1 var arr = [{ 2 key: '01', 3 value: '乐乐' 4 }, { 5 key: '02', 6 value: '博博' 7 }, { 8 key: '03', 9 value: '淘淘' 10 },{ 11 key: '04', 12 value: '哈哈' 13 },{ 14 key: '01', 15 value: '乐乐' 16 }]; 17 18 19 // 方法1:利用对象访问属性的方法,判断对象中是否存在key 20 var result = []; 21 var obj = {}; 22 for(var i =0; i<arr.length; i++){ 23 if(!obj[arr[i].key]){ 24 result.push(arr[i]); 25 obj[arr[i].key] = true; 26 } 27 } 28 console.log(result); // [{key: "01", value: "乐乐"},{key: "02", value: "博博"},{key: "03", value: "淘淘"},{key: "04", value: "哈哈"}] 29 30 31 32 // 方法2:利用reduce方法遍历数组,reduce第一个参数是遍历需要执行的函数,第二个参数是item的初始值 33 var obj = {}; 34 arr = arr.reduce(function(item, next) { 35 obj[next.key] ? '' : obj[next.key] = true && item.push(next); 36 return item; 37 }, []); 38 console.log(arr); // [{key: "01", value: "乐乐"},{key: "02", value: "博博"},{key: "03", value: "淘淘"},{key: "04", value: "哈哈"}]
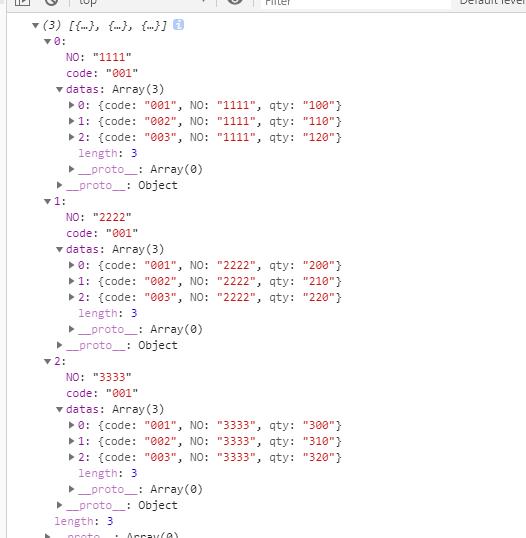
1 var array = [{ 2 code: "001", 3 NO: "1111", 4 qty: "100" 5 },{ 6 code: "002", 7 NO: "1111", 8 qty: "110" 9 },{ 10 code: "003", 11 NO: "1111", 12 qty: "120" 13 },{ 14 code: "001", 15 NO: "2222", 16 qty: "200" 17 },{ 18 code: "002", 19 NO: "2222", 20 qty: "210" 21 },{ 22 code: "003", 23 NO: "2222", 24 qty: "220" 25 },{ 26 code: "001", 27 NO: "3333", 28 qty: "300" 29 },{ 30 code: "002", 31 NO: "3333", 32 qty: "310" 33 },{ 34 code: "003", 35 NO: "3333", 36 qty: "320" 37 }]; 38 var slot_Array = [], slot_Object = {}; 39 for (let i = 0; i < array.length; i++) { 40 if(!slot_Object[array[i].NO]){ 41 slot_Array.push({ 42 code:array[i].code, 43 NO:array[i].NO, 44 // qty:array[i].qty, 45 datas:[array[i]] 46 }); 47 slot_Object[array[i].NO] = array[i]; 48 }else{ 49 for (let j = 0; j < slot_Array.length; j++) { 50 if(array[i].NO == slot_Array[j].NO){ 51 slot_Array[j].datas.push(array[i]); 52 } 53 } 54 } 55 } 56 console.log(slot_Array);
结果: