第一章
第一章内容是做书籍目录介绍,此处跳过
第二章: 渲染流水线
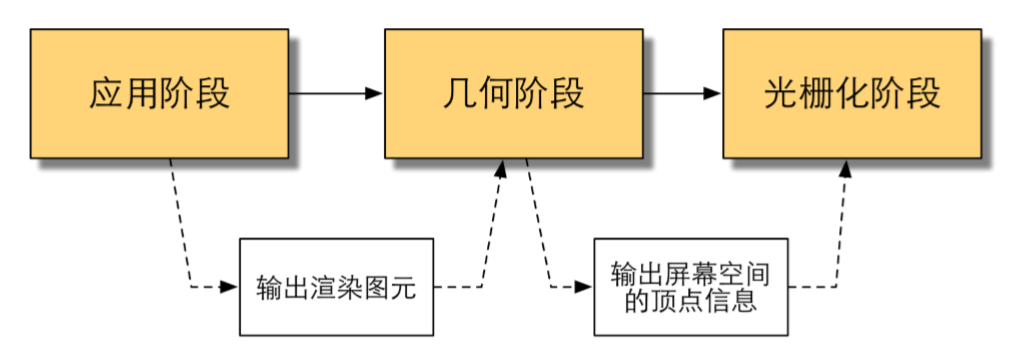
渲染流程分为3个阶段:应用阶段(Application Stage)、几何阶段(Geometry Stage)、光栅化阶段(Rasterizer Stage)。
应用阶段输出渲染图元到几何阶段,几何阶段输出屏幕空间的顶点信息到光栅化阶段。
如图所示:

CPU和GPU的通信
所谓CPU和GPU的通信,实际上就是应用阶段CPU做的事。也就是CPU流水线。
CPU在应用阶段经过3个步骤:
- 把数据加载到显存
- 设置渲染状态
- 调用Draw Call
1. 把数据加载到显存
实际上就是把渲染需要的数据,从硬盘加载到内存(RAM),然后网格和纹理等数据再被加载到显存(VRAM)。
为什么还要把它们加载到VRAM呢?因为很多显卡不能直接从RAM读数据,所以要加载到VRAM,一旦加载到VRAM,RAM中的对应数据就可以被移除了。
在这之后,我们要通过设置渲染状态来指导GPU干活。
2. 设置渲染状态
简单说,渲染状态就是,你要用哪个顶点着色器、片段着色器、光源、材质等对网格进行渲染。
如果不设置,所有物体都是同一个渲染结果。
设置好后,我们要调用Draw Call命令来让GPU开始整活。
3. 调用Draw Call
CPU->“Draw Call"->GPU,意思就是CPU给GPU发送Draw Call命令,它仅指向一个图元列表,当给定后,GPU会根据渲染状态和顶点数据,进行计算,最后输出屏幕上显示的像素点。
而计算过程,则是GPU的流水线。
GPU流水线
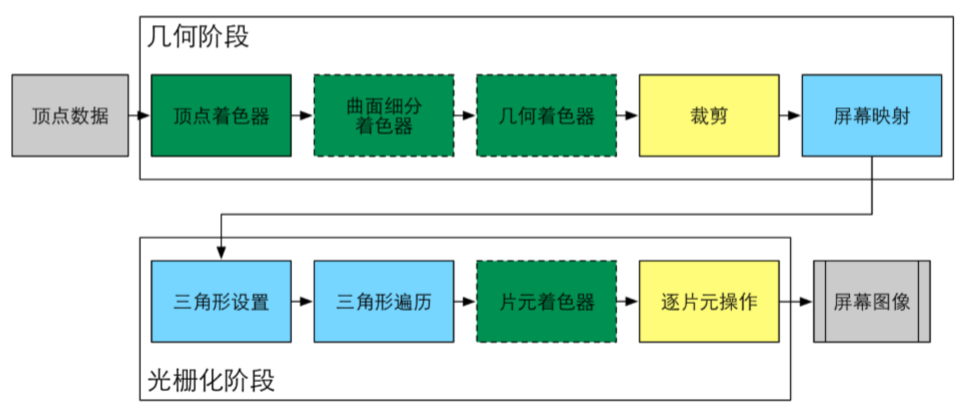
GPU主要负责后面两个阶段,也就是几何阶段(Geometry Stage)、光栅化阶段(Rasterizer Stage)。

GPU接受之前CPU在应用阶段输出的顶点数据,通过几何阶段、光栅化阶段,最后输出屏幕图像。
上图中:
绿色实线->必须由开发者编程实现,完全可编程
绿色虚线->可选,完全可编程
黄色->可以配置,但不能编程
蓝色->GPU固定,开发者没有控制权
1. 顶点着色器 (Vertex Shader)
顶点着色器的主要工作内容:坐标变换和逐顶点光照。
- 坐标变换: 顶点从模型空间转到齐次裁剪空间,再转为NDC(Normalized Device Coordinates),也就是归一化设备坐标。
- 逐顶点光照: 计算每一个顶点接受光照以后的颜色值。
2. 裁剪 (Clipping)
在单位立方体外的部分将受到裁剪,裁剪产生新的顶点。
3. 屏幕映射 (Screen Mapping)
把每个图元的x和y坐标转换到屏幕坐标系(Screen Coordinates)。
而屏幕坐标系和z坐标构成了窗口坐标系(Window Coordinates)。
这些值将会被一起传送到光栅化阶段。
4. 三角形设置
恰饭去了...待续...