一、界面分类:用户登录界面,商品管理界面(包含商品编辑,创建,删除,列表界面)
功能实现:1.用户输入用户名与密码,通过加密,与数据库校验,如果正确,则跳转到商品管理界面,否则一直停留在用户界面。
2.商品管理界面。涉及到路由跳转,图片上传,信息存储到数据库以及数据库将信息实时反映到界面。
二、实现的界面效果如下:
用户登录界面:

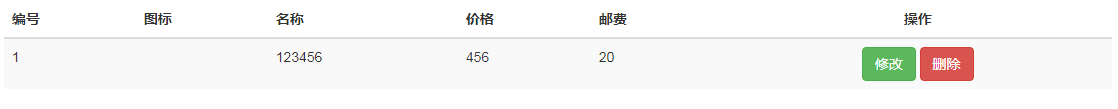
用户商品管理界面

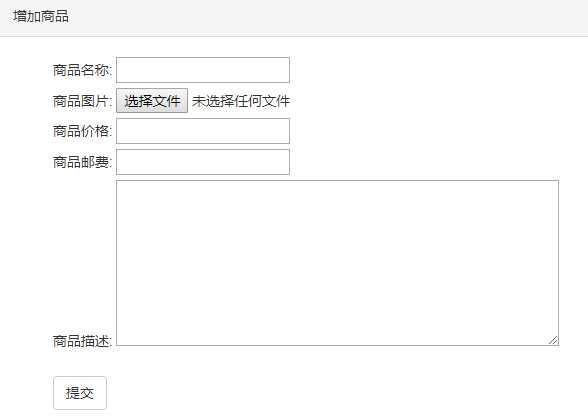
增加商品界面:

修改与删除

文件构建:

三、html,css的编写
这里不会特别讲解,值得注意一点,设置头部和左侧栏为公共页面部分,将此分离开来编写,接着在其余ejs相应位置导入<%- include public/header.ejs%>,<%- include public/aslideleft.ejs%>即可。
四、技术点讲解:
一、用户登录界面:
1.登录与退出
2.路由的跳转
3.密码加密与数据库的校验
第一步:开始配置好路由。在终端自己的文件目录上输入命令npm install express --save。接着在app.js页面敲上相应的代码。
var express=require('express'); var app=new express(); /*实例化*/ app.get('/',function(req,res){ res.send('index'); }); app.get('/login',function(req,res){ res.send('login'); }); app.listen(3003,'127.0.0.1');
第二步:跳转到相应的路由需要渲染相应的界面,这时使用ejs模板引擎。
终端输入命令 npm install ejs --save
在app.js页面上输入
app.set('view engine','ejs');//使用模板引擎,此时默认在view这个目录上寻找相应的渲染页面。
此时路由配置中使用res.render('')渲染页面
//登录 app.get('/login',function(req,res){ res.render('login');//在view目录下找到login.ejs文件来渲染。 })
但是此时会发现ejs上的css文件无法渲染页面(相应的css文件在public目录下),需要配置public文件为静态资源目录。
app.use(express.static('public'));
第三步:将用户输入的用户名与密码提交,然后与数据库进行校验,校验成功进行路由跳转。
3.1在本地电脑终端开启mongodb,创建productmanage数据库,增加用户信息。
mongod --dbpath D:mongoData #开启mongodb服务 这是我个人放置mongodb文件的目录
开启mongodb客户端:在相应的文件目录下,输入命令mongo
接着在mongodb客户端输入用户数据
>use productmanage >db.user.insert({'username':'admin,'password':'123456','status':1})
在login.ejs界面上,查看提交用到form表单,使用post提交,路由跳转到doLogin
<form class="form-horizontal" action="/doLogin" method="post">
获取提交的数据,使用body-parser模块。
var bodyParser = require('body-parser'); app.use(bodyParser.urlencoded({ extended: false })); app.use(bodyParser.json());
此时/doLogin路由就可以获取本地提交的数据了。
接着连接数据库,使用mongodb模块
在终端输入npm install mongodb --save 下载模块
在app.js中引入mongodb
var MongoClient=require('mongodb').MongoClient;//引入模块 var DbUrl='mongodb://localhost:27017/productmanage'; /*创建连接*/ var ObjectID = require('mongodb').ObjectID;
将用户的用户名与数据库的进行比较
DB.find('user',{
username:username,
password:password
},function(err,data){
if(data.length>0){
console.log('登录成功');
}else{
//console.log('登录失败');
res.send("<script>alert('登录失败');location.href='/login'</script>");
}
})
3.2联系实际,我们需要使用session来保存用户信息。
var session = require("express-session")
3.2.3.配置中间件
app.use(session({ secret: 'keyboard cat', resave: false, saveUninitialized: true, cookie: { maxAge:1000*60*30 }, rolling:true }))
3.2.4保存用户信息
req.session.userinfo=data[0]
3.3自定义中间件,判断登录状态。
此时注意:如果没有登录成功,是不可以进入product界面,所以我们要使用中间件的next()这种属性。
app.use(function(req,res,next){ if(req.url=='/login' || req.url=='/doLogin'){ next(); }else{ if(req.session.userinfo&&req.session.userinfo.username!=''){ /*判断有没有登录*/ app.locals['userinfo']=req.session.userinfo; /*app.locals可以配置全局变量 可以在任何模板里面使用*/ next(); }else{ res.redirect('/login') } } })
3.4使用md5对密码进行加密,在终端输入npm install md5-node --save
var md5=require('md5-node'); /*md5加密*/
最后整理得到
app.post('/doLogin',function(req,res){
var username=req.body.username;
var password=md5(req.body.password); /*要对用户输入的密码加密*/
//1.获取数据
//2.连接数据库查询数据
DB.find('user',{
username:username,
password:password
},function(err,data){
if(data.length>0){
console.log('登录成功');
//保存用户信息
req.session.userinfo=data[0];
res.redirect('/product'); /*登录成功跳转到商品列表*/
}else{
//console.log('登录失败');
res.send("<script>alert('登录失败');location.href='/login'</script>");
}
})
})
第四步:登录退出,记得销毁session,回到登录界面
app.get('/loginOut',function(req,res){
//销毁session
req.session.destroy(function(err){
if(err){
console.log(err);
}else{
res.redirect('/login');
}
})
})
关于商品管理界面的讲解请看第二篇