本人想实现点击提交按钮,将填写的数据显示到父级页面上,
1.首先想着就是实现刷新本页面,百度搜索给的答案是:this.onLoad();这个方法,发现这个不起作用,需要在onShow()这个生命周期才起作用,
2.又使用了
wx.navigateTo({
url: '',
})
跳转,虽然可以实现刷新页面数据,但是发现点击返回按钮,是退回到之前的本页面数据;
3.也是我解决问题的方法,点击提交数据,重新请求渲染数据的接口,重新赋值;
<view class='bigbox-ner' wx:for="{{courseList}}" wx:key="{{index}}" wx:for-index="index_s">
<view class='courseCon'>
<view class='bigbox-ner-top'>
<text class='wen1'>{{item.course}}</text>
<text class='wen2 {{item.if == "1"?"show":""}}'>{{item.if=="0"?'未上':'已上'}}</text>
</view>
<view class='gang'></view>
<view class='classner'>
<image class='icont3' src='/images/u015.png'></image>
<text>{{item.title}}</text>
</view>
<view class='classner-title'>课程详情</view>
<view class='classner-ner'>
<text class='xqnr'>{{item.detail}}</text>
</view>
<view class='course'>
<text class='course-w'>课程进度</text>
<view class='progress'>
<progress percent="{{item.baifen}}" border-radius='13rpx' font-size='30rpx' stroke-width='18rpx' activeColor='#53985F' backgroundColor='#92C29A'/>
</view>
<view class='showProgress'>{{item.progress}}/{{item.count}}</view>
</view>
<view class='anniuBox' wx:if="{{!item.if}}">
<button class='anniu' bindtap='courseleave' wx:if = '{{item.showleave == null}}'>请假</button>
<view class='reason' wx:if='{{!item.showleave == ""}}'>缺勤:{{item.showleave}}</view>
</view>
<view class='anniuBox' wx:if="{{!item.std && item.if}}">
<button class='anniu' bindtap='courseFeedback' data-courseId="{{item.id}}">课堂反馈</button>
</view>
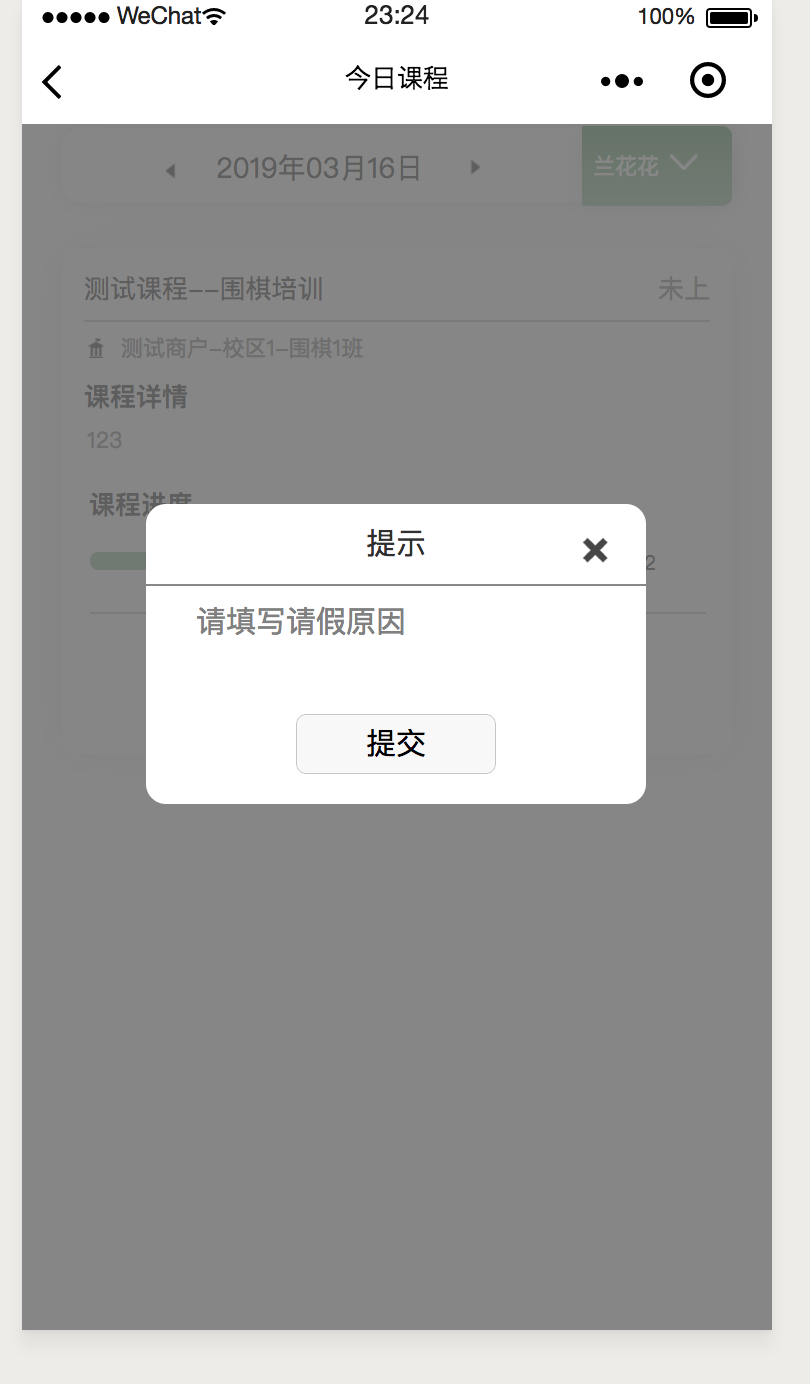
<view class='leave {{is_show == 1?"show":"hide"}}' >
<view class='leave_mb' bindtap='close_tit'></view>
<view class='leace_con'>
<view class="close" bindtap='close_tit'>✖️</view>
<view class='tit_title'>提示</view>
<textarea placeholder='请填写请假原因' value='' bindinput='getval' focus></textarea>
<button bindtap='submit_leave_val' data-courseId = "{{item.id}}">提交</button>
</view>
</view>
submit_leave_val:function(e){ let that =this; let courseId = e.target.dataset.courseid;
// 提交反馈数据 app.commonRequest('wxapp/person/leave', 'POST', { 'student_id': that.data.studentId, 'period_id': courseId, 'leave_msg': that.data.leave_val, }, function (data) { if(data.status == 200){ wx.showToast({ title: '提交成功', icon: 'success', duration: 1000 })
let nowdate1 = that.formatTime1(that.data.currentDate);
//重新渲染数据, that.getCourseShow(nowdate1, that.data.studentId) }else{ wx.showToast({ title: '提交失败', icon: 'fail', duration: 1000 }) } }) },
getCourseShow: function (showdate, studentId){ let that = this; app.commonRequest('wxapp/person/todaycourse', 'POST', { 'time': showdate, 'student_id': studentId }, function (data) { let studentlist = data.datainfo.studentlist; let courseList = data.datainfo.res; if (courseList == ""){ that.setData({ hasData:1 }) }else{ that.setData({ hasData: 0 }) } that.setData({ courseList: data.datainfo.res, menberList: data.datainfo.studentlist, }) }) },