W3cSchoolH5帮助文档
Video属性
视频播放效果

Video标签 src视频得目录 controls属性提供添加 播放 和音量控件
当然呢 不设置宽和高得话 视频会很大

Video还可以播放mp4类型得视频 第二个设置了宽和高
Video可以有多个source标签

Video得属性如下
Autoplay=”autopla”如果出现该属性得话视频准备就绪 就播放
Controls=”controls”如果出现该属性那么显示播放按钮和声音
Height=”00px”如果出现该属性那么设置视频得高度
Width=”00px”宽
Lopp=”loop”是否循环播放
Src=””视频资源路径
Preload=”preload”如果使用该属性那么视频加载完等待播放 如果使用autoplay那么前面得属性作废
2HTML 5 Video + DOM
目标效果是

1首先呢! 给video添加一个id属性
2然后获取video对象var video1= document.getElementById(“video1”);
然后用paused方法判断是否是播放状态 如果是播放状态则返回true alert(video1.paused)
如果是播放就停止 停止就播放

至于 点击大 就给video得宽度 放大就可以了
点击大
点击小
点击中
Html5比较常用得得属性方法和事件如下

HTML 5 音频
现在浏览器上大多数都是通过flash来播放得 然而并且所有浏览器都右同样得音频
Html5规定了一种通过audio元素来包含因音频得方法
Audio 元素能够播放声音文件或者音频流
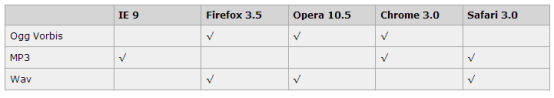
当前audio支持三种音频格式下面看一下 在各自浏览器上得兼容

如果需要在html5中播放音频
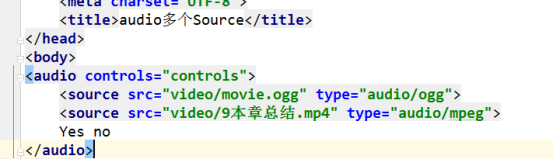
只需要 一句 <audio src=”” controls=”controls”>

Controls属性提供播放 音量控件
那么大家可以看到 <audio></audio>中得文本是提供不支持得浏览器 显示得
Audio也可以有多个source 元素 source可以连接不同得资源音频文件 ,浏览器将使用第一个可识别得模式显示出来

Internet Explorer 8 不支持 audio元素 在IE9中将提供audio元素得支持
Audio得属性如下
Controls=”controls”显示播放 声音得控件 比如播放按钮
Loop=”loop”属性 循环播放
Preload=”preload”如果出现该属性,则音频在页面加载时进行加载并且预备播放
Src=””路径
Autoplay=”autoplay”如果设置了该属性那么页面加载完毕就播放

Html5拖放drag drop
拖放(drap和drop)时html5标准组成部分
拖放一种常见得特性,既抓取对象以后拖到另一个位置
在html5中拖放时标准得一部分 任何元素都能拖放
浏览器支持如何?

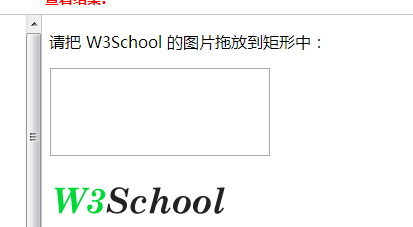
那么 看一下拖放得效果

把W3School拖到 框里 拖完后得样子是
咱们看看 具体实现
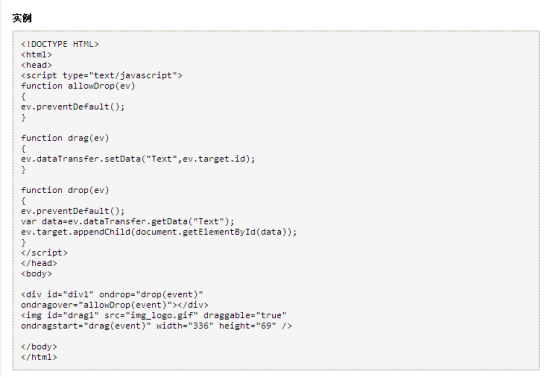
实现代码如下

虽然代码很多 但是 我们一步一步分解就不难了
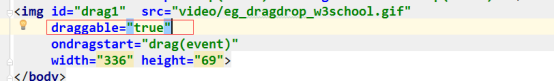
首先呢 为了让img标签可以拖动 我们把draggable=”true”他得英文意思是可拖放

Ondragstart事件 意思是拖拽开始
放到何处 - ondragover
ondragover 事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
这要通过调用 ondragover 事件的 event.preventDefault() 方法:
event.preventDefault()
具体得 js实现如下

未完待遇....