在初始化完一个vue项目(基于vue-cli 和webpack)之后,我们可以通过 npm run dev来让这个项目跑起来。
我们在浏览器里输入localhost:8080就可以访问该项目了。
但是要是手机想访问的话,就得通过ip地址,但当我输入ip地址进行访问时,却发现不行。
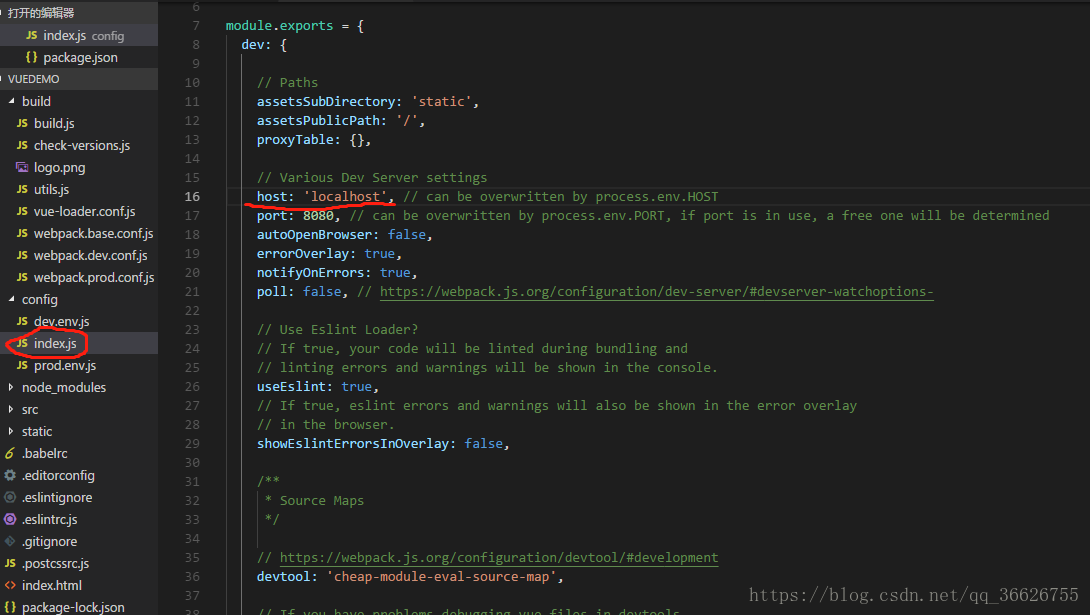
于是我找项目的配置文件,发现config/index.js,有个host的配置项,默认值为“localhost”,我把localhost改成ip地址,重启,发现可以访问,但localhost:8080这个地址就没办法访问了。
本着一点强迫症,在网上百度的基础与向dalao请教的基础之上,找到了有个解决办法。既能通过ip地址访问,也能通过localhost访问。
方法1.将index.js中的host的值改为‘0.0.0.0’
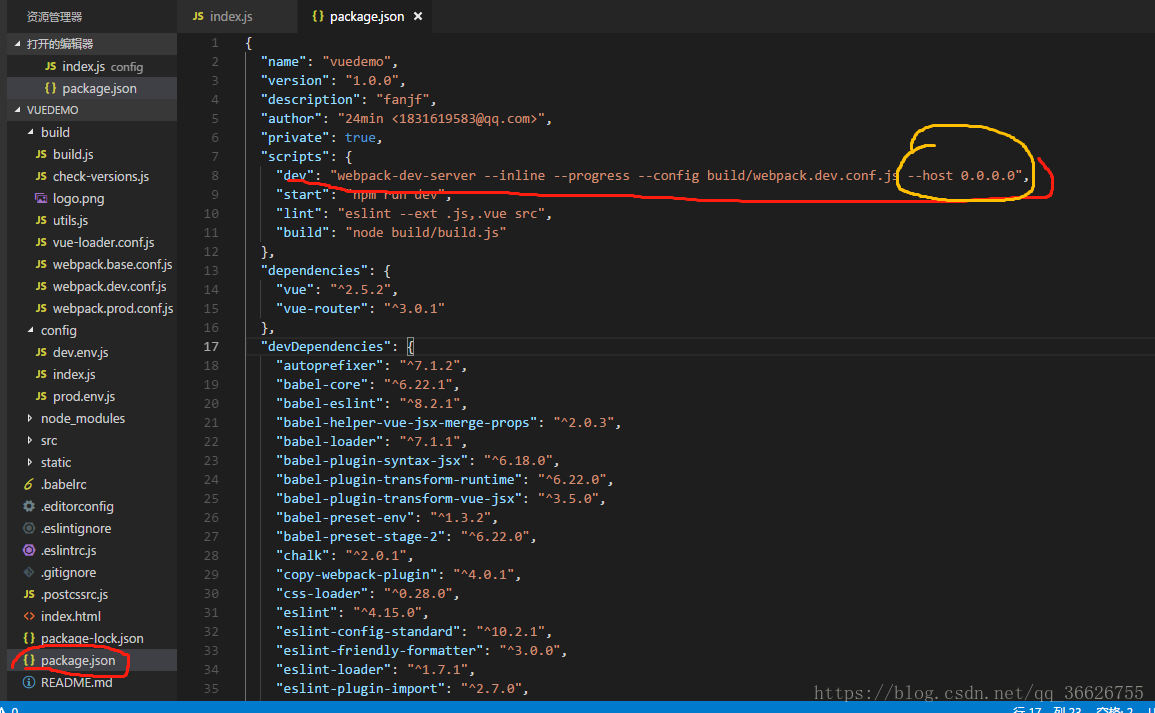
方法2.修改package.json中script下dev的值,在后面加入--host 0.0.0.0 也可以解决