一、pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar,在pages.json 文件下选择需要自定义导航栏的文件路径下配置
1.1、"navigationStyle": "custom"
二、在全局文件下定义全局的参数以及获取系统文件信息
2.1、App.vue文件全局定义获取导航栏数据的参数
statusBarHeight: 0, // 顶部状态栏高度
headerBarHeight: 0, // 小程序headerBar高度
menuButtonWidth: 0, // 小程序胶囊按钮宽度
menuButtonHeight: 0, // 小程序胶囊按钮高度
menuButtonRight: 0, // 小程序胶囊按钮右边距
2.2、定义获取系統信息方法
getSystemInfo() {
uni.getSystemInfo ({
success: (res) => {
this.globalData.statusBarHeight = res.statusBarHeight
let menuButtonInfo = uni.getMenuButtonBoundingClientRect()
this.globalData.headerBarHeight = menuButtonInfo.bottom + menuButtonInfo.top - res.statusBarHeight
this.globalData.menuButtonWidth = menuButtonInfo.width
this.globalData.menuButtonHeight = menuButtonInfo.height
this.globalData.menuButtonRight = menuButtonInfo.right
}
})
}
三、自定义一个胶囊组件【注:小程序自带胶囊按钮目前暂不支持修改/隐藏功能,自定义的胶囊组件是不能取代自带的胶囊按钮】
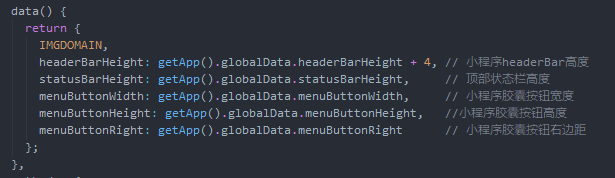
3.1、定义参数获取全局导航栏的信息进行赋值

注: 小程序headerBar高度 + 4 像素的原因是获取小程序headerBarop值是24,网上找了很多方法也没找到解决获取正确值的方法,正确的top是26,所以就只能写死用着先【如果有人知道原因的话,欢迎留言指教,谢谢】
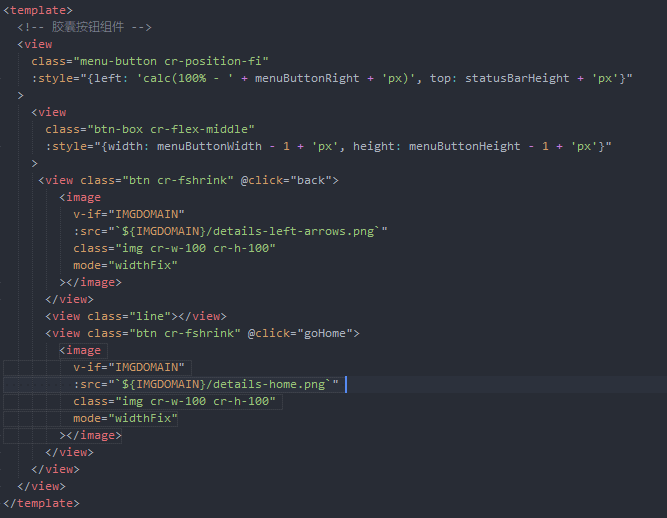
3.2、组件中运用

四、自定义一个导航栏内容组件【主要用于点击某项导航栏跳转到某模块具体的位置,拉动时背景颜色渐变】
4.1、