Web 开发中几乎所有平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用,那么有哪些优秀的开源免费的控制面板呢?我在 Github 上收集了一些优秀的后台控制面板,并总结得出 Top 10。
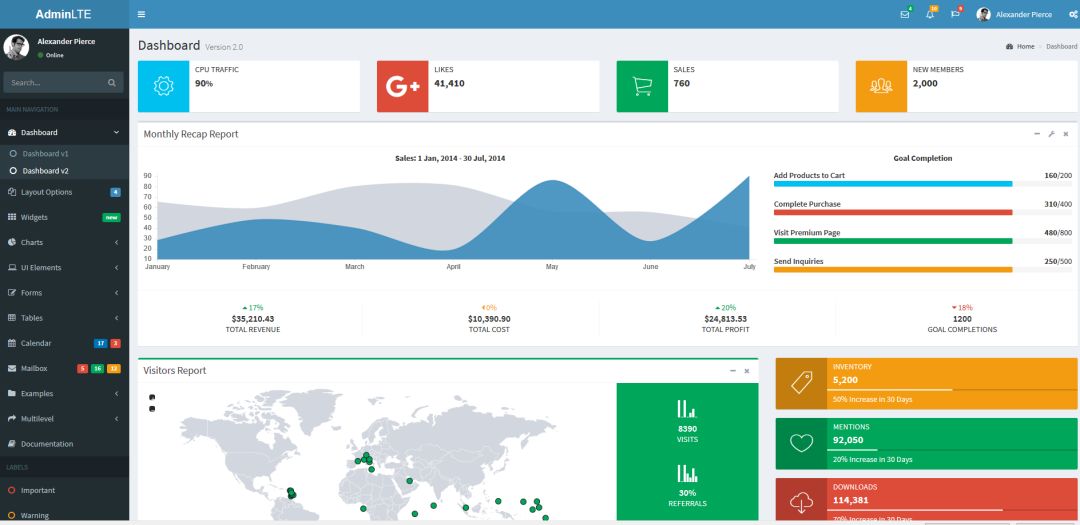
1. AdminLTE
Github Star 数 24969 , Github 地址:
非常流行的基于 Bootstrap 3.x 的免费的后台 UI 框架。

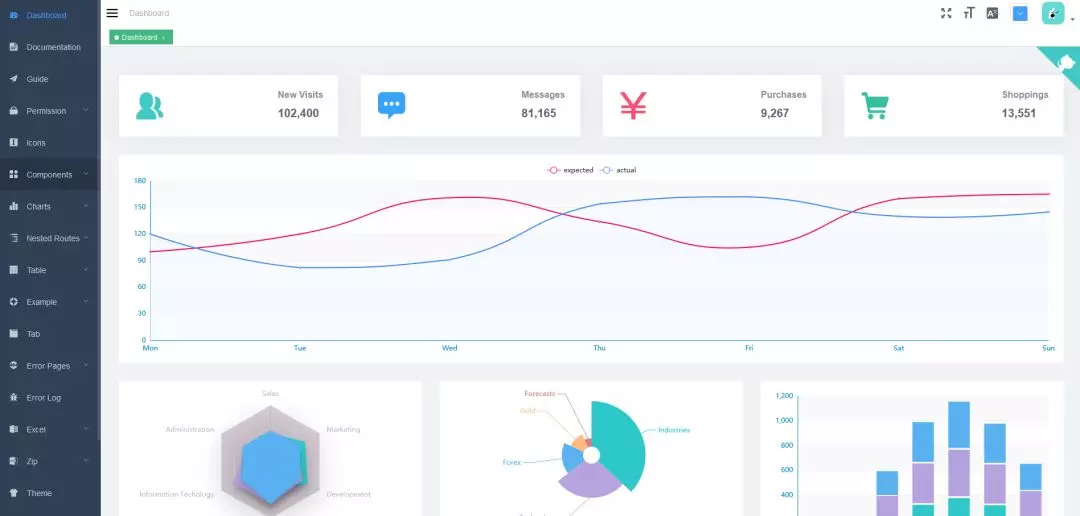
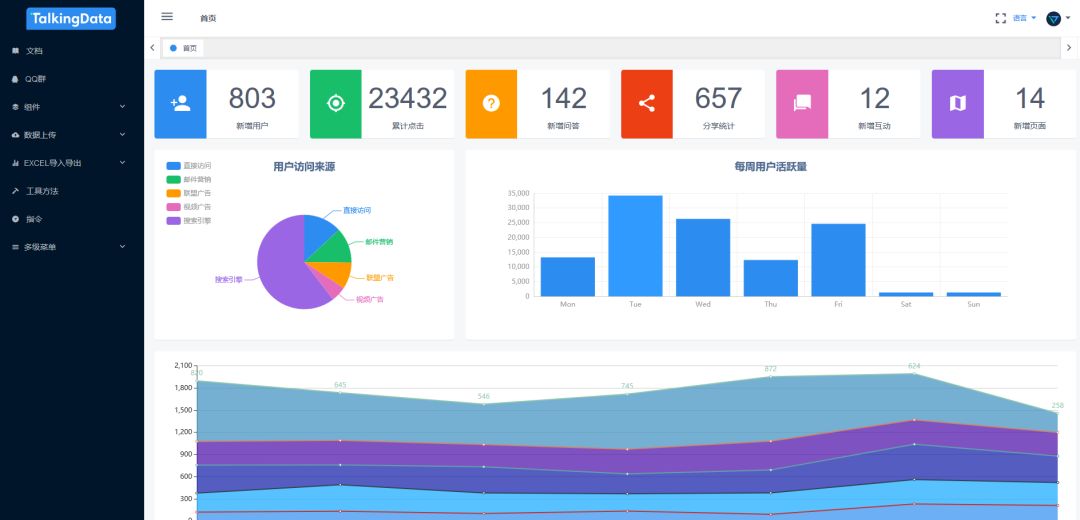
2. vue-Element-Admin
Github Star 数 19546, Github 地址:
一个基于 vue2.0 和 Eelement 的控制面板 UI 框架。

3. tabler
Github Star 数 15870, Github 地址:
构建在 BootStrap 4 之上的免费的 HTML 控制面板框架
4. Gentelella
Github Star 数 15654, Github 地址:
一个基于 Bootstarp 的免费的后台控制面板。
5. ngx-admin
Github Star 数 13181, Github 地址:
基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。
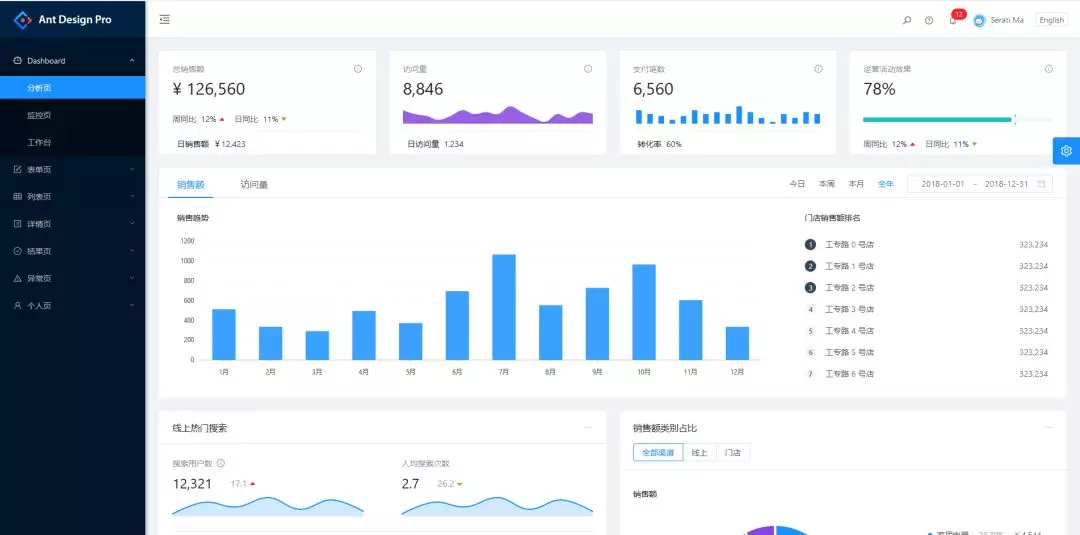
6. ant-design-pro
Github Star 数 12707,Github 地址:
开箱即用的中台前端/设计解决方案

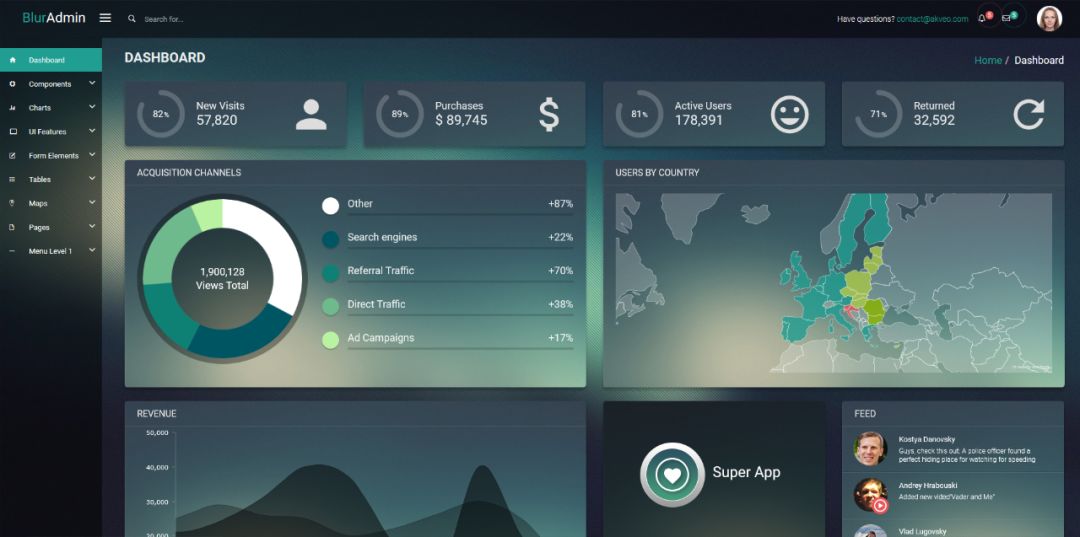
7. blur-admin
Github Star 数 9241,Github 地址:
基于 Angular 和 Bootstrap 的后台管理面板框架。

8. vue-admin
Github Star 数 8676,Github 地址:
基于 Vue 和 Bulma 的控制面板。

9. iview-admin
Github Star 数 8668,Github 地址:
基于 iView 的 Vue 2.0 控制面板。

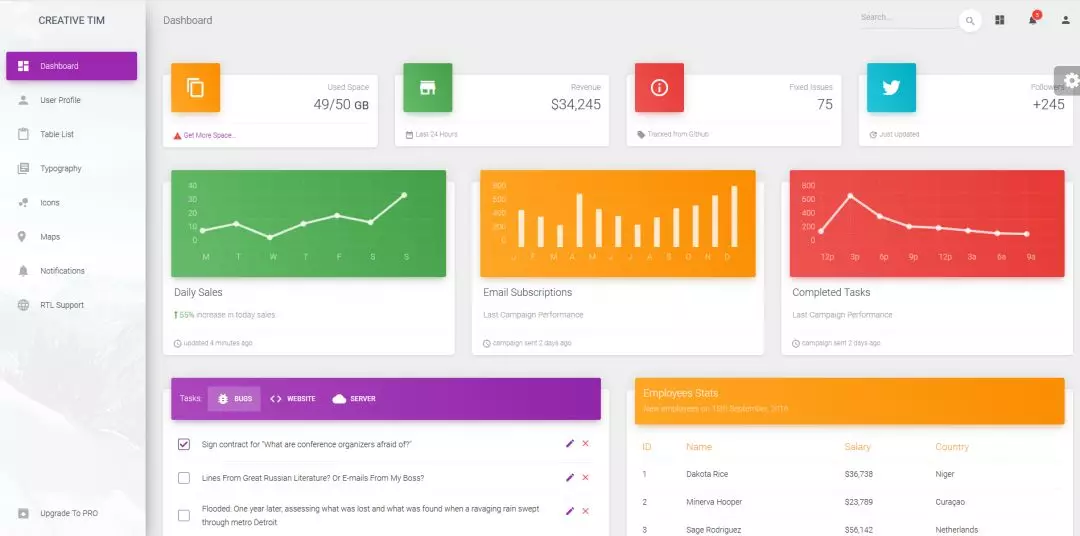
10. material-dashboard
Github Star 数 7111,Github 地址:
基于 Bootstrap 4 和 Material 风格的控制面板。

来源:www.jianshu.com/p/3bc7404af887
来自:Github中文社区
欢迎关注公众号 【码农开花】一起学习成长
我会一直分享Java干货,也会分享免费的学习资料课程和面试宝典
回复:【计算机】【设计模式】【面试】有惊喜哦