[财务][数据化分析][帆软]行式报表-行式引擎适用于大数据量情形下。
这个设计器,只能用FineReport搞。没关系的,FineBI里面可以兼容展示FineReport报表。
在公司采买的时候,如果资金上允许,请直接购买FineBI。
行式引擎适用于大数据量情况下。使用此引擎很多报表特性将不再支持,详细内容清查看文档相关章节。
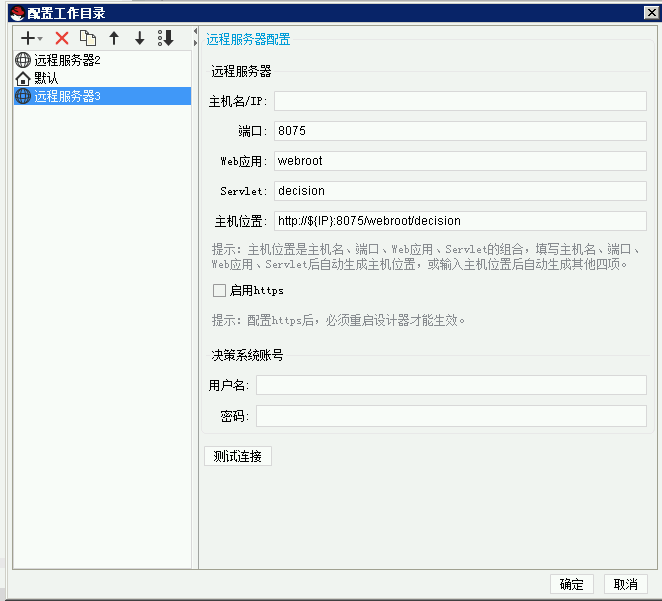
通过配置工作目录连接FineBI并进行设计。

一、行式报表简介
https://help.finereport.com/doc-view-396.html
1. 描述
2. 索引
| 小节 | 内容简介 | 文档链接 |
|---|---|---|
| 条件属性 | 在满足一定条件下改变单元格的格式或者显示成不同的值。 | 添加预警,间隔背景色-条件 |
| 数据过滤 | 从大量的数据当中,获取到符合条件的数据。 | 筛选数据-过滤 |
| 数据排序 | 报表展示时,有些数据排序后显示更有层次。 | 排序 |
| 结果集筛选 | 通过设置数据列的高属性中的结果集筛选来让其只显示 N 个数据。 | 结果集筛选 |
二、添加预警,间隔背景色-条件
1. 概述
1.1 预期效果
在满足一定条件下改变单元格的格式或者显示成不同的值。
如下图所示,单元格背景色间隔显示,运货费大于 100 元时,单元格内容红色预警。

1.2 实现思路
通过对单元格添加条件属性,可以实现该效果。
2. 示例
2.1 打开报表
打开报表%FR_HOME%webrootWEB-INF
eportletsdocPrimaryDetailReport数据显示格式.cpt
点击下载模板:数据显示格式.cpt
2.2 间隔背景色
选中订单 ID数据列单元格,选择条件属性,添加一个条件属性,选择改变的属性为背景,编辑为当前行
点击添加公式 row()%2==0,row() 为获取当前行号,被 2 整除即偶数行有背景。
对于另一种情况奇数行的背景色,可以再新增一个条件属性,其他不变,只是公式改为:row()%2==1,点击添加即可
如下图所示:

2.3 红色预警
选中运货费数据列单元格,选择条件属性,添加一个条件属性,选择要改变的属性为颜色。添加普通条件>100,字符类型可以选择:字符串、整型、双精度。
当满足条件 currentValue>100,当前运货费大于 100 的单元格内字体颜色修改为红色。如下图所示:

条件属性的作用是对满足条件的数据进行高亮显示如加上背景色等,从而突出显示异常数据,其中新值属性会改变单元格显示值。如需了解更多请点击: 条件属性。
2.4 效果预览
保存模板,点击预览,效果如1.1 预期效果所示
3. 已完成模板
已完成的模板,可参见%FR_HOME%webrootWEB-INF eportletsdocPrimaryDetailReport预警和间隔背景色.cpt
点击下载模板:预警和间隔背景色.cpt
三、筛选数据-过滤
1. 概述
1.1 预期效果
我们想从大量的数据当中,获取到符合条件的数据,例如在网格式报表中,仅展示已付订单的记录,如下图所示:

1.2 实现思路
方案一:直接通过 SQL 语句取出满足条件的的数据,如修改数据集 SQL 语句为:SELECT * FROM 订单 where 是否已付 = 'true',详情请查看 详细 SQL 语法。
方案二:通过数据列过滤来解决,本节详细介绍该方案的用法。
2. 示例
2.1 打开报表
打开报表%FR_HOME%webrootWEB-INF
eportletsdocPrimaryDetailReport预警和间隔背景色.cpt
点击下载模板:预警和间隔背景色.cpt
2.2 设置过滤
选中订单 ID数据列单元格,在单元格元素属性面板编辑过滤条件,设置过滤条件是否已付等于'true',如下图所示:

注:由于单元格的计算顺序,过滤条件需要设置在单元格的父格上,如这里的订单 ID,先取出已付的订单号,而其子格会自动继承父格条件,将父格子作为过滤条件。
若在"是否已付"单元格设置过滤,结果如下图所示:

2.3 效果预览
2.3.1 PC 端
保存模板,选择分页预览,效果如1.1 预期效果所示。
2.3.2 移动端
1)App

2)HTML5

3. 已完成模板
已完成的模板,可参见%FR_HOME%webrootWEB-INF eportletsdocPrimaryDetailReport筛选数据.cpt
点击下载模板:筛选数据.cpt
四、行式报表排序
1. 概述
1.1 预期效果
报表展示时,有些数据排序后显示更有层次。例如,订单按运货费降序排列,效果如下图所示:

1.2 实现方法
方案一:直接通过 SQL 语句进行排序,如修改数据集 SQL 语句为:SELECT * FROM 订单 order by 运货费 desc,查看 详细SQL语法。
方案二:通过设置数据列的高级属性来实现排序效果,本节详细介绍该方案的用法。
2. 示例
2.1 打开报表
打开报表%FR_HOME%webrootWEB-INF eportletsdocPrimaryDetailReport筛选数据.cpt
点击下载模板:筛选数据.cpt
2.2 排序设置
选中订单 ID数据列单元格,选择单元格元素>高级,排列顺序为降序(↓),公式为运货费。如下图所示:
注:由于单元格的计算顺序,高级排序需要设置在单元格的父格上。如这里的订单 ID,在取订单 ID 时就根据运货费字段的值进行降序排列。
注:排序的具体使用方法请查看 高级排序
2.3 效果预览
2.3.1 PC 端
保存模板,选择分页预览,效果如1.1 预期效果所示。
2.3.2 移动端
1)App

2)HTML5

3. 已完成模板
已完成的模板,可参见%FR_HOME%webrootWEB-INF
eportletsdocPrimaryDetailReport排序.cpt
点击下载模板:排序.cpt
五、结果集筛选
1. 描述
我们只想显示其中的 N 条数据。例如,我们只想显示运货费最多的前 10 条订单记录或者最少的 10 条订单记录,效果如下:

2. 思路
-
方案一:直接通过 SQL 语句进行筛选,如修改数据集 SQL 语句为:SELECT * FROM 订单 where 是否已付='true' order by 运货费 desc limit 10,查看详细SQL语法。
-
方案二:通过设置数据列的高属性中的结果集筛选来让其只显示 N 个数据,本节详细介绍该方案的用法。
3. 操作步骤
此处以方案二为例进行说明。
3.1 打开报表
取某一范围的数据往往与排序结合使用,如取运货费最大的10条数据,则先使订单记录按照运货费降序排列,然后取前 10 条便可。
打开报表%FR_HOME%webrootWEB-INF eportletsdocPrimaryDetailReport排序.cpt
3.2 设置前N个
选中“订单 ID”数据列单元格,双击单元格,选择高级标签,出现高级设置对话框,在结果集筛选中选择前 N 个,N 设为 10,即显示前 10 条数据,如下图所示:

选中“订单 ID 数据列”单元格,双击单元格,选择数据列的过滤标签,添加一条“是否已付”等于“true”,如下图所示:

注:由于单元格的计算顺序,结果集筛选需要设置在单元格的父格上,如这里的订单 ID,直接取得前 10 条订单 ID。
4. 效果预览
4.1 PC 端预览效果
保存模板,选择分页预览,效果如上图所示。
4.2 移动端预览效果
1)App

2)H5
5. 已完成模板
模板效果在线查看请点击 结果集筛选.cpt
已完成的模板,可参见%FR_HOME%webrootWEB-INF eportletsdocPrimaryDetailReport结果集筛选.cpt
六、行式报表设计
1. 描述
2. 示例
2.1 示例效果

2.2 数据准备
新建数据集 ds1,数据库查询对话框中写入 SQL 查询语句SELECT * FROM 订单,取出「订单」表中所有数据。

2.3 报表设计
1)A1~G1 单元格写入表格标题信息,选中 A1~G1 单元格,右边属性面板选择单元格属性>样式,样式下拉框选择预定义样式,给标题设置一个Head类型的样式。
注:设置好 Head 类型的样式后,标题字体会自动居中,无需另外设置。

2)将数据集中的相关数据列按照标题字段依次拖入到 A2~G2 单元格,选中 A2~G2 单元格,将字体居中。选中 A1~G2 单元格,给表格整体添加预定义样式默认的天蓝色内外框。
注:由于单元格扩展默认为纵向扩展,因此将数据集中数据列拖入单元格后默认是纵向扩展的,不需要再对单元格扩展属性进行设置。

3)选中 C2~D2 单元格,右边属性面板选择单元格属性>样式>文本。设置单元格格式为日期型 > yyyy-MM-dd,将日期设置为「年月日」的格式。

4)选中 F2 单元格,右边属性面板选择单元格属性>样式>文本。设置单元格格式为数字 > #0.00,保留数值小数点后两位。

3. 效果预览
4. 已完成模板
已完成模板可参见:%FR_HOME%webrootWEB-INF eportletsdemoNewbieGuide行式报表.cpt
点击下载模板:行式报表.cpt

