在这篇微信公众平台开发教程中,我们假定你已经有了PHP语言程序、MySQL数据库、计算机网络通讯、及HTTP/XML/CSS/JS等基础。
我们将使用微信公众账号方倍工作室作为讲解的例子,二维码见底部。
本系列教程将引导你完成如下任务:
- 申请百度云平台资源
- 启用微信公众平台开发模式
- 接收、发送、事件消息类型详解
- 获取接收到的五种消息
- 回复文本、图文、音乐
- 小黄鸡聊天机器人开发
- 亲子鉴定、情侣相、夫妻相应用开发
- 在线点歌应用开发
- 微网站开发
第一篇 申请服务器资源
创建百度云应用
申请账号
我们使用百度云空间作为服务器资源,并且申请PHP环境+MySQL云数据库作为程序运行环境。
申请地址:http://developer.baidu.com/bae ,申请时需要使用使用邮箱或者手机注册一个账号,注册需要同时绑定手机并且验证邮箱。
此操作过程比较简单,本教程不对注册申请过程详细描述。
创建应用
访问http://developer.baidu.com/dev/,登录成功以后可以进入应用管理

点击上侧的
弹出如下窗口。

应用名称自己随便填写一个,接入方式选择“手机web应用”,然后点击确定。
说明:在以下的教程中,您可以将所有我填写为pondbay的地方改为你的一个相应的名称,如果您没有想好名称,最简单的方法就是qq这两个字符+qq号码,比如方倍工作室的QQ是1354386063,那么就将"pondbay"改为"qq1354386063"

选择“云环境(BAE)”,

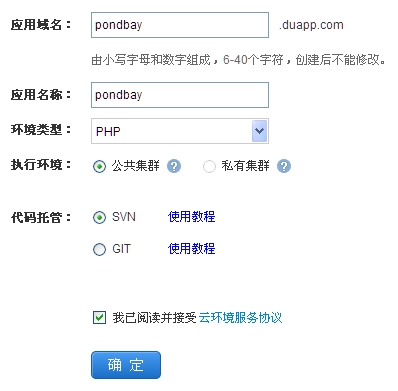
在新的窗口中,填写应用域名的名称,环境类型选择PHP,其他根据自己需要选择或者使用上图默认值,然后点击确定
注意:此处填写的域名将要在下面填写URL时用到。可以先保存下来。
创建版本

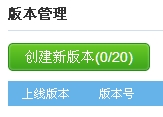
在版本管理中,点击创建新版本

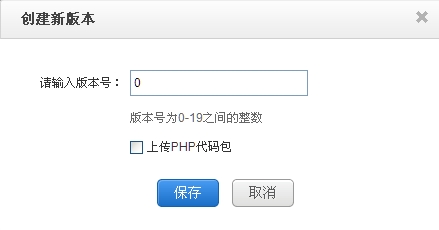
版本号填写0,然后保存。
上传代码
将以下代码中的token改为你的名称,并另存为index.php。
注意:此处填写的Token将要在下面填写URL时用到。可以先保存下来。
<?php
/*
方倍工作室 http://www.cnblogs.com/txw1958/
CopyRight 2013 www.doucube.com All Rights Reserved
*/
define("TOKEN", "pondbay");
$wechatObj = new wechatCallbackapiTest();
if (isset($_GET['echostr'])) {
$wechatObj->valid();
}else{
$wechatObj->responseMsg();
}
class wechatCallbackapiTest
{
public function valid()
{
$echoStr = $_GET["echostr"];
if($this->checkSignature()){
echo $echoStr;
exit;
}
}
private function checkSignature()
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
public function responseMsg()
{
$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];
if (!empty($postStr)){
$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);
$fromUsername = $postObj->FromUserName;
$toUsername = $postObj->ToUserName;
$keyword = trim($postObj->Content);
$time = time();
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
if($keyword == "?" || $keyword == "?")
{
$msgType = "text";
$contentStr = date("Y-m-d H:i:s",time());
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);
echo $resultStr;
}
}else{
echo "";
exit;
}
}
}
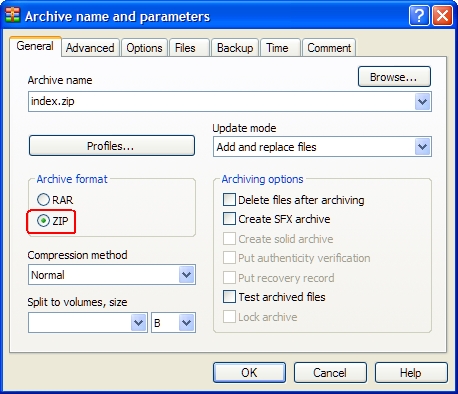
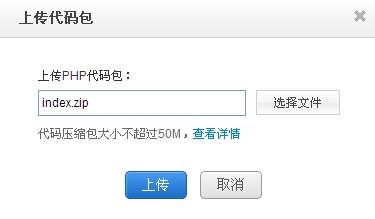
?>然后将其压缩成ZIP格式,不能用RAR格式

这样会生成一个index.zip的文件。
回来版本管理中

选择包上传更新

选择刚才压缩好的zip包,点击上传。

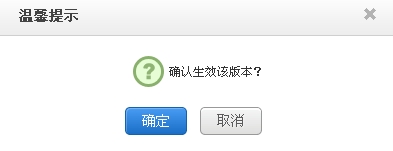
确定生效,并且点击 

百度云应用的创建就成功了。
第二篇 启用开发模式
微信公众平台开发模式
高级功能
微信公众平台地址:https://mp.weixin.qq.com
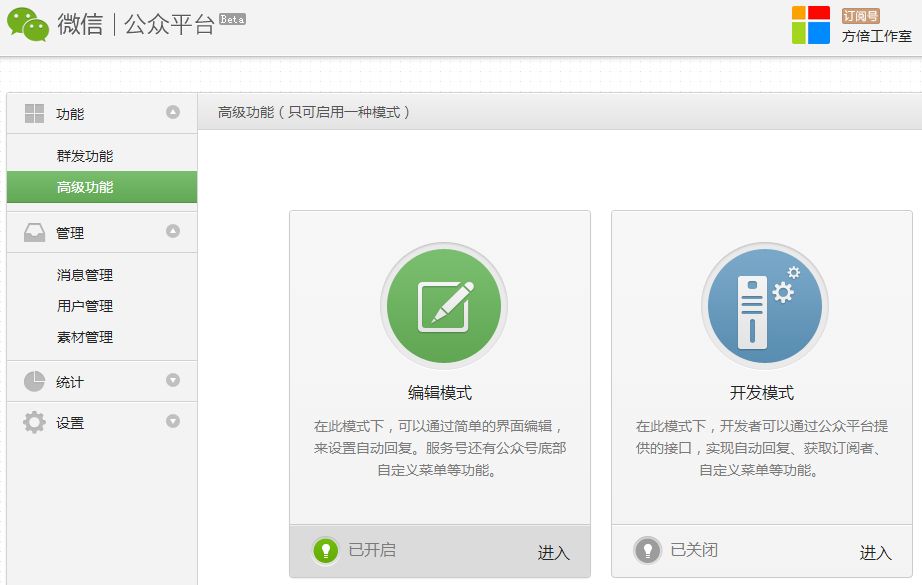
登录微信公众平台后台,选择高级功能,进入后就看到两种模式

我们需要先关闭编辑模式。点击编辑模式的进入

滑动关闭

开发模式
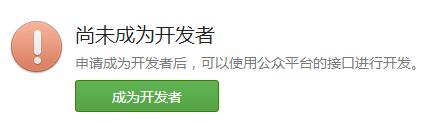
进入开发模式里面

点击成为开发者

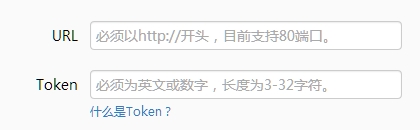
弹出URL和Token填写框

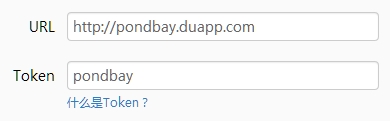
此处的URL为创建百度云应用的域名,包括后面的duapp.com,而Token为index.php中定义的值。在这篇教程中如下:
URL: http://pondbay.duapp.com
Token: pondbay
填写如下图,

提交成功

再滑动右上角启用按钮。

恭喜,你成功启用开发模式。
自动回复
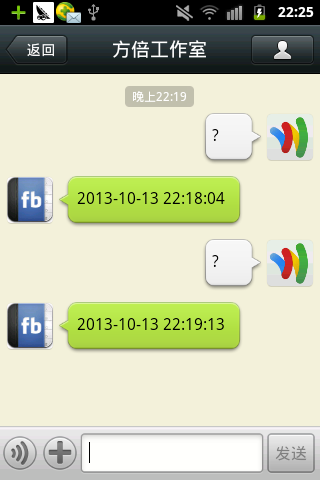
在上面的例子中,实现了一个发送“?”就能回复当前时间的功能。
效果如下:

至此,你的微信公众平台账号已经实现自动回复了。
关于初级教程
![]()
本工作室新推出微信公众平台开发初级教程,详细图文详解,包含入门教程及七个商业案例分析,提供源代码及QQ群指导。
![]()
====================================================================
方倍工作室微信公众平台账号关注方法:
1. 微信通讯录-添加朋友-查找公众号-搜索“方倍工作室”
2. 微信通讯录-添加朋友-搜号码-输入“pondbaystudio”
3. 使用微信扫描下面的二维码
