使用场景分析:
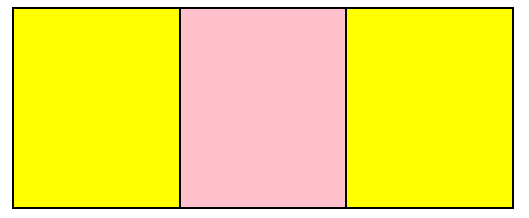
常见的对块与块之间的横向排列处理
对同级所有元素使用display:inline-block; , 之后块与块直接会产生间隙问题

解决办法:
给父级设 font-size:0;

别高兴的太早,我们看看在ie7的时候,是显示如何

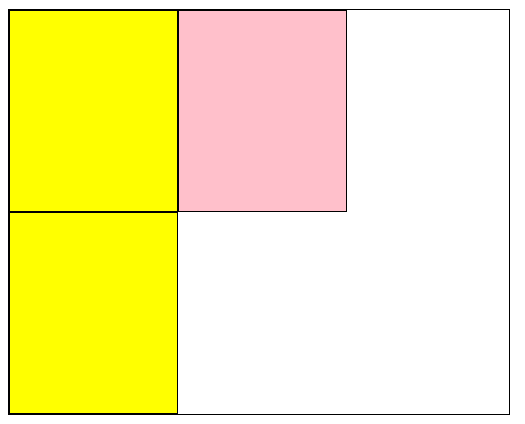
我们可以发现,问题有二
① inline-block失效了
原因:inline-block 在ie7及ie6下不识别
解决方法:在后面添加
display: inline-block; zoom:1; /*IE 下触发 hasLayout*/ *display:inline; /*一旦IE 下触发了 hasLayout,设置 block 元素为 inline 会使 display:inline 效果与 display:inline-block 相似*/
②颜色失效了
原因:我是利用 :nth-of-type() 选择器来给div加背景色,选择器在ie8 就已经不识别
拓展:
:nth-of-type() 选择器 ——选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
n 可以是数字、关键词或公式。与:nth-child(n)不同的是后者与类型无关。(同样不支持IE8)
:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。
提示:等同于 :nth-of-type(1)。(同样不支持IE8)
:last-of-type 选择器匹配属于其父元素的特定类型的最后一个子元素的每个元素。
提示:等同于 :nth-last-of-type(1)。(同样不支持IE8)
:only-of-type 选择器匹配属于其父元素的特定类型的唯一子元素的每个元素。(同样不支持IE8)
:nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。n 可以是数字、关键词或公式。(同样不支持IE8)
提示:请参阅 :nth-last-of-type() 选择器,该选择器选取父元素的第 N 个指定类型的子元素,从最后一个子元素开始计数。
:nth-last-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素,从最后一个子元素开始计数。n 可以是数字、关键词或公式。(同样不支持IE8)
提示:请参阅 :nth-last-child() 选择器,该选择器选取父元素的第 N 个子元素,与类型无关,从最后一个子元素开始计数。
:last-child 选择器匹配属于其父元素的最后一个子元素的每个元素。(同样不支持IE8)
提示:p:last-child 等同于 p:nth-last-child(1)。
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。对于 IE8 及更早版本的浏览器中的 :first-child,需要声明 。
由上我们选择解决方案为:first-child
.father .son:first-child+div{/*选取第二个li*/ background: pink; }
由此两步,在ie7下显示结果如下,还是不尽人意,其实也很正常啦,哈哈哈

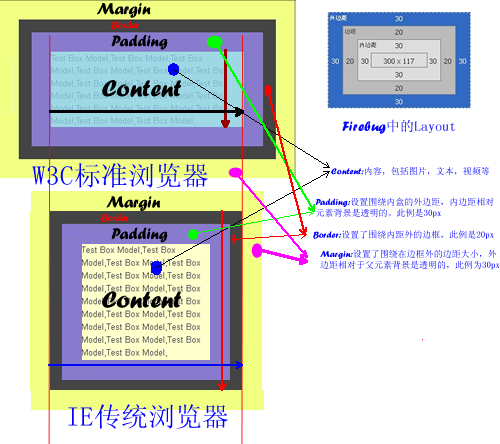
查看ie7调试工具,哦,box-sizing在ie8以下不兼容,盒子模型的标准也不一样

解决方案:
使用 https://github.com/Schepp/box-sizing-polyfill
使用方式:直接在box-sizing:后面加 box-sizing: border-box;*behavior: url(./boxsizing.htc);
ie7结果如下:

解决了box-sizing的问题,又发现了一个盒子无法占满的问题?
稍微测试了下,33.33%比例 确实会出现问题,暂时不知道原因诶,有知道的老铁,麻烦告诉我。
上代码:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * {margin: 0;padding: 0;} .father { width: 500px; margin: 0 auto; border: 1px solid #000; font-size: 0; background: red; } .father .son { width: 33.33%; height: 200px; background: yellow; display: inline-block; zoom:1; /*IE 下触发 hasLayout*/ *display:inline; /*一旦IE 下触发了 hasLayout,设置 block 元素为 inline 会使 display:inline 效果与 display:inline-block 相似*/ border: 1px solid #000; box-sizing: border-box;*behavior: url(./boxsizing.htc); } .father .son:nth-of-type(2) { background: pink; } .father .son:first-child+div{/*选取第二个li*/ background: pink; } </style> </head> <body> <div class="father"> <div class="son"></div> <div class="son"></div> <div class="son"></div> </div> </body> </html>
