一、开始
假设我们有一个函数,一个对象
var foo = { value:1 } function bar(name,age){ this.hobby = 'shopping'; console.log(this.value); console.log(name); console.log(age); } bar.prototype.friend = 'kevin';
我们试一试用原生的bind可以输出什么
var bindFoo = bar.bind(foo, 'daisy');
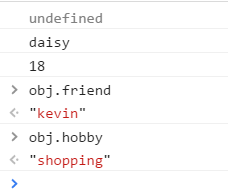
var obj = new bindFoo('18');

可以看到指定原型链,指定了this,bind的同时可以传参数
①指定this,bind的同时穿参数:
我们知道bind返回一个函数并绑定了this,这个模拟起来比较简单
Function.prototype.binds = function(dir){ var self = this; var _args = [].slice.call(arguments,1); return function(){ var args = _args.cancat([].slice.call(arguments)); self.apply(dir,args); } }
②指定原型链的指向,即prototype的指向:
Function.prototype.binds = function(dir){ var self = this; var _args = [].slice.call(arguments,1); var inn = function(){ var args = _args.concat([].slice.call(arguments)); self.apply(dir,args); } inn.prototype = new dir(); inn.prototype.constructor = inn; return inn; }
到这里,如果不去new出一个实例的话,都可以了,如果需要new出一个实例来,我们就需要重新指定下this,因为如果使用new操作符会把this指向新创建的对象,但我们还是需要他指向原本指向的对象,所以,我们要判断当前调用对象是否为原对象的一个实例属性,修改后的代码为:
Function.prototype.binds = function(dir){ var self = this; var _args = [].slice.call(arguments,1); var inn = function(){ var args = _args.concat([].slice.call(arguments)); self.apply(this instanceof self ? this : dir,args); } inn.prototype = new self(); inn.prototype.constructor = inn; return inn; }
到底,我们应该已经完成了对bind的模拟,输出看下结果:

多出的几个undefined是在new时产生的