是我用的是 cnpm install --global @vue/cli
如果之前装了vuecli的版本的,操作第一步之前需要先uninstall之前的版本
cnpm uninstall vue-cli -g // 卸载
第二步,创建一个vue项目
vue create my-project-name
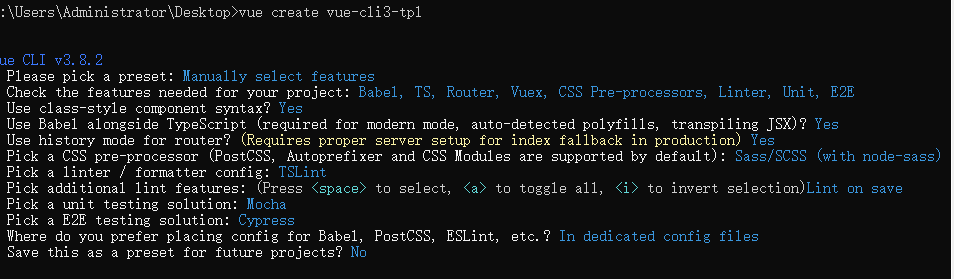
会出现一些提示,按照你的习惯来选择就好,我个人推荐用yarn
这里 我只是记录一些我个人选择的以供参考

注:如果第一个提示你选择更多的选择会出现如下的选择

第三步,cd 进入项目,然后
yarn serve
最后在浏览器数据localhost:8080

就这样一个vue项目就建立了,如果需要是有用ts开发,可以根据上面的更多选择操作,然后执行第三步就好了,你会看到如下界面