一、BFC的含义
BFC(block formatting contexts) 块级元素格式化上下文,它决定了块级元素如何对它的内容进行布局,以及与其它元素的关系和相互作用。
块级元素:父级(是一个块元素)
内容:子元素(是一个块元素)
其它元素:与内容同级别的兄弟元素
相互作用:BFC里的元素与外面的元素不会发生影响
二、浮动触发条件
1.float的值不为none
2.overflow的值不为visible
3.display的值为table-cell、table-caption、inline-block、inline-flex、flex
4.position的值为absolute或fixed
三、浮动应用场景
1.自适应两栏布局
<style> body { 300px; position: relative; } .aside { 100px; height: 150px; float: left; background: #f66; } .main { height: 200px; background: #fcc;
//overflow:hidden; } </style> <body> <div class="aside"></div> <div class="main"></div> </body>
原本为

在main中添加样式overflow:hidden,触发main生成BFC后

2.清除浮动
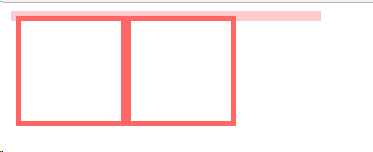
<style> .par { border: 5px solid #fcc; 300px; // overflow:hidden; } .child { border: 5px solid #f66; 100px; height: 100px; float: left; } </style> <body> <div class="par"> <div class="child"></div> <div class="child"></div> </div> </body>
原图为

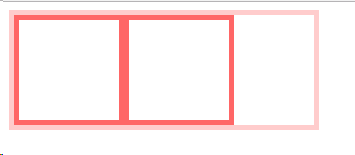
为达到清除内部浮动,我们可以触发par生成BFC,那么par在计算高度时,par内部的浮动元素child也会参与计算。在par中添加overflow:hidden后

3.防止垂直margin重叠
<style> p { color: #f55; background: #fcc; 200px; line-height: 100px; text-align:center; margin: 100px; } </style> <body> <p>Haha</p> <p>Hehe</p> </body>
此时margin会出现重叠取最大值为100margin

解决方法:在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了。
<style> .wrap { overflow: hidden; } p { color: #f55; background: #fcc; 200px; line-height: 100px; text-align:center; margin: 100px; } </style> <body> <p>Haha</p> <div class="wrap"> <p>Hehe</p> </div> </body>
效果如下

4.子元素添加margin-top,父元素会一起掉下来
四、BFC布局与普通文档流布局的区别
普通文档流布局规则
1.浮动的元素是不会被父级计算高度
2.非浮动元素会覆盖浮动元素的位置
3.margin会传递给父级
4.两个相邻元素上下margin会重叠
BFC布局规则
1. 内部的Box会在垂直方向,一个接一个地放置。
2. Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠(两个盒子在不同的BFC内,就不会发生重叠)。
3. 每个box的左边与包含块的左边相接触(对于从左往右的格式化,否则相反);即使存在浮动也是如此。
4. BFC的区域不会与float box重叠(两栏布局)。
5. BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素;反之也如此。
6. 计算BFC的高度时,浮动元素也参与计算。
五、什么是浮动
在MDN中关于浮动的描述如下:
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
举个例子:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{
50px;
height: 50px;
background-color: #04A5F0;
}
</style>
</head>
<body>
<div class="a">a</div>
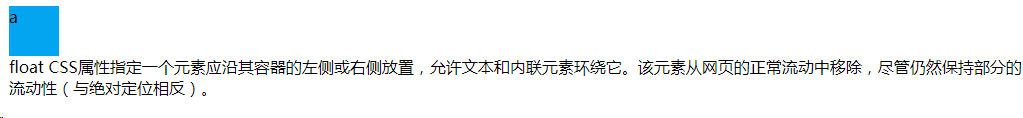
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
</body>
显示结果如下:

然后添加float:left后

六、浮动对布局的影响
1.块级元素浮动将并排显示,不会独占一行