-
什么是事件冒泡?
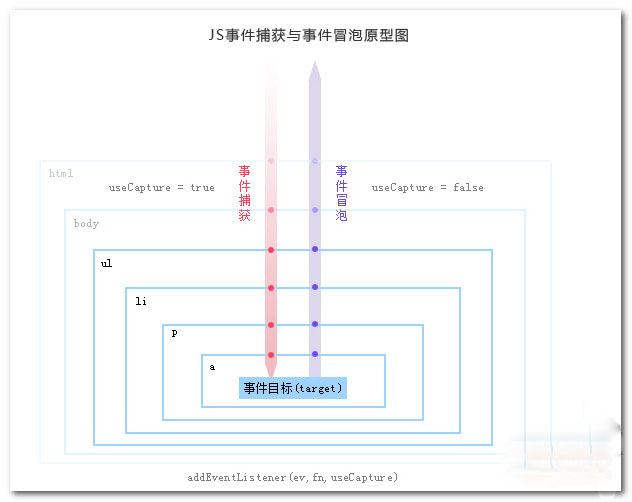
如图:在一个对象上触发某类事件(比如单击onclick事件),这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即document对象(有些浏览器是window)。自下而上的去触发事件。
-
事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。

-
html结构
|
<div class="screen" id="parent"> <div class="layer-screen"> <div class="screen-content"> <a class="filter-tag" href="void(0);">点击a标签a> div> div> div> |
4.Script
|
<script> $(function(){ document.getElementById("parent").addEventListener("click",function(e){ alert("我是最外层"); }); $(".layer-screen").click(function(e){ alert("我是中间层"); }); $("a").click(function(e){ alert("我是a标签"); }); }); script> |
5.执行结果
|
a) 点击a标签,弹出:我是a标签 → 我是中间层 → 我是最外层 b) 点击中间层,弹出:我是中间层 → 我是最外层 c) 点击最外层,弹出:我是最外层 |
6.通过阻止事件冒泡实现点击空白处关闭弹窗
|
id=”parent”层作为屏蔽层,class="layer-screen"作为弹出层,给id=”parent”即最外层添加关闭弹窗的方法,给中间层和a标签绑定click事件,通过event.stopPropagation()停止事件的冒泡传递。 可以自己选择绑定事件时采用事件捕获还是事件冒泡,方法就是绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。默认为冒泡。 ele.addEventListener('click',doSomething2,true) |
7.阻止事件冒泡后的function
|
示例: //阻止事件冒泡 $("a").click(function(e){ alert("我是a标签"); e.stopPropagation(); }); |
8.执行结果
|
a) 点击a标签,弹出:我是a标签 b) 点击中间层,弹出:我是中间层 c) 点击最外层,弹出:我是最外层 |
9.在id=”parent”层的绑定事件中添加关闭弹窗的方法即可。
10.事件捕获的测试
|
给a标签设置id=”a”,给中间层设置id=“center”,修改参数为true document.getElementById("parent").addEventListener("click",function(){ alert("我是最外层"); },true) document.getElementById("center").addEventListener("click",function(){ alert("我是中间层"); },true) document.getElementById("a").addEventListener("click",function(){ alert("我是a标签"); },true) |
执行结果:
|
点击a标签,弹出: 我是最外层 → 我是中间层 → 我是a标签 即与事件捕获的执行顺序相反。 |
(将所有的点击事件参数都改为true才会出现该效果)