1. 不同浏览器的标签默认外补丁margin和内补丁padding不同
发生概率:100%
解决方案:使用CSS通配符*,设置内外补丁为0
*{ margin: 0; padding: 0;}
2. 块属性标签float之后,又有横向的margin值,在IE6中显示会比设置的大(IE6双边距bug)
发生概率:90%
解决方案:在float标签样式控制中加入display:inline;
3. 设置较小的高度标签(一般小于10px),在IE6,IE7,遨游中超出自己设置的高度
发生概率:60%
解决方案:给超出高度的标签设置overflow:hidden;或者设置行高line-height小于你设置的高度。
4. 行内标签设置display:block;后又采用float布局,再设置横向margin值时,在IE6中显示会比设置的大(IE6双边距bug)
发生概率:20%
解决方案:在display:block;后面加上display:inline;display:table;
5. 图片默认有间距
发生概率:20%
解决方案:使用float为img布局
6. 标签最低高度设置min-height不兼容
发生概率:5%
解决方案:例如要设置一个标签的最小高度为200px
{ min-height: 200px;
height: auto!important;
height: 200px;
overflow: visible;}
7. 透明度兼容设置
发生概率:主要看你要写的东西设不设透明度
解决方案:一句话
transparent_class {
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
opacity:0.5; This is the “most important” one because it is the currentstandard in CSS. This will work in most versions of Firefox, Safari, andOpera.This would be all you need if all browsers supported current standards. Which,of course, they don’t.
filter:alpha(opacity=50); This one you need for IE.
-moz-opacity:0.5; You need this one to support way old school versions of theMozilla browsers like Netscape Navigator.
-khtml-opacity:0.5; This is for way old versions of Safari (1.x) when therendering engine it was using was still referred to as KTHML, asopposed to thecurrent WebKit .
8. Box Model的bug
描述:给一个元素设置了高度和宽度的同时,还为其设置margin和padding的值,会改变该元素的实际大小。
解决办法:在需要加 margin和padding的div内部加一个div,在这个div里设置margin和padding值。
9. IE6中的列表li楼梯状bug
描述:通常在li中的元素(比如a)设置了浮动float,但li本身不浮动。
解决办法:
ul li{float:left;}
或 ul li{display:inline;}
10.li空白间距
描述:在IE下,会增加li和li之间的垂直间距
解决办法:给li里的a显式的添加宽度或者高度
li a{20px;}
或者
li a{display:block;float:left;clear:left;}
或者
li {display:inline;}
li a{display:block;}
或者
在每个列表li上设置一个实线的底边,颜色和li的背景色相同
11.overflow:auto;和position:relative的碰撞
描述:此bug只出现在IE6和IE7中,有两个块级元素,父元素设置了overflow:auto;子元素设置了position:relative;且高度大于父元素,在IE6-7中子元素不会被隐藏而是溢出。
解决方案:给父元素也设置position:relative;
12.浮动层的错位
描述:当内容超出外包容器定义的宽度时会导致浮动层错位问题。在Firefox、IE7、IE8及其他标准浏览器里,超出的内容仅仅只是超出边缘;但在IE6中容器会忽视定义的width值,宽度会错误地随内容宽度增长而增长。如果在这个浮动元素之后还跟着一个浮动元素,那么就会导致错位问题。
解决方案:overflow:hidden;
13.IE6克隆文本的bug
描述:若你的代码结构如下
<!--这是注释-->
<div>
……
</div>
<!--这是注释-->
很有可能在IE6网页上出现一段空白文本
解决方案:
使用条件注释
删除所有注释
在注释前面的那个浮动元素加上 display:inline;
14.IE的图片缩放
描述:图片在IE下缩放有时会影响其质量
解决方案:img{ -mg-interpolation-mode:bicubic;}
15.IE6下png图片的透明bug
描述:使用透明图片,使用png24或png32图片在IE6下面显示图片会有一层淡蓝色的背景。
解决方案:
.img{
background:url('http://shenmo.wanmei.com/images/logo/sm_logo_202x104.png');
_background:0;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://shenmo.wanmei.com/images/logo/sm_logo_202x104.png',sizingMethod='scale');
}
img{filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://shenmo.wanmei.com/images/logo/sm_logo_202x104.png',sizingMethod='scale');}
或
<imgsrc="test.png" width="247" height="216"style="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://shenmo.wanmei.com/images/logo/sm_logo_202x104.png',sizingMethod='scale');" alt="" />
16.<iframe>透明背景bug
描述:在IE浏览器中,<iframe>框架不会自动把背景设为透明
解决方案:
<iframesrc="content.html"allowTransparency="true"></iframe>
在iframe调用的content.html页面中设置
body{}
16.禁用IE默认的垂直滚动条
解决方案:
html{
overflow:auto;
}
以上是常见的兼容性问题,下面是我碰到的一些奇葩兼容性问题
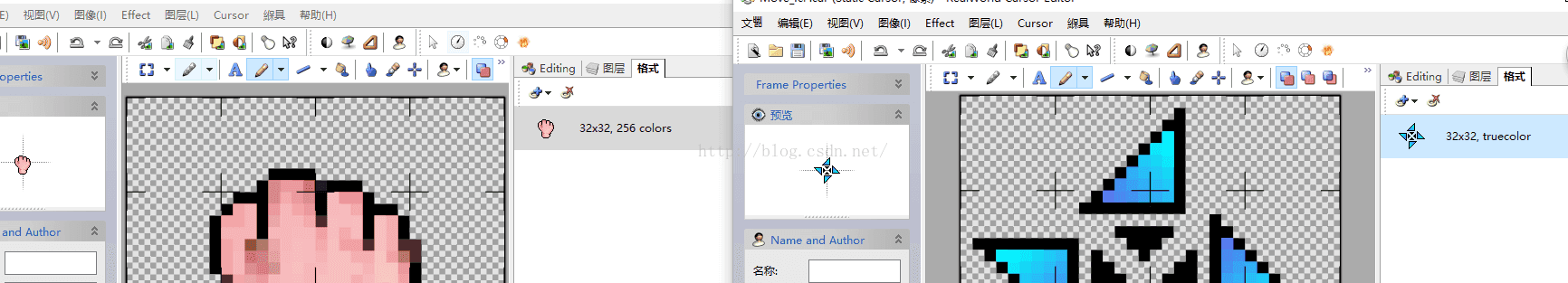
1. 给光标设置自定义样式时,静态光标文件.cur的不同浏览器的兼容性问题
发生概率:反正我碰见了,在火狐浏览器下死活出不来,其他完美
If你写的语句没有问题,完全兼容。但就是有一两个光标样式出不来,换成其他能显示的光标就可以正常显示,那么恭喜你,碰到跟我完全一样的问题。是.cur文件的格式问题
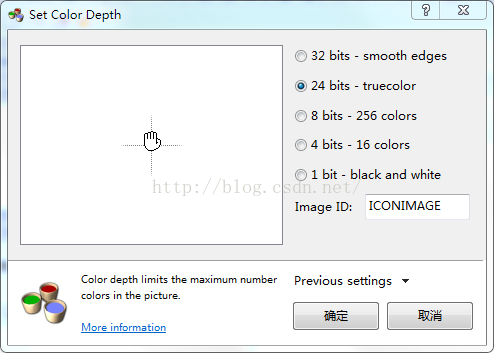
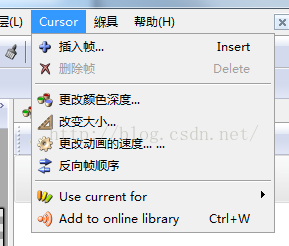
.cur的格式根据图片颜色深度的不同会产生不同的格式:
通过改变颜色深度,调整格式,可以实现跨浏览器兼容。
P.S. 因为我不是专门搞UI的,也不太懂cur图片,有些光标颜色深度256 colors在火狐下不识别,有些就可以,所以具体问题具体分析,都改改看,反正我这边truecolor这个深度的是所有图片都完全可以的兼容的。
下面会附上制作cur光标的一个小软件RealWorldCursorEditor,可以用它来改颜色深度
cursor:url(images/arrow.cur),auto; /* auto是当自定义图标不起作用时鼠标的状态*/
2. IE6下躲猫猫
描述:在IE6下有些元素看起来被隐藏了,但重新刷新后会再次出现,这是由于,一个容器的高度被浮动元素撑破后面又紧跟着非浮动元素,并且这些非浮动元素有一些定义了:hover链接。
解决方案:各种清除浮动。