OXO1写在前面
一. web
1.网页
通常是html格式的文件,通过浏览器来解析。
2.网站
英特网上根据一定的规则,使用html等制作的用于展示特定相关内容的网页集合。
3.web标准的构成
(1)结构:
结构是对页面元素的整理和分类,eg : HTML
(2)表现
用于设置网页元素的版式,颜色,大小等外观样式,eg : CSS
(3)行为
是指网页模型的定义以及交互。eg : JS
注 :
web最佳的体验方案:结构,表现,行为相分离。
二.浏览器
1.浏览器内核:
浏览器内核(渲染引擎)负责读取网页内容,整理讯息,计算网页显示方法并显示页面。
| 内核 | 浏览器 |
|---|---|
| Trident | IE 猎豹安全 360极速浏览器 百度浏览器 |
| Gecko | firefox |
| Webkit | safari(苹果浏览器) |
| Blink | chrome Opera |
OX02 HTML
一.HTML
HTML指的是超文本标记语言(Hyper Text Markup Language),它不属于编程语言,而是属于一套标签,用来描述网页。
HTML文档的后缀为 " .html " 或者 “ .htm ”
1.HTML语法
(1)双标签
标签通常是由尖括号括起来关键字的一对标签。
<html> </html>
(2)单标签
<br />
2.标签关系
(1)包含关系
<head>
<title></title>
</head>
(2) 并列关系
<head> </head>
<body> </body>
3. HTML基本结构(骨架)标签
<html>
<head>
<title> 第一个页面 </title>
</head>
<body>
键盘敲烂,工资过万
</body>
</html>
注:
<html></html> 跟标签
<head></head> 头部标签
<title></title> 标题标签
<body></body> 主体标签
4.html注释符
<!-- 我是被注释掉的东西 -->
6.DOCTYPE,lang标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title></title>
</head>
</html>
注:
(1)<!DOCTYPE> 声明不是 HTML 标签;它是标注HTML版本。
(2)lang标签:用来标注网页的语言
二.常见标签上
1.标题标签
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标签</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
2.段落标签和换行标签
段落标签
<p> </p>
换行标签
<br />
3.文本格式化标签
加粗
<strong> </strong>(推荐) or <b> </b>
段落
<p>这是一个段落,<strong>我是加粗的标签</strong></p>
倾斜
<em></em>(推荐) or <i></i>
删除线
<del></del>(推荐) or <s></s>
下划线
<ins></ins> (推荐)or <u></u>
4.布局标签
和没有具体的语义,可以理解为一个盒子
<div>我是div,每个div独占一行,每行一个div,我是division的缩写<div>
<span>helle,word 。我是span,</span>
5. 图像标签和路径
<img src="imgal.jpg"/> // srv属性:图片路径,是必须的。
<img src="imgal.jpg" alt="我alt属性,在图片加载不出来的时候可以替换”/>
<img src="imgal.jpg" title="我是提示属性"/>
其他属性:
width height border 分别设置图像的宽度,高度,和图像边框的粗细。
<img src="" alt="" border="" width="" height=""/>
注意点:
(1)图像标签拥有多个属性;
(2)属性之间不分先后顺序,属性之间要用空格隔开;
(3)属性采用键值对的格式,即key="value"的格式,属性=“属性值。
6.链接标签
<a href="跳转的目标" target="目标窗口弹出的方式"> 文本或者图像 </a>
注 :
target : 默认为_self(本窗口),新窗口打开的方式为_blank
链接的分类
<!-- 1.外部标签-->
<a href="https://www.baidu.com/" target="_self"> 我是一个超链接</a>
<!-- 2.内部标签 -->
<!--3.空链接-->><a href="#" target="_self">我是一个空链接</a>
<!-- 4.下载链接:地址链接是文件,eg:.exe .zip等形式 -->
<a href="demo.zip" target="_self">我是一个下载链接</a>
<!-- 5.网页元素链接:文本,图片,表格,音频,视频等 -->
<a href="#" target="_self"><img src="https://www.baidu.com/" alt="哦豁 "></img></a>
<!-- 6.锚点链接 -->
<!-- 第一步创建锚点链接 -->
<h4 id="锚点链接id">锚点链接</h4>
<!-- 第二步引用锚点链接 -->
<a href="#锚点链接id">我是一个锚点链接</a>
三.常见标签下
1.表格标签
(1)表格基本语法
<table>
<tr>
<td>单元格内容 <td>
</tr>
</table>
注释:
<table> </table> : 用于定义表格的标签<tr></tr> : 行标签,嵌套在<table>标签里面<td></td> :单元格标签,嵌套在<tr>标签里面。
demo :
<table><!-- 第一行 -->
<tr>
<td>第一个单元格</td>
<td>第二个单元格</td>
</tr><!-- 第二行 -->
<tr>
<td>第一个单元格</td>
<td>第二个单元格</td>
</tr>
</table>
(2)表头单元格 (table head)
<table>
<tr>
<th>单元格内容 <th>
</tr>
</table>
注释:
表头单元格也是单元格,不过内容居中加粗。
(3)表格属性
表格属性添加在table标签的头标签后面
| 属性 | 效果 | 值 |
|---|---|---|
| align | 对齐 | left center right |
| border | 是否拥有边框 | 1 or ""(没有边框) |
| cellpadding | 单元格内容和边框的内容 | 默认为1像素 |
| cellspacing | 单元格边框之间的留白 | 默认2像素 |
| width | 表格的宽度 | |
| height | 表格的高度 |
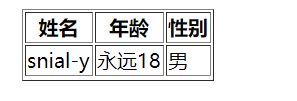
demo :
<table align="center" border="1" cellpading="1" cellspacing="2">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>snial-y</td>
<td>永远18</td>
<td>男</td>
<tr>
</table>
效果

(4)表格结构标签
<thead></thead> 用于定义表格的头部。
<tbody></tbody> 用于定义表格的主体,用于存放数据本体。
(5)合并单元格
跨行合并 :rowspan="合并的个数"(最上侧单元格为目标单元格,写合并代码)
跨列合并 :colspan="合并的个数"(最左侧单元格为目标单元格)
合并三部曲:
1.确定合并的是列还是行
2.在目标单元格添加合并代码
3.删除多余的行
demo:合并前
<table border="2" width='200' height="100">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
效果图

合并后
合并第一列前两行
合并第三行后两列
<body>
<table border="2" width='200' height="100">
<tr>
<td rowspan='2'></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td colspan='2'></td>
</tr>
</table>
</body>

2.列表
(1)概述
如果说表格是用来展示数据的,那么列表就是用来布局的,让网页更加的整洁,有序。
(2)无序列表(unordered list)
语法 :
<ul>
<li>序列一</li>
<li>序列二</li>
</ul>
(3)有序列表(orderly list)
语法 :
<ol>
<li>我是有序列表1</li>
<li>我是有序列表2</li>
</ol>
(4)自定义列表(definition list)
语法:
<dl>
<dt>名词1</dt>
<dd>名词1衍生1</dd>
<dd>名词1衍生2</dd>
</dl>
注释:
<dl>标签用来描述自定义列表<dt>和<dd>一起使用
总结:
1.<or>和<ul>标签里面只能包含<li>标签;
2.<li>标签里面可以放任何元素
3.<dl>标签里面只能放<dt>``<dd>标签
4.<dd>``<dt>里面可以放任何标签
3.表单
(1)表单的构成
表单域,表单控件(表单元素),提示信息。
(2)表单域
<form>标签用于定义表单域,以实现用户信息的收集和传递。
语法:
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素
</form>
(3)表单控件(表单元素)
<input>表单元素
语法:
<form>
<input 属性=“属性值”/>
</form>
4. input 常用属性
(1)type属性
type : "input元素的类型"
类型有:
| 类型 | 注释 |
|---|---|
| text | 文本 默认20个字符 |
| radio | 定义单选框 |
| checkbox | 定义复选框 |
| submit | 定义提交按钮 |
| password | 定义密码字段 |
| button | 一般配合js使用 |
| file | 定义文件上传 |
(2)value属性
value : "默认值"
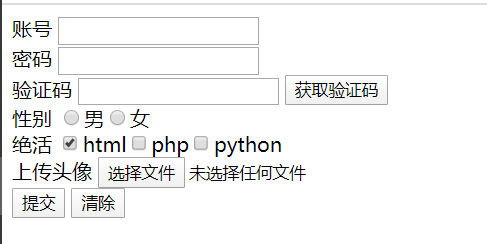
demo:
<form>
<!-- 实现简单的输入框-->
账号 <input type="text"/><br />
密码 <input type="password"/><br />
验证码 <input type="text" />
<!-- button属性一般配合js实现-->
<input type="button" value="获取验证码"><br />
<!--实现单选框 -->
性别 <input type="radio" name="radio1"/>男<input type="radio" name="radio1"/>女<br />
<!-- 实现复选框-->
绝活 <input type="checkbox" name="checkbox1" checked="checked"/>html<input type="checkbox" name="checkbox1"/>php<input type="checkbox" name="checkbox1"/>python
<!-- 上传file属input性,用于上传文件--><br />
上传头像 <input type="file">
<!-- 提交按钮--><br />
<input type="submit" value="提交"/>
<!-- 清除 按钮-->
<input type="reset" value="清除">
</form>
效果:

注:
要实现单选name属性的值要相同。
4.label标签
用于绑定一个表单元素,当点击里面的内容是光标会聚焦在绑定的表单元素上,以增加用户体验。
语法
<label for="nan">男</label>
<input type="radio" id="nan">
5.select表单元素
用于下拉选择列表
语法:
<select>
<!-- selected表示默认选中-->
<option selected="selected">选项一</option>
<option>选项二</option>
<option >选项三</option>
</select>
6.textarea表单元素(文本域元素)
当用户输入的内容较多的时候,可以用文本域元素 <textarea> </textarea>
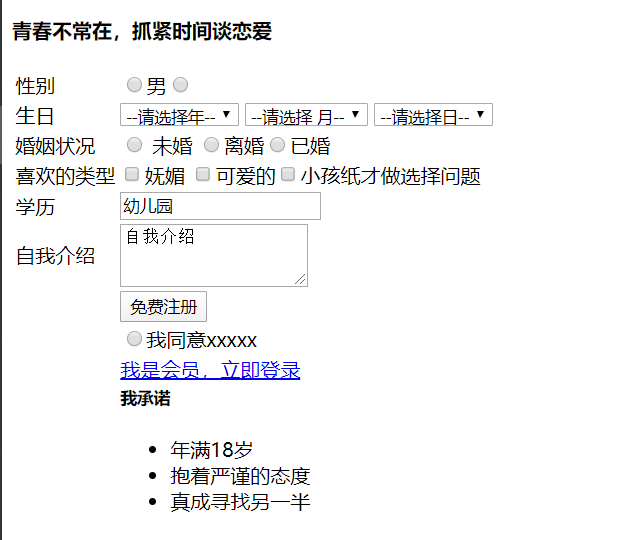
综合案例——模拟登录页面
<html>
<head>
<title></title>
<style>
#sy {
150;
height: 50;
}
</style>>
</head>
<body>
<h4>青春不常在,抓紧时间谈恋爱</h4>
<form action="">
<table>
<tr>
<td>性别</td>
<td>
<input type="radio" name="xingbie">男<input type="radio" name="xingbie">
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select name="" id="">
<option selectd="selectd">--请选择年--</option>
</select>
<select name="" id="">
<option selectd="selectd">--请选择
月--</option>
</select>
<select name="" id="">
<option selectd="selectd">--请选择日--</option>
</select>
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="hunyin"> 未婚 <input type="radio" name="hunyin">离婚<input type="radio" name="hunyin">已婚
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="type">妩媚 <input type="checkbox" name="type">可爱的<input type="checkbox" name="type">小孩纸才做选择问题
</td>
</tr>
<tr>
<td>学历</td>
<td><input type="text" value="幼儿园"></td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea name="" id="sy" cols="30" rows="10">自我介绍</textarea></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="免费注册"></td>
</tr>
<tr>
<td></td>
<td><input type="radio">我同意xxxxx</td>
</tr>
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁</li>
<li>抱着严谨的态度</li>
<li>真成寻找另一半</li>
</ul>
</td>
</tr>
</table>
</form>
</body>
</html>
效果: