|
目录/文件 |
说明 |
|---|---|
|
build |
项目构建(webpack)相关代码 |
|
config |
配置目录,包括端口号等 |
|
node_modules |
npm 加载的项目依赖模块 |
|
src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件: ♞ assets:放置一些图片,如 logo ♞ components:放置一些组件 ♞ views:页面(视图)组件 ♞ router.js:路由脚本文件 ♞ App.vue:项目入口文件 ♞ main.js::项目的核心文件 |
|
static |
静态资源目录,如图片、字体等 |
|
test |
初始测试目录,可删除 |
|
.xxxx 文件 |
这些是一些配置文件,包括语法配置,git 配置等 |
|
index.html |
首页入口文件 |
|
package.json |
项目配置文件 |
|
README.md |
项目的说明文档,markdown 格式 |

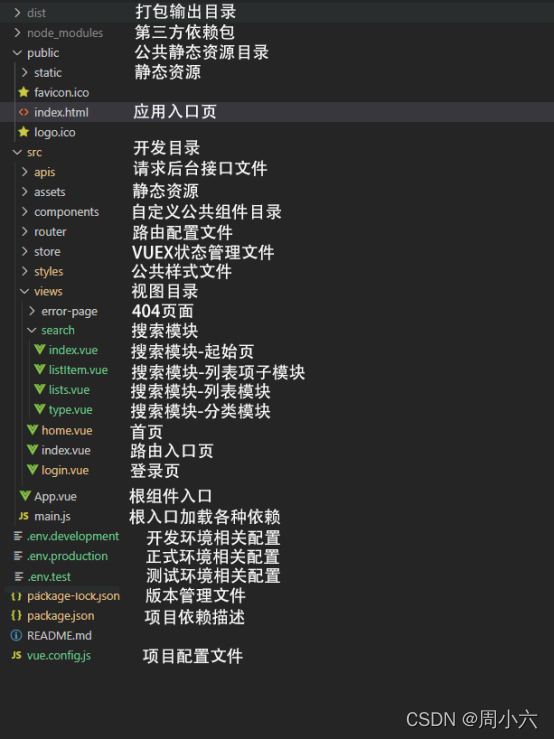
src
assets:放置静态资源,包括公共的 css 文件、 js 文件、iconfont 字体文件、img 图片文件 以及其他资源类文件。之所以强调是公共的 css 文件,是因为要在组件的 css 标签里加入 ‘scoped‘ 标记,将其作用范围限制在此组件以及调用它的父级组件中,避免污染全局样式;
components:放置通用模块组件。项目里总会有一些复用的组件,例如弹出框、发送手机验证码、图片上传等,将它们作为通用组件,避免重复工作;
views:放置主要页面的组件。例如登录页、用户信息页等。通常是这里的组件本身写入一些结构,再引入通用模块组件,形成完整的页面;
router:放置路由设置文件,指定路由对应的组件;
App.vue:入口组件,views 里的组件会被插入此组件中,此组件再插入 index.html 文件里,形成单页面应用;
main.js:入口 js 文件,影响全局,作用是引入全局使用的库、公共的样式和方法、设置路由等
src 目录下的 assets 目录和根目录下的 static 目录都是存放静态文件的,但是 assets 里的文件编译过程中会被 webpack 处理理解为模块依赖,只支持相对路径的形式。 assets 放可能会变动的文件;static 里的文件不会被 webpack 解析,会直接被复制到最终的打包(默认是dist/static)下,必须使用绝对路径引用这些文件。static 放不会变动的文件。这是通过在 config.js 文件中的 build.assetsPublicPath 和 build.assetsSubDirectory 连接来设置的。任何放在 static/ 中文件需要以绝对路径的形式引用:/static/[filename]。如果更改 assetSubDirectory 的值为 assets,那么路径需改为 /assets/[filename]。
①根目录下面创建 .env.development、 .env.test、 .env.production文件,分别配置开发、测试、正式环境的请求接口地址;
.env.development: VUE_APP_BASE_API = 'https://xxx.dev.com/Api/'
.env.production : VUE_APP_BASE_API = 'https://xxx.com/Api/'
.env.test: VUE_APP_BASE_API = 'https://xxx.test.com/Api/'
②apis/index.js 通过 process.env.VUE_APP_BASE_API 获取接口地址;
③npm run serve 命令启动一个本地服务器运行的是开发环境;
④npm run build 命令生成打包文件 dist 将dist里面的文件拖进服务器即可;
⑤npm run test命令生成打包文件 dist 将dist里面的文件拖进测试服务器即可;
⑥默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,如果应用被部署在一个子路径上,你需要在vue.config.js里面加上:
publicPath: process.env.NODE_ENV === "production" ? "./" : "/",
⑦cdn: 在src/styles/main.scss 文件里面配置公共的css变量,例如:
开发环境:$baseUrl:'../';
正式环境改成cdn地址: $baseUrl:'https://upload.cdn.be-xx.com/xxx/';
在组件里面使用:background-image: url("#{$baseUrl}assets/404.png");


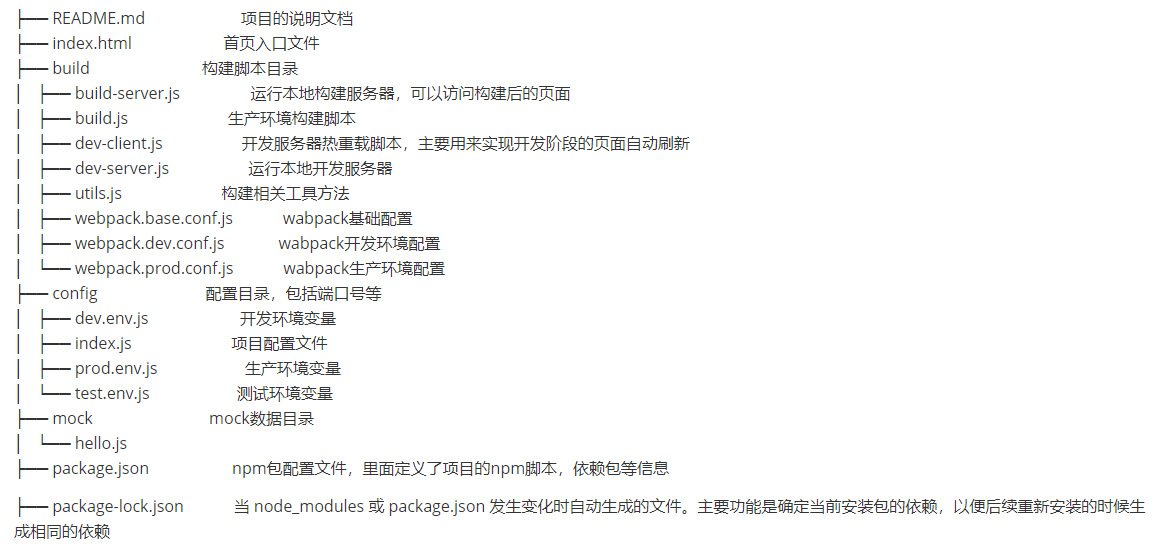
vue 项目文件详细介绍
build : 里面是对 webpack 开发和打包的相关设置,包括入口文件、输出文件、使用的模块等;
config : 主要是指定开发和打包中的静态资源路径、要压缩的文件类型、开发使用的端口号、开发使用虚拟服务器跨域请求 api 等。
node_modules: 项目的依赖库;
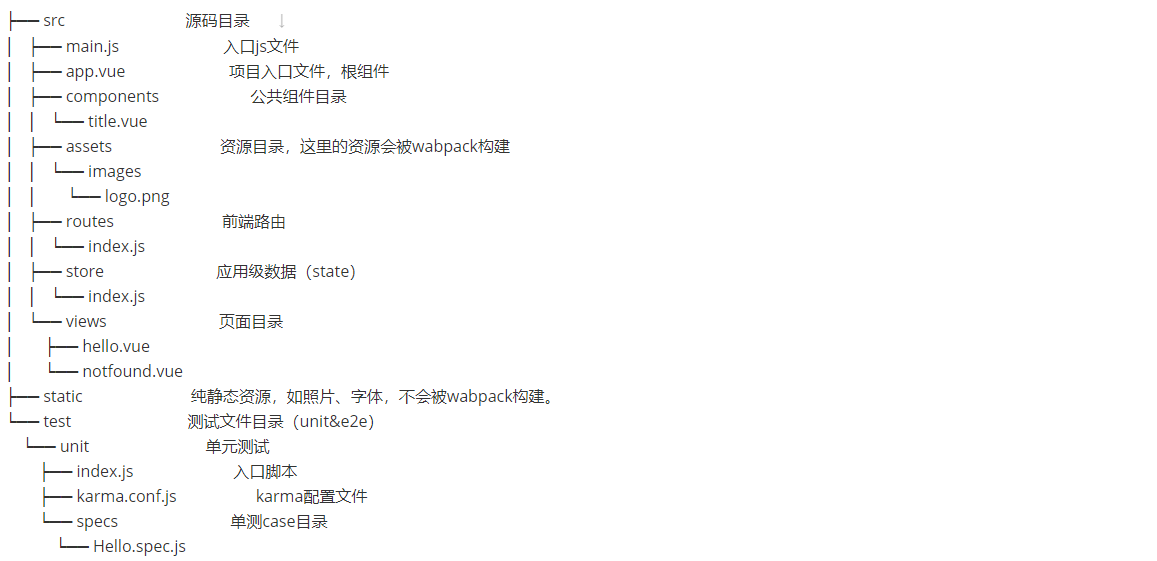
src : 我们主要操作的地方,组件的增加、修改等都在这个文件夹里操作;
assets: 放置静态资源,包括公共的 css 文件、 js 文件、iconfont 字体文件、img 图片文件 以及其他资源类文件。之所以强调是公共的 css 文件,是因为要在组件的 css 标签里加入 ‘scoped‘ 标记,将其作用范围限制在此组件以及调用它的父级组件中,避免污染全局样式;
components: 放置通用模块组件。项目里总会有一些复用的组件,例如弹出框、发送手机验证码、图片上传等,将它们作为通用组件,避免重复工作;
http: 放置与后台 api 相关的文件。这里面有 axios 库的实例配置文件、使用配置的 axios 实例接入 api 获取数据的函数的集合的文件;
mixins: 放置混合选项的文件。具体来说,相当于是公用函数的集合,在组件中引用时,可以作用于组件而不必书写重复的方法;
pages: 放置主要页面的组件。例如登录页、用户信息页等。通常是这里的组件本身写入一些结构,再引入通用模块组件,形成完整的页面;
router: 放置路由设置文件,指定路由对应的组件;
store: 放置 vuex 需要的状态关联文件,设置公共的 state、mutations 等;
App.vue: 入口组件,pages 里的组件会被插入此组件中,此组件再插入 index.html 文件里,形成单页面应用;
main.js: 入口 js 文件,影响全局,作用是引入全局使用的库、公共的样式和方法、设置路由等。
static : 静态资源文件夹,放置不会变动的资源,直接被复制到最终的打包目录(默认是dist/static)下;
.babelrc: 使用 babel 的配置文件,用来设置转码规则和插件;
.editorconfig: 代码的规范文件,规定使用空格或 tab 缩进,缩进的长度是两位还是四位之类的代码风格,使用的话需要在编辑器里下载对应的插件;
.eslintignore: 指定 eslint 忽略的文件;
.eslintrc: 配置 eslint 的检测规则,强制按照规则书写代码;
.gitignore: 指定 git 忽略的文件,所有 git 操作均不会对其生效;
.postcssrc: 指定使用的 css 预编译器,里面默认配置了 autoprefixer ,自动补全浏览器前缀;
favicon.ico: 浏览器标签页 title 旁边的小图标,这是需要我们自己粘贴过来的;
index.html: 首页文件,项目运行的时候,会自动将我们在 src 文件夹里生成的组件插入这个文件里;
LICENSE: 项目声明的 license;
package-lock.json: 当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新;
package.json: 指定项目开发和生成环境中需要使用的依赖库;
README.md: 相当于是一个备注文件,对项目开发过程中需要注意的地方进行一些说明。
————————————————
在vue中,Babel是一个JavaScript编译器,主要用于将采用ECMAScript 2015+语法编写的代码转换为向后兼容的JavaScript语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
https://blog.csdn.net/zhou139856/article/details/125582951
https://blog.csdn.net/qq_40576549/article/details/123052067
https://cloud.tencent.com/developer/article/1707936