2020-04-03
render props的运用
术语 “render prop” 是指一种在 React 组件之间使用一个值为函数的 prop 共享代码的简单技术
通常的 这个值为函数的prop 拥有相同的一些参数和逻辑
例如 我们有一个 toggle button 点击按钮时显示当前一些特殊内容 这个功能在许多组件中都要用到
import React, { Component } from 'react'
export default class Toggle extends Component {
state = {
on:false,
}
toggle = () => {
this.setState({
on:!this.state.on
})
}
render() {
return (
<div className={toggleStyle}>
{
this.state.on && (
<h1>我是蓝胖</h1>
)
}
<button onClick={this.toggle}>显示/隐藏</button>
</div>
)
}
}
const toggleStyle = {
background:"red"
}
这是一段简单的逻辑和功能 区别是 每个组件要渲染的内容都不一样
如果有这种需求 render props 是非常合适的
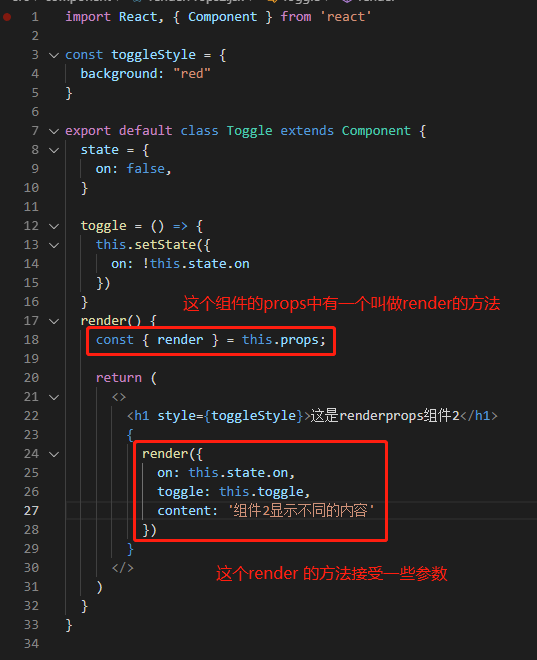
首先 写一个组件

调用这个组件的时候 传入一个render 方法 接受3个参数 返回一段jsx

在组件中 执行传入的render方法 并传入需要的参数

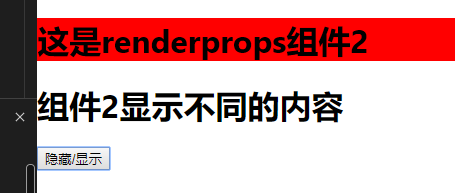
页面上显示了我们指定的内容

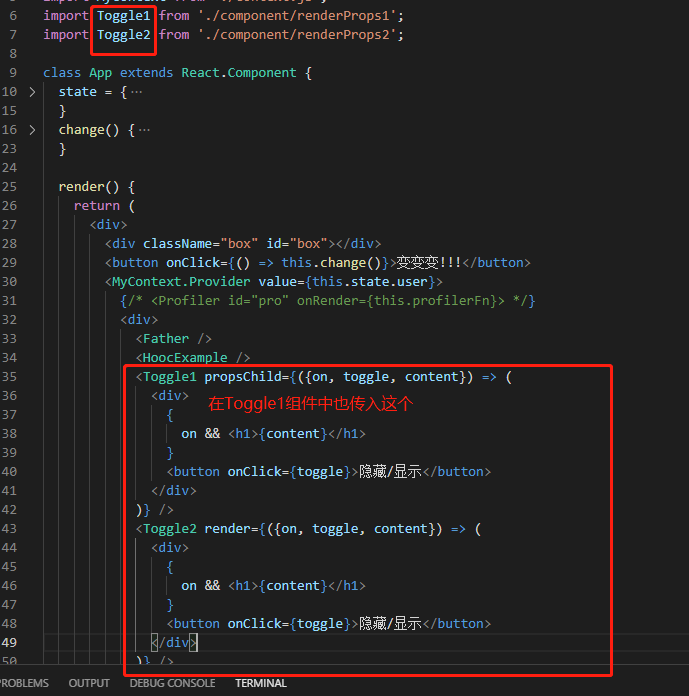
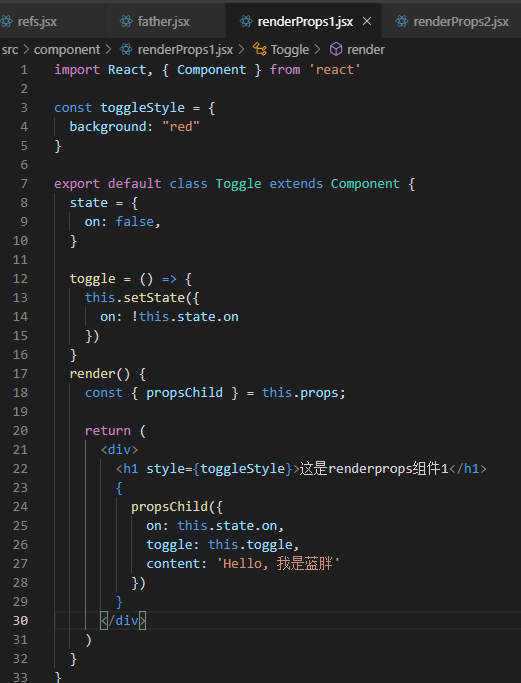
同样的我们再写一个组件 在Toggle1中也传入 一个叫propChild的方法 这个方法跟上一个组件的render一模一样
所以render props其实只是一个叫法 它其实指的是这一类的prop 你可以改成任何名字 不一定非要叫render

第二个组件中 传入不一样的参数

可以看到 我们可以用render props 进行代码复用
