内战页展示类似这样的


每个选项卡展示不一样的内容,该如何实现,今天偶然发现了这个东西,就把它写出来吧
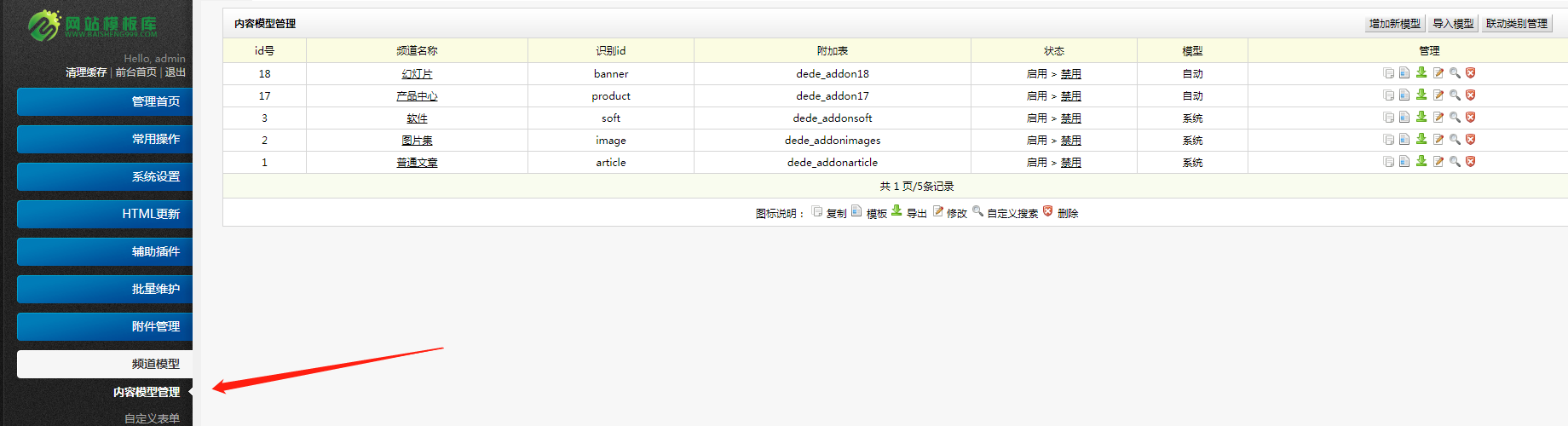
用到的是织梦的内容模型管理
模板后台不一样自己找一下

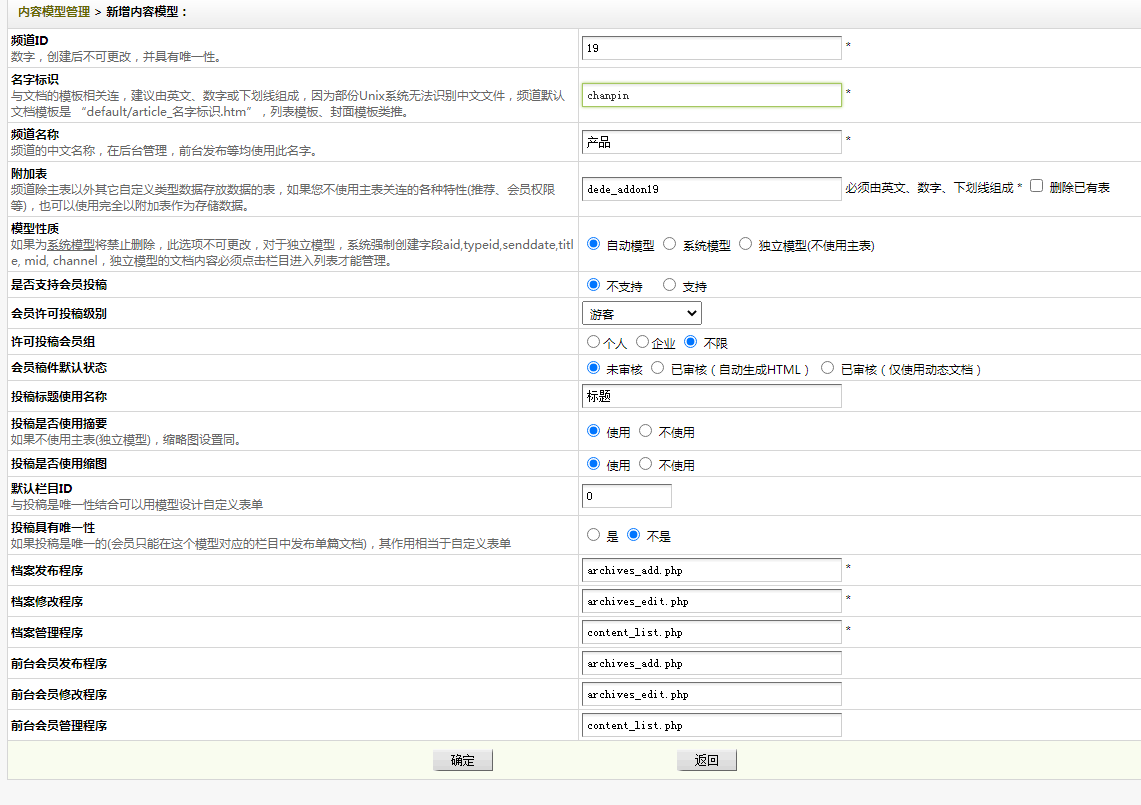
第一步新建一个内容模型:我这里已经有产品中心了 我建一个产品吧,直接放图方便你们能看懂,点击增加新模型

只改名字标识跟频道名称然后点击确定然后选择字段管理,点击添加新字段

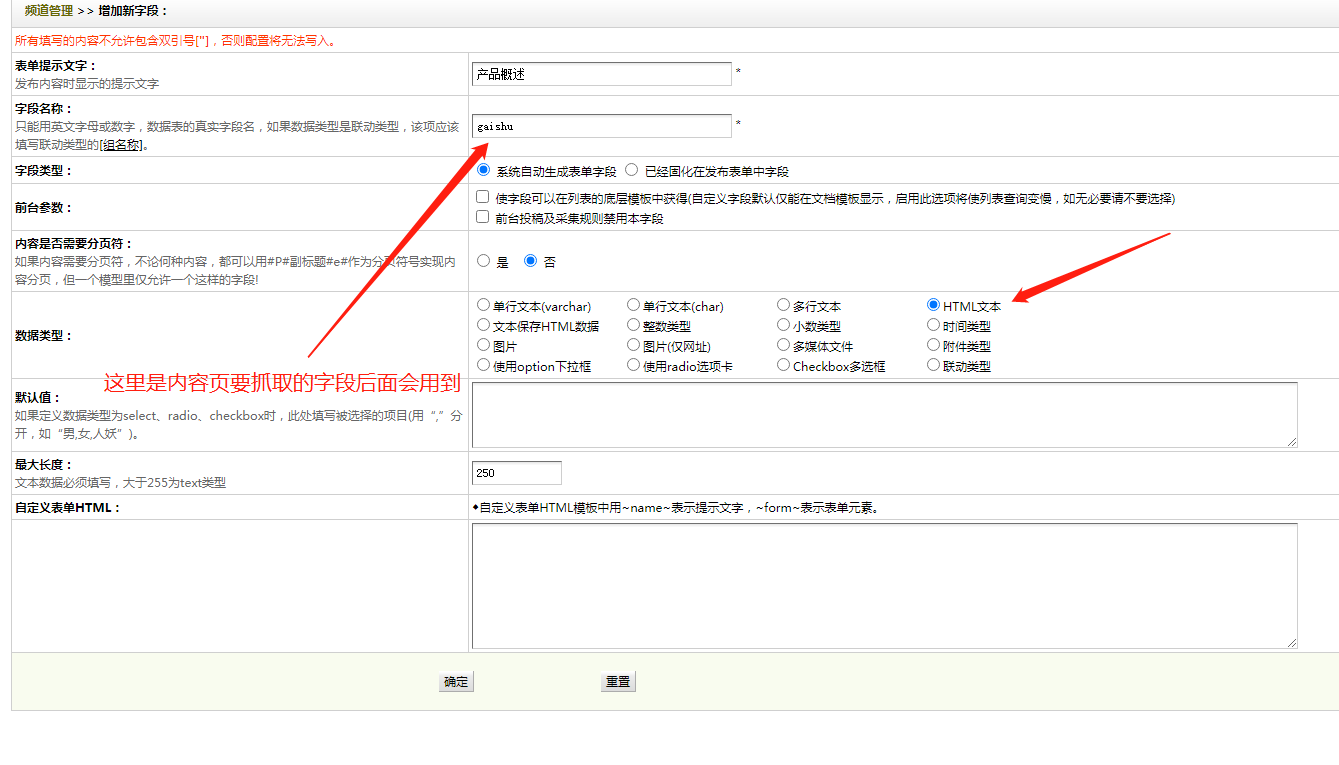
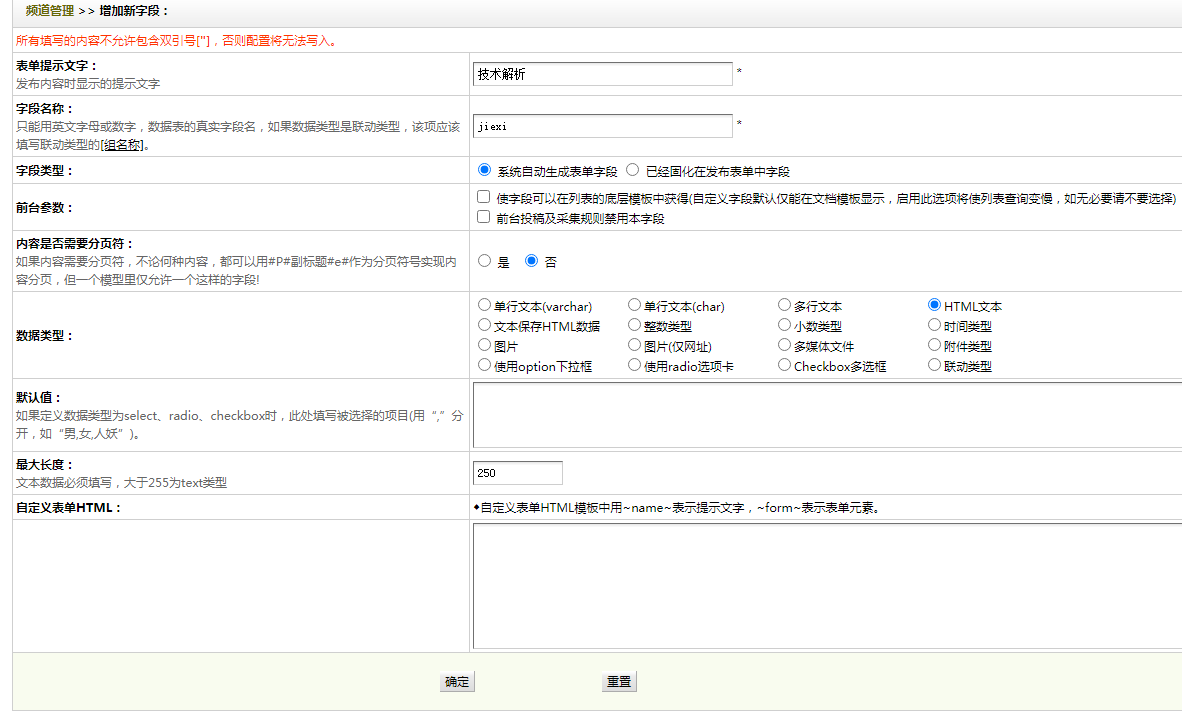
我就以这两个进行添加吧

填完之后确定然后再添加一个


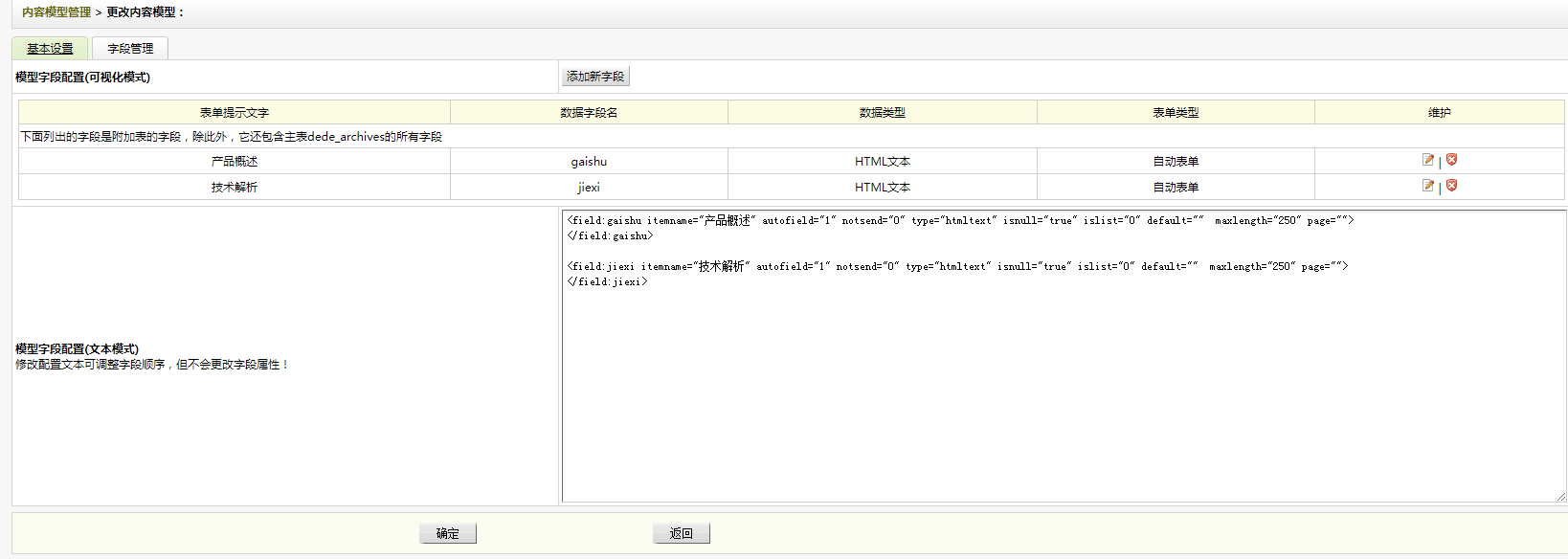
然后内容模型就搞定了,
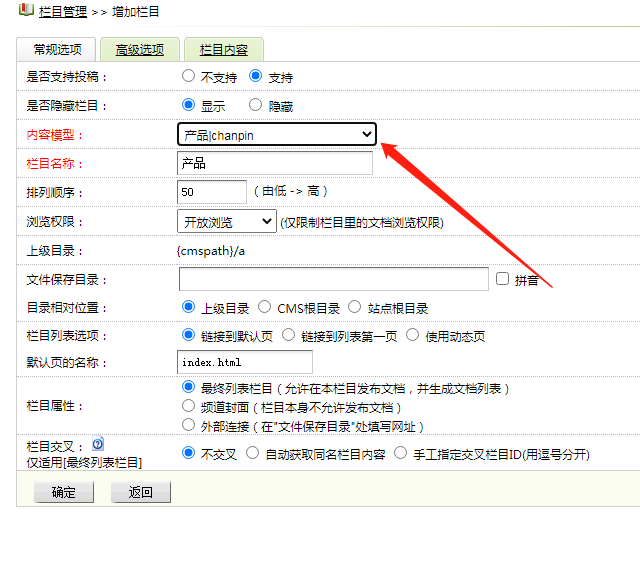
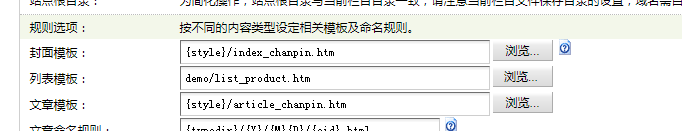
第二步:添加栏目内容模型就选择我们刚刚建好的这个

然后这三个页面你可以复制三个你做好的,也可以只改一个内容页,也就是文章模板我这边就另外复制一个做好的文章模板改名为article_chanpin.htm


然后确定添加栏目去进行添加文档。
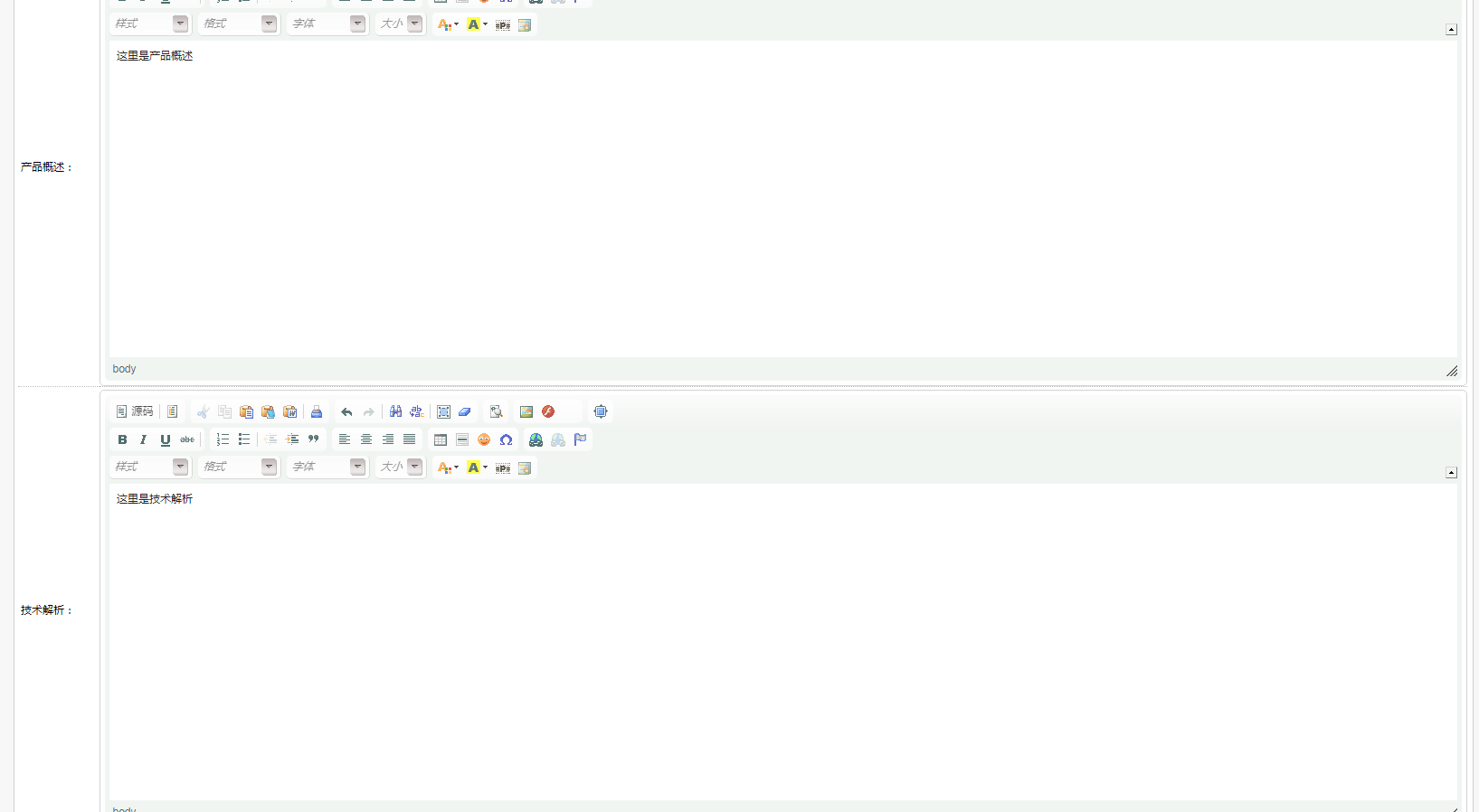
你会发现出现两个编辑器然后我在每个编辑器的下面随便打点字进行添加就可以去调用了


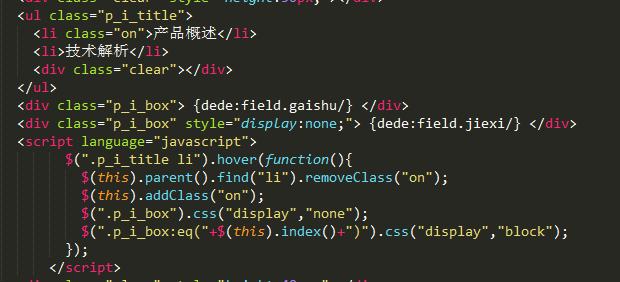
内容那里是一个选项卡,对选项卡不理解的这个自己去百度一下。这个需要自己写一下代码然后把对应的编辑器内容放进对应的容器就可以了
结果如下


希望能对你有用