1.案例效果图
2.准备素材
progress1.png(78*78) progress2.png(78*78)
3.原理
採用一张图片作为ProgressBar的背景图片(一般採用颜色比較浅的)。
还有一张是滚动栏的图片(一般採用颜色比較深的图片)。进度在滚动是:滚动图片逐步显示。背景图片逐步隐藏,达到上面的效果。
4.灵感来自Android控件提供的源代码
4.1 默认带进度的滚动栏。例如以下图
<ProgressBar android:id="@+id/progressBar2" style="@android:style/Widget.ProgressBar.Horizontal" android:layout_width="268dp" android:layout_height="wrap_content" android:progress="45" />注意:关键是style属性在起作用
4.2 找到样式定义的位置
鼠标放在style属性值上。按下Ctrl键,出现超链接。点击超链接跳转到样式的定义位置
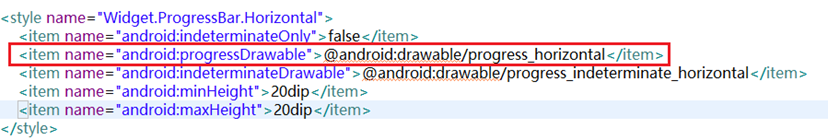
样式定义的内容例如以下
重点研究:
android:progressDrawable:滚动栏的样式
@android:drawable/progress_horizontal:样式定义的文件
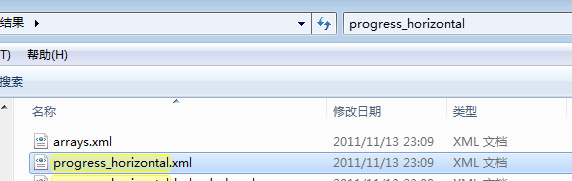
在android-sdk-windowsplatformsandroid-14data es目下搜索progress_horizontal.xml文件。搜索结果例如以下:
打开progress_horizontal.xml文件。内容例如以下
<layer-listxmlns:android="http://schemas.android.com/apk/res/android"> <itemandroid:id="@android:id/background"> <shape> <cornersandroid:radius="5dip"/> <gradient android:startColor="#ff9d9e9d" android:centerColor="#ff5a5d5a" android:centerY="0.75" android:endColor="#ff747674" android:angle="270" /> </shape> </item> <itemandroid:id="@android:id/secondaryProgress"> <clip> <shape> <cornersandroid:radius="5dip"/> <gradient android:startColor="#80ffd300" android:centerColor="#80ffb600" android:centerY="0.75" android:endColor="#a0ffcb00" android:angle="270" /> </shape> </clip> </item> <itemandroid:id="@android:id/progress"> <clip> <shape> <cornersandroid:radius="5dip"/> <gradient android:startColor="#ffffd300" android:centerColor="#ffffb600" android:centerY="0.75" android:endColor="#ffffcb00" android:angle="270" /> </shape> </clip> </item> </layer-list>
释义:<item android:id="@android:id/background">:定义滚动栏的背景样式
<item android:id="@android:id/secondaryProgress">:第二滚动栏的样式
<item android:id="@android:id/progress">:滚动栏的样式
思考:假设我想做垂直滚动栏。怎么办了?
关键在clip元素的属性上做改动
<clip
android:clipOrientation="vertical" 定义滚动的方向 vertical为垂直方向
android:drawable="@drawable/progress1" 定义滚动的图片
android:gravity="bottom" > 定义滚动的開始位置
</clip>
5.定义样式文件progress_vertical.xml
progress_vertical.xml文件代码例如以下
<?xmlversion="1.0"encoding="utf-8"?> <layer-listxmlns:android="http://schemas.android.com/apk/res/android"> <itemandroid:id="@android:id/progress"> <clip android:clipOrientation="vertical" android:drawable="@drawable/progress1" android:gravity="bottom"> </clip> </item> </layer-list>
6.应用自己定义的样式
<Button android:id="@+id/btStart" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="150dp" android:text="開始"/> <ProgressBar android:id="@+id/pbPic" style="@android:style/Widget.ProgressBar.Horizontal" android:layout_width="50dp" android:layout_height="68dp" android:background="@drawable/progress2" android:max="100" android:progress="0" android:progressDrawable="@drawable/progress_vertical"/><!-- 在此属性上应用 --> <TextView android:id="@+id/txtProgress" android:layout_width="wrap_content" android:layout_height="wrap_content"/><span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);"> </span>
7.点击button模拟滚动的效果
publicclass ProgressActivity extends Activity { ProgressBar pb =null; TextView txtProgress; Handler handler =new Handler(); @Override publicvoid onCreate(BundlesavedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); System.out.println("主题=" + getTheme() + ""); pb = (ProgressBar) findViewById(R.id.pbPic);<pre code_snippet_id="609749" snippet_file_name="blog_20150301_5_812240" name="code" class="java"><span style="white-space:pre"> </span> //buttonButton btnStart = (Button) findViewById(R.id.btStart);<pre code_snippet_id="609749" snippet_file_name="blog_20150301_5_812240" name="code" class="java"> <span style="white-space:pre"> </span> //显示运行进度txtProgress = (TextView) findViewById(R.id.txtProgress);<pre code_snippet_id="609749" snippet_file_name="blog_20150301_5_812240" name="code" class="java"><span style="white-space:pre"> </span> //button点击事件btnStart.setOnClickListener(new OnClickListener() { publicvoid onClick(Viewv) {<pre code_snippet_id="609749" snippet_file_name="blog_20150301_5_812240" name="code" class="java"><span style="white-space:pre"> </span> //创建并启动线程,使用线程运行模拟的任务new Thread(new Runnable() { publicvoid run() { for (inti = 0; i < 100;i++) {//循环100遍 try { handler.post(new Runnable() { //更新界面的数据 publicvoid run() { pb.incrementProgressBy(1);//添加进度<pre code_snippet_id="609749" snippet_file_name="blog_20150301_5_812240" name="code" class="java"><span style="white-space:pre"> </span> //显示完毕的进度txtProgress.setText(pb.getProgress() + "%"); } }); Thread.sleep(100); } catch (InterruptedExceptione) { } } } }).start(); } }); }}
![progress[1] progress[1]](https://images0.cnblogs.com/blog/204255/201503/011307396111212.gif)