一、准备工作
1.大前提:已安装好node、 npm、 vue、 vue-cli、stylus(此项目使用stylus来编译)
2.开发软件:Google Chrome(建议安装插件vue-devtools,方便调试),webstorm / sublime Text / VS Code (推荐使用webstorm,sublime 和 VS Code需要安装相应的插件)
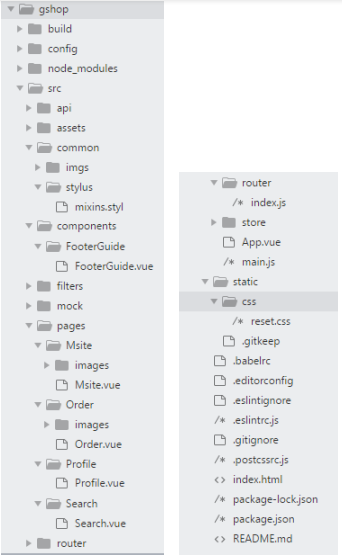
3.项目结构:

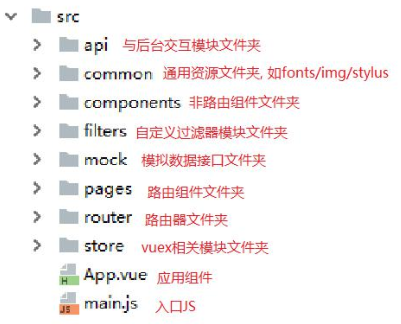
4.项目结构分析:


5. 图标准备
推荐在阿里巴巴矢量图库查找需要的图标,官网地址:https://www.iconfont.cn
使用步骤:
a.注册用户
b.按照项目需求将相应的图标添加到库(购物车)
c.点击购物车,将图标添加到项目中
d.选中Font-class,此时会出现相应的代码连接,将链接复制到项目的index.html中,如下所示:

<link href="//at.alicdn.com/t/font_955721_h2wm4c3aixr.css" rel="stylesheet">
此时在编辑vue文件时可以直接使用相应的class=“iconfont icon-xxx”来获取相应的图标。示例:

<span> <i class="iconfont icon-shangcheng"></i> </span>
6.编译基础样式
reset.css
二、移动端配置与基础路由配置
1.使编辑页面自适应手机屏幕(解决双击缩放)

<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="./static/css/reset.css">
2.解决点击响应的延时0.3s问题
300ms延迟问题:移动端的双击缩放
解决方法:使用fastclick,具体查看链接:http://www.cnblogs.com/lyyguniang/p/9284968.html
在index.html中编辑

<script type='application/javascript' src='https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js'></script> <script> if('addEventListener' in document) { document.addEventListener('DOMContentLoaded',function(){ FastClick.attach(document.body); },false); } </script>
3.使用vue-router编辑基础路由
参考链接:http://www.cnblogs.com/SamWeb/p/6610733.html
首先下载vue-router
npm install vue-router --save
index.js

// 导入模块 import Vue from 'vue' import Router from 'vue-router' // 引入组件 import Msite from '../pages/Msite/Msite.vue' import Search from '../pages/Search/Search.vue' import Order from '../pages/Order/Order.vue' import Profile from '../pages/Profile/Profile.vue' // 告诉vue使用vueRouter Vue.use(Router) // routes是路由的数组,有两部分组成:path和 component,最后由router来管理路由 export default new Router({ routes: [ { path: '/', redirect: '/msite' }, { path: '/msite', component: Msite }, { path: '/search', component: Search }, { path: '/order', component: Order }, { path: '/profile', component: Profile } ] })
main.js

import Vue from 'vue' import App from './App' // 引用路由 import router from './router' /* eslint-disable no-new */ new Vue({ el: '#app', render: h => h(App), router //将路由注入到跟实例中 })
问:什么是render: h=> h(App)
查看链接:https://segmentfault.com/q/1010000007130348
vue-router包含router-link和router-view,前者负责点击跳转,后者负责页面渲染。在饿了么app中,是点击底部导航来跳转到相应的路由页面的,此时在app.vue中导入底部导航组件,当点击相应的图标时,跳转路由
App.vue

<template>
<div id="app">
<router-view/>
<FooterGuide></FooterGuide>
</div>
</template>
<script>
import FooterGuide from './components/FooterGuide/FooterGuide.vue'
export default {
components: {
FooterGuide
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
.app
width 100%
height 100%
background #f5f5f5
</style>
三、编辑底部导航FooterGuide组件
技术点:用v-on:click,$route实现点击相应图标跳转路由
$route.path和class实现点击相应的图标的时候,图标样式动态改变
问:$router和$route的区别
查看链接:https://www.jianshu.com/p/fa0b5d919615
示例:

<div class="guide_item" :class="{on: '/msite'===$route.path}" @click="goto('/msite')">
<span class="item_icon">
<i class="iconfont icon-changyonglogo40"></i>
</span>
<span>首页</span>
</div>

<script> export default { methods: { goto (path) { this.$router.replace(path) } } } </script>
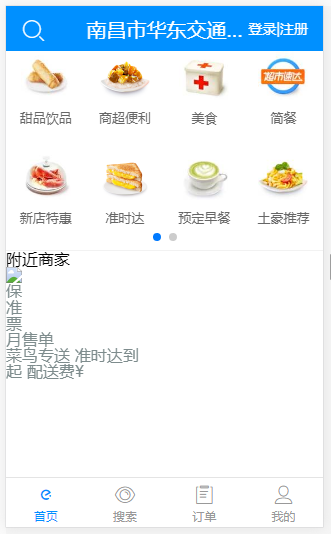
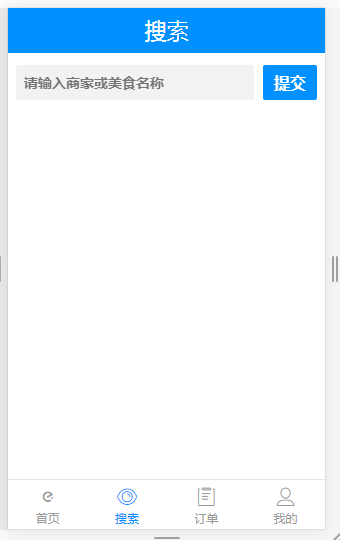
四、各路由静态页面的编辑
提示:在首页中使用swiper来实现图片轮播
查看官方文档:https://www.swiper.com.cn/
首先npm install swiper --save
接着编写html,大体格式如下:

<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
</div>
编写JavaScript

<script> import Swiper from 'swiper' import 'swiper/dist/css/swiper.min.css' export default { mounted () { /* eslint-disable no-new */ new Swiper('.swiper-container', { pagination: { el: '.swiper-pagination' }, loop: true }) } } </script>
注意:这个时候运行会有一个报错
报错:Do not use 'new' for side effects
解决方法:在new上加上注释 /* eslint-disable no-new */
查看链接:https://www.jianshu.com/p/3a7982110656
五、最后运行npm run dev




六、各种注意点归纳
解决方法:https://blog.csdn.net/zy13608089849/article/details/79545738
2.报错:Newline required at end of file but not found
原因:编辑style时底部要空多一行
解决方法:https://www.cnblogs.com/qingqingzou-143/p/7067604.html
3.报错:Component template should contain exactly one root element.
解决方法:https://segmentfault.com/q/1010000008361637
4.在编写stylus样式的时候,切记按着格式编写,如果运行的时候没有报错,但是样式没有显示,估计就是格式编写错误,注意空格
最后附上项目源码:
https://github.com/xinhua6/gshop.git
之后会逐步完善该项目,敬请期待。

